
來公司剛好一年了,接觸了不同的視覺需求這裡做一個小分享。
首先我說一下阿裡巴巴B2B視覺設計的分類,主要分為產品視覺和推廣視覺,產品視覺鍛煉人的邏輯思維能力/細節的處理/規范執行。推廣視覺更加偏向展現層,對視覺表達的能力要求很高/培養色感/有效的提高視覺設計師的表現技巧。個人覺得只有縱向發展到達一定的深度才有基礎對橫向擴展,所以最基礎的是視覺表現力提高。

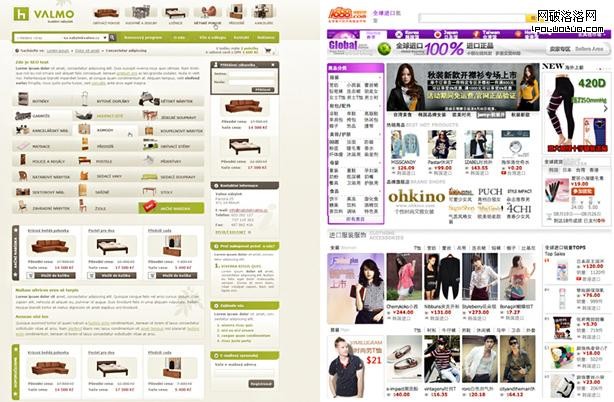
產品視覺有任務型和浏覽型兩種,以上2張都屬於浏覽形頁面,如我們經常接觸的1688首頁,服裝/小商品頻道頁。它們的特點是有很多展示模塊,有產品圖片有類目有導航和一些banner。承載的內容比較繁雜。

還有就是任務型的頁面,這樣的頁面都是枯燥的操作流程/表單列表等,如我們經常接觸到的offter detai和搜索list,還有一個典型的後台頁面。到處都是行動點,下一步的操作。這樣的頁面不能個性化的自由發揮,要求視覺設計有統一的視覺樣式,精確的標尺,嚴格的按照規范來執行。

營銷活動專題頁面有很多種,包括論壇貼/郵件貼/營銷活動推廣/營銷產品發布。一般都是吸引眼球的活動標題,然後是活動內容和其他相關信息。一個營銷活動的成功,個人覺得除了文案精彩視覺占有60%的主導因素。視覺給人繼續滑動鼠標看文字的動力,赫赫 。因為用戶眼中都是沒有文字的。基本上看一張活動頁面的時候都會自動忽略24號以下的字體,汗|||

設計推廣專題頁面可以很好的鍛煉新人的設計技巧和表現手法。推廣視覺有一種是banner+模板結構,一般第一屏可以看到標題利益點和一部分的產品圖片,產品圖片運營同學可以自由更替,這樣做的好處是用時短,可以快速批量的更新內容信息。第二種是自由排版,這樣推廣的效果比較好,如右圖的“采購龍虎榜”是新年的一個推廣頁面,整體氛圍熱鬧,喜慶。第一屏是首推的5件產品,下面分別是不同類目的分類,設計師結合“龍虎榜”用了金底紅字的剪紙元素/黃色的禮品封/禮花/燈籠/書法等一系列的元素渲染氣氛。但是缺點就是耗時很長,改動的成本很高。

+設計師平時的積累(遠的)
[ 自發需求 ]用視覺設計師的眼光去看待這個世界,觀察生活中的每一個設計細節/自發的改變生活中的不完美/參加一些設計比賽,活動
[ 收集資料 ]收集資料並且共享資源這是一個很重要的積累過程,眼界高了設計出來的東西才會提高/有意識的收集資料/合理的將資料整理分類
[ 技法訓練 ]分享設計技法,學習的是方法取其精華/借鑒別人的設計,嘗試性創新設計,二次迭代是一個開始
+需求方提供Demo給設計師(近的)
[ 現有文案 ]這次活動的主題是什麼/內有有哪些/什麼是重點突出的,次要的
[ 設計思考 ]根據主題我聯想到什麼/用什麼視覺元素(氛圍,背景)來展現這個活動
[ 一起討論 ]快速素描出設計師的大致思路/給需求方展示幾個跟我設計相近的圖例/達成一致開始設計
