本文主要講網頁設計中一些細節把握,包括圖片處理與背景處理等,都十分微小的地方,對於追求細節完美的設計師很有幫助,通過放大數倍可以看到雖然看上去相似,但細節上卻有差別的設計處理
這篇文章說實際問題的,所以不多強調,下面是我總結的一些比較突出的細節問題,而且我一直認為這些問題比較嚴重,正因為這些都是基本問題,很容易解決的,但把這種忽略養成一種習慣性的“經驗”那就“杯具”了,然而這些細節問題也不同程度的代表了你的工作態度。
當對一個位圖的大小進行調整後,正常情況下會留下1px的毛邊(如果你注意的話),邊界會變得模糊,如果繼續調整模糊度會加大,這個問題太不起眼了,以至於你無法用肉眼來理繪,我們先用商品圖片舉例子:

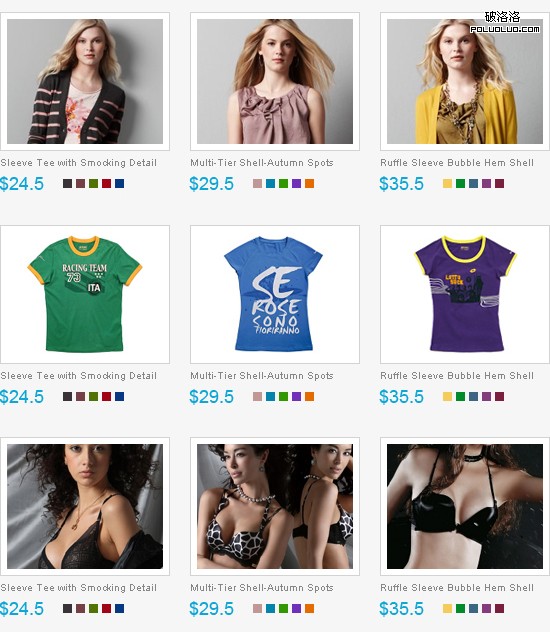
也許單張小圖還不夠顯注,下面對比一個列表圖和大圖,當然了除非你故意想要這種效果。




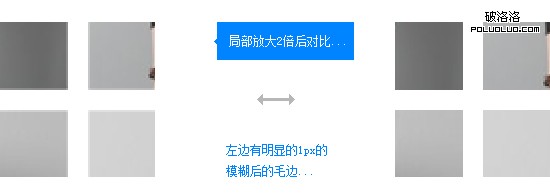
放大2倍後對比

放大2倍後對比

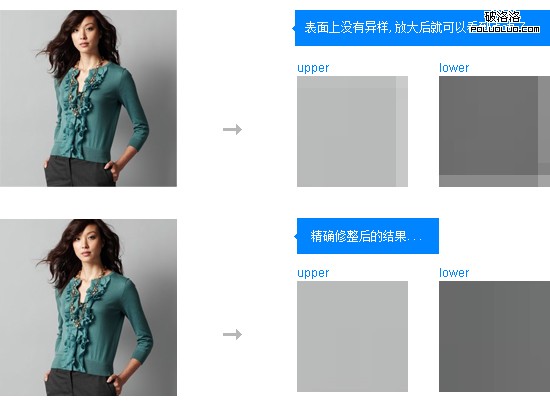
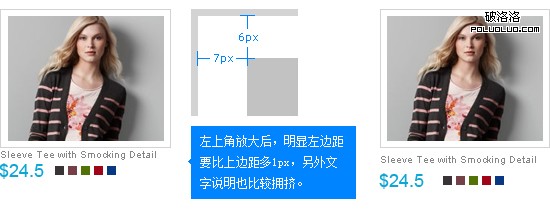
另外不要試者調整帶有邊框的圖片,最好是自己繪制,這個面兩張對比圖不用放大就能全面看到問題:

2)關於邊框和背景
有些區塊需要用邊框裝飾點綴得醒目一點,有文字區塊圖片區塊等,文字區塊加邊框的建議使用同基色的背景色填充區塊,不然內容會很空洞,圖片加邊框的話,如果是CSS定義的邊框最好是加上間隔距離,因為圖片不是固定的,所以可能會出現底色與邊框不協調,嚴重的會造成毛邊效果,下面用幾個例子來說一下:
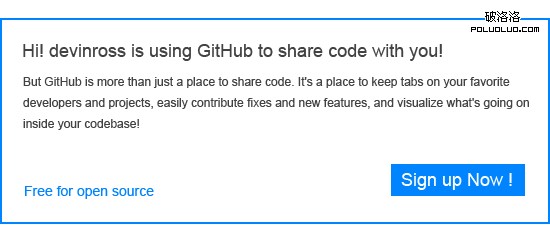
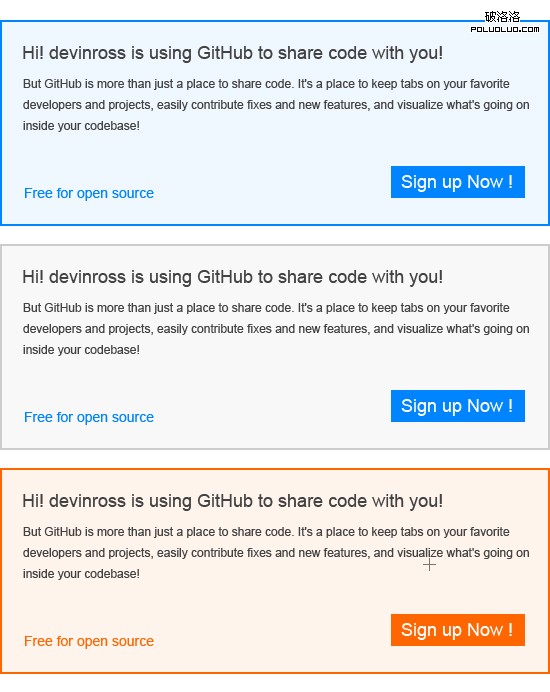
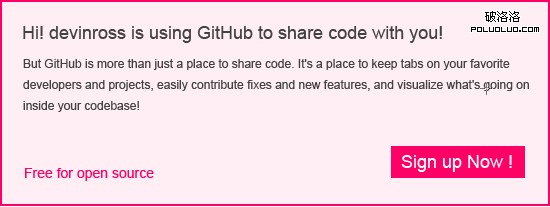
文字邊框背景:

因為區塊加了邊框後背景與邊框之外的背景顏色相同,所以感覺空洞,所以最好是區塊加上背景,而且背景色與邊框最好是同一個基色。


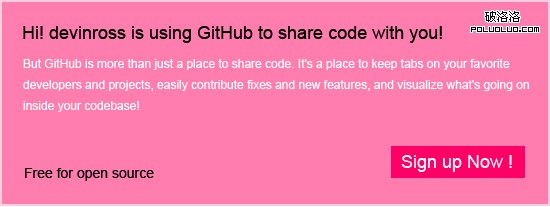
白色背景下,背景不要比邊框太深,再努力的調整區塊內容的顏色能與背景融合也於事無補,邊框成了毛邊。

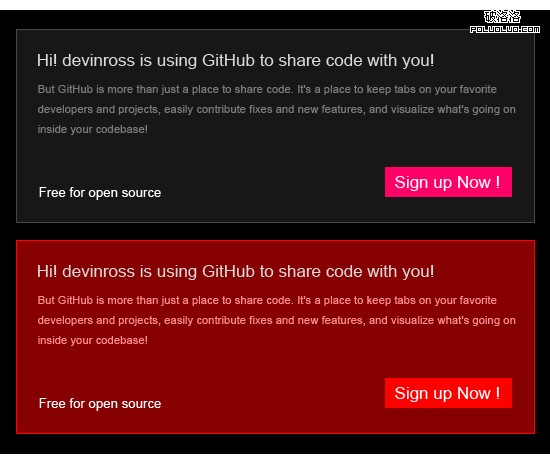
在深色背景下,才使用加亮邊框。

關於圖片邊框,圖片本身就有背景,而且色彩是多樣的,在給圖片加邊框時也最好是與圖片背景同一個基色的背景,而且最好是取與圖片最邊上的色彩的深基色,如果是邊上有多種顏色,取最多的那顏色,例:

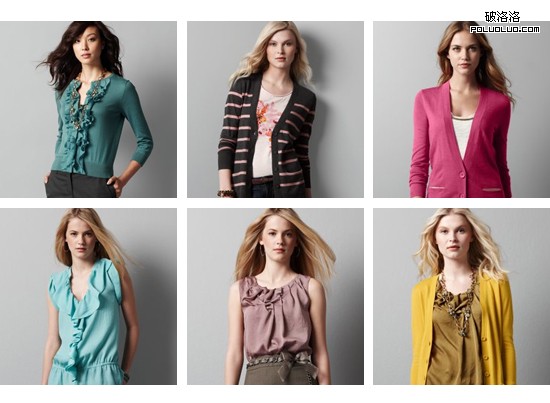
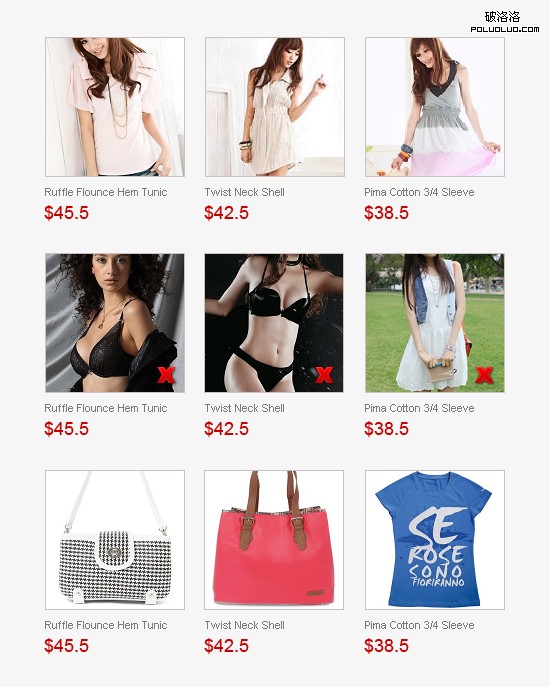
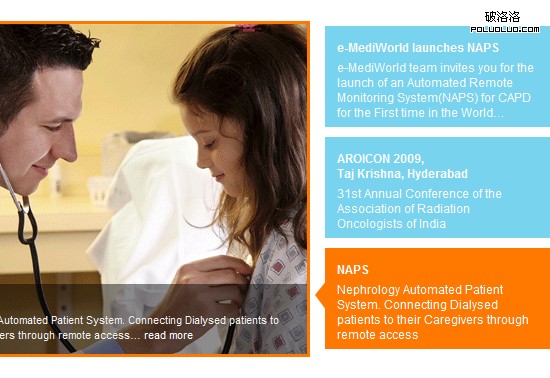
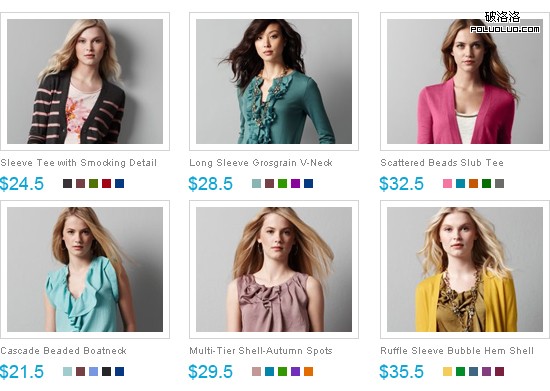
如果邊框是用CSS定義的,而且是圖列,比喻說是產品列表,而列表中的產品類別和背景色都不一致,就會出現邊框與背景同色或不協調的情況,例如:

上圖中間一排圖片邊框的色彩就不協調了,如果在圖片是不確定的情況下,加邊框時最好是給圖片與邊框之間加上邊框距。

