發現的一篇關於前端優化的文章,總結的很全面,要做到面面俱到很難,往往是想優化而沒有時間去優化,就像我們公司,一個項目連著一個項目~新員工的培訓都省了,還想優化前端啊,不過我真的想有機會和老大好好的整合下公司網站的前端代碼~不過要把前端優化的工作放在平時的寫代碼中去,就不需要刻意的後期優化了。在項目開發中,後台需要搭建好框架,前端更是需要搭建好框架,並且在頁面實現中得到實現,只有這樣才能事半功倍。
前段時間簡單的研究了下前端優化相關的知識,本文算是一個階段性的總結,或者當做一個優化的參考List。
前言
前端是龐大的,包括HTML、CSS、Javascript、Image、Flash等等各種各樣的資源。前端優化是復雜的,針對方方面面的資源都有不同的方式。那麼,前端優化的目的是什麼?
- 從用戶角度而言,優化能夠讓頁面加載得更快、對用戶的操作響應得更及時,能夠給用戶提供更為友好的體驗。
- 從服務商角度而言,優化能夠減少頁面請求數、或者減小請求所占帶寬,能夠節省可觀的資源。
總之,恰當的優化不僅能夠改善站點的用戶體驗並且能夠節省相當的資源利用。
前端優化的途徑有很多,按粒度大致可以分為兩類,第一類是頁面級別的優化,例如HTTP請求數、腳本的無阻塞加載、內聯腳本的位置優化等;第二類則是代碼級別的優化,例如Javascript中的DOM操作優化、CSS選擇符優化、圖片優化以及HTML結構優化等等。另外,本著提高投入產出比的目的,後文提到的各種優化策略大致按照投入產出比從大到小的順序排列。
一、頁面級優化
1. 減少HTTP請求數
這條策略基本上所有前端人都知道,而且也是最重要最有效的。都說要減少HTTP請求,那請求多了到底會怎麼樣呢?首先,每個請求都是有成本的,既包含時間成本也包含資源成本。一個完整的請求都需要經過DNS尋址、與服務器建立連接、發送數據、等待服務器響應、接收數據這樣一個“漫長”而復雜的過程。時間成本就是用戶需要看到或者“感受”到這個資源是必須要等待這個過程結束的,資源上由於每個請求都需要攜帶數據,因此每個請求都需要占用帶寬。另外,由於浏覽器進行並發請求的請求數是有上限的(具體參見此處),因此請求數多了以後,浏覽器需要分批進行請求,因此會增加用戶的等待時間,會給用戶造成站點速度慢這樣一個印象,即使可能用戶能看到的第一屏的資源都已經請求完了,但是浏覽器的進度條會一直存在。
減少HTTP請求數的主要途徑包括:
(1). 從設計實現層面簡化頁面
如果你的頁面像百度首頁一樣簡單,那麼接下來的規則基本上都用不著了。保持頁面簡潔、減少資源的使用時最直接的。如果不是這樣,你的頁面需要華麗的皮膚,則繼續閱讀下面的內容。
(2). 合理設置HTTP緩存
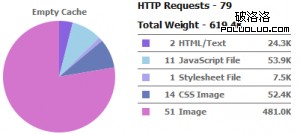
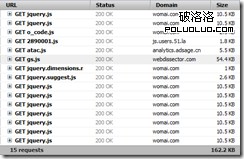
緩存的力量是強大的,恰當的緩存設置可以大大的減少HTTP請求。以有啊首頁為例,當浏覽器沒有緩存的時候訪問一共會發出78個請求,共600多K數據(如圖1.1),而當第二次訪問即浏覽器已緩存之後訪問則僅有10個請求,共20多K數據(如圖1.2)。(這裡需要說明的是,如果直接F5刷新頁面的話效果是不一樣的,這種情況下請求數還是一樣,不過被緩存資源的請求服務器是304響應,只有Header沒有Body,可以節省帶寬)

如圖1.1

如圖1.2
怎樣才算合理設置?原則很簡單,能緩存越多越好,能緩存越久越好。例如,很少變化的圖片資源可以直接通過HTTP Header中的Expires設置一個很長的過期頭;變化不頻繁而又可能會變的資源可以使用Last-Modifed來做請求驗證。盡可能的讓資源能夠在緩存中待得更久。關於HTTP緩存的具體設置和原理此處就不再詳述了,有興趣的可以參考下列文章:
HTTP1.1協議中關於緩存策略的描述
Fiddler HTTP Performance中關於緩存的介紹
(3). 資源合並與壓縮
如果可以的話,盡可能的將外部的腳本、樣式進行合並,多個合為一個。另外,CSS、Javascript、Image都可以用相應的工具進行壓縮,壓縮後往往能省下不少空間。
(4). CSS Sprites
合並CSS圖片,減少請求數的又一個好辦法。
(5). Inline Images
使用data: URL scheme的方式將圖片嵌入到頁面或CSS中,如果不考慮資源管理上的問題的話,不失為一個好辦法。如果是嵌入頁面的話換來的是增大了頁面的體積,而且無法利用浏覽器緩存。使用在CSS中的圖片則更為理想一些。
(6). Lazy Load Images
這條策略實際上並不一定能減少HTTP請求數,但是卻能在某些條件下或者頁面剛加載時減少HTTP請求數。對於圖片而言,在頁面剛加載的時候可以只加載第一屏,當用戶繼續往後滾屏的時候才加載後續的圖片。這樣一來,假如用戶只對第一屏的內容感興趣時,那剩余的圖片請求就都節省了。有啊首頁曾經的做法是在加載的時候把第一屏之後的圖片地址緩存在Textarea標簽中,待用戶往下滾屏的時候才“惰性”加載。
2. 將外部腳本置底
前文有談到,浏覽器是可以並發請求的,這一特點使得其能夠更快的加載資源,然而外鏈腳本在加載時卻會阻塞其他資源,例如在腳本加載完成之前,它後面的圖片、樣式以及其他腳本都處於阻塞狀態,直到腳本加載完成後才會開始加載。如果將腳本放在比較靠前的位置,則會影響整個頁面的加載速度從而影響用戶體驗。解決這一問題的方法有很多,在這裡有比較詳細的介紹(這裡是譯文和更詳細的例子),而最簡單可依賴的方法就是將腳本盡可能的往後挪,減少對並發下載的影響。
3. 異步執行inline腳本
inline腳本對性能的影響與外部腳本相比,是有過之而無不及。首頁,與外部腳本一樣,inline腳本在執行的時候一樣會阻塞並發請求,除此之外,由於浏覽器在頁面處理方面是單線程的,當inline腳本在頁面渲染之前執行時,頁面的渲染工作則會被推遲。簡而言之,inline腳本在執行的時候,頁面處於空白狀態。鑒於以上兩點原因,建議將執行時間較長的inline腳本異步執行,異步的方式有很多種,例如使用script元素的defer屬性(存在兼容性問題和其他一些問題,例如不能使用document.write)、使用setTimeout,此外,在HTML5中引入了Web Workers的機制,恰恰可以解決此類問題。
4. Lazy Load Javascript
隨著Javascript框架的流行,越來越多的站點也使用起了框架。不過,一個框架往往包括了很多的功能實現,這些功能並不是每一個頁面都需要的,如果下載了不需要的腳本則算得上是一種資源浪費-既浪費了帶寬又浪費了執行花費的時間。目前的做法大概有兩種,一種是為那些流量特別大的頁面專門定制一個專用的mini版框架,另一種則是Lazy Load。YUI則使用了第二種方式,在YUI的實現中,最初只加載核心模塊,其他模塊可以等到需要使用的時候才加載。
5. 將CSS放在HEAD中
如果將CSS放在其他地方比如BODY中,則浏覽器有可能還未下載和解析到CSS就已經開始渲染頁面了,這就導致頁面由無CSS狀態跳轉到CSS狀態,用戶體驗比較糟糕。除此之外,有些浏覽器會在CSS下載完成後才開始渲染頁面,如果CSS放在靠下的位置則會導致浏覽器將渲染時間推遲。
6. 異步請求Callback
在某些頁面中可能存在這樣一種需求,需要使用script標簽來異步的請求數據。類似:
Javascript:
function myCallback(info){
//do something here
}
HTML
<script src="http://abc.com/cb" type="text/javascript"></script>
callback返回的內容:myCallback('Hello world!');
像以上這種方式直接在頁面上寫<script>對頁面的性能也是有影響的,即增加了頁面首次加載的負擔,推遲了DOMLoaded和window.onload事件的觸發時機。如果時效性允許的話,可以考慮在DOMLoaded事件觸發的時候加載,或者使用setTimeout方式來靈活的控制加載的時機。
7. 減少不必要的HTTP跳轉
對於以目錄形式訪問的HTTP鏈接,很多人都會忽略鏈接最後是否帶’/’,假如你的服務器對此是區別對待的話,那麼你也需要注意,這其中很可能隱藏了301跳轉,增加了多余請求。具體參見下圖,其中第一個鏈接是以無’/’結尾的方式訪問的,於是服務器有了一次跳轉。
圖1.3
8. 避免重復的資源請求
這種情況主要是由於疏忽或頁面由多個模塊拼接而成,然後每個模塊中請求了同樣的資源時,會導致資源的重復請求。出現的幾率不大,但是還是要注意排查,不然可能會出現如下局面,來自這裡。

圖1.4
圖1.4中,同一個JS在一個頁面中請求了9次,全是200請求,當然這個算比較極端的情況了。
二、代碼級優化
1. Javascript
(1). DOM
DOM操作應該是腳本中最耗性能的一類操作,例如增加、修改、刪除DOM元素或者對DOM集合進行操作。如果腳本中包含了大量的DOM操作則需要注意以下幾點:
a. HTML Collection
在腳本中document.images、document.forms、getElementsByTagName()返回的都是HTMLCollection類型的集合,在平時使用的時候大多將它作為數組來使用,因為它有length屬性,也可以使用索引訪問每一個元素。不過在訪問性能上則比數組要差很多,原因是這個集合並不是一個靜態的結果,它表示的僅僅是一個特定的查詢,每次訪問該集合時都會重新執行這個查詢從而更新查詢結果。所謂的“訪問集合”包括讀取集合的length屬性、訪問集合中的元素。
因此,當你需要遍歷HTML Collection的時候,盡量將它轉為數組後再訪問,以提高性能。即使不轉換為數組,也請盡可能少的訪問它,例如在遍歷的時候可以將length屬性、成員保存到局部變量後再使用局部變量。
b. Reflow & Repaint
除了上面一點之外,DOM操作還需要考慮浏覽器的Reflow和Repaint,因為這些都是需要消耗資源的,具體的可以參加以下文章:
如何減少浏覽器的repaint和reflow?
Understanding Internet Explorer Rendering Behaviour
Notes on HTML Reflow
(2). 慎用with
with(obj){ p = 1}; 代碼塊的行為實際上是修改了代碼塊中的執行環境,將obj放在了其作用域鏈的最前端,在with代碼塊中訪問非局部變量是都是先從obj上開始查找,如果沒有再依次按作用域鏈向上查找,因此使用with相當於增加了作用域鏈長度。而每次查找作用域鏈都是要消耗時間的,過長的作用域鏈會導致查找性能下降。
因此,除非你能肯定在with代碼中只訪問obj中的屬性,否則慎用with,替代的可以使用局部變量緩存需要訪問的屬性。
(3). 避免使用eval和Function
每次 eval 或 Function 構造函數作用於字符串表示的源代碼時,腳本引擎都需要將源代碼轉換成可執行代碼。這是很消耗資源的操作 —— 通常比簡單的函數調用慢100倍以上。
eval 函數效率特別低,由於事先無法知曉傳給 eval 的字符串中的內容,eval在其上下文中解釋要處理的代碼,也就是說編譯器無法優化上下文,因此只能有浏覽器在運行時解釋代碼。這對性能影響很大。
Function 構造函數比eval略好,因為使用此代碼不會影響周圍代碼;但其速度仍很慢。
此外,使用eval和Function也不利於Javascript壓縮工具執行壓縮。
(4). 減少作用域鏈查找
前文談到了作用域鏈查找問題,這一點在循環中是尤其需要注意的問題。如果在循環中需要訪問非本作用域下的變量時請在遍歷之前用局部變量緩存該變量,並在遍歷結束後再重寫那個變量,這一點對全局變量尤其重要,因為全局變量處於作用域鏈的最頂端,訪問時的查找次數是最多的。
低效率的寫法:
//全局變量
var globalVar = 1;
function myCallback(info){
for( var i = 100000; i--;){
//每次訪問globalVar都需要查找到作用域鏈最頂端,本例中需要訪問100000次
globalVar += i;
}
}
更高效的寫法:
//全局變量
var globalVar = 1;
function myCallback(info){
//局部變量緩存全局變量
var localVar = globalVar;
for( var i = 100000; i--;){
//訪問局部變量是最快的
localVar += i;
}
//本例中只需要訪問2次全局變量
globalVar = localVar;
}
此外,要減少作用域鏈查找還應該減少閉包的使用。
(5). 數據訪問
Javascript中的數據訪問包括直接量(字符串、正則表達式)、變量、對象屬性以及數組,其中對直接量和局部變量的訪問是最快的,對對象屬性以及數組的訪問需要更大的開銷。當出現以下情況時,建議將數據放入局部變量:
- 對任何對象屬性的訪問超過1次
- 對任何數組成員的訪問次數超過1次
另外,還應當盡可能的減少對對象以及數組深度查找。
(6). 字符串拼接
在Javascript中使用”+”號來拼接字符串效率是比較低的,因為每次運行都會開辟新的內存並生成新的字符串變量,然後將拼接結果賦值給新變量。與之相比更為高效的做法是使用數組的join方法,即將需要拼接的字符串放在數組中最後調用其join方法得到結果。不過由於使用數組也有一定的開銷,因此當需要拼接的字符串較多的時候可以考慮用此方法。
關於Javascript優化的更詳細介紹請參考:
Write Efficient Javascript(PPT)
Efficient JavaScript
2. CSS選擇符
在大多數人的觀念中,都覺得浏覽器對CSS選擇符的解析式從左往右進行的,例如
#toc A { color: #444; }
這樣一個選擇符,如果是從右往左解析則效率會很高,因為第一個ID選擇基本上就把查找的范圍限定了,但實際上浏覽器對選擇符的解析是從右往左進行的。如上面的選擇符,浏覽器必須遍歷查找每一個A標簽的祖先節點,效率並不像之前想象的那樣高。根據浏覽器的這一行為特點,在寫選擇符的時候需要注意很多事項,有人已經一一列舉了,詳情參考此處。
3. HTML
對HTML本身的優化現如今也越來越多的受人關注了,詳情可以參見這篇總結性文章。
4. Image壓縮
圖片壓縮是個技術活,不過現如今這方面的工具也非常多,壓縮之後往往能帶來不錯的效果,具體的壓縮原理以及方法在《Even Faster Web Sites》第10章有很詳細的介紹,有興趣的可以去看看。
總結
本文從頁面級以及代碼級兩個粒度對前端優化的各種方式做了一個總結,這些方法基本上都是前端開發人員在開發的過程中可以借鑒和實踐的,除此之外,完整的前端優化還應該包括很多其他的途徑,例如CDN、Gzip、多域名、無Cookie服務器等等,由於對於開發人員的可操作性並不強大,在此也就不多敘述了,詳細的可以參考Yahoo和Google的這些“金科玉律”。
原文鏈接:http://varnow.org/?p=260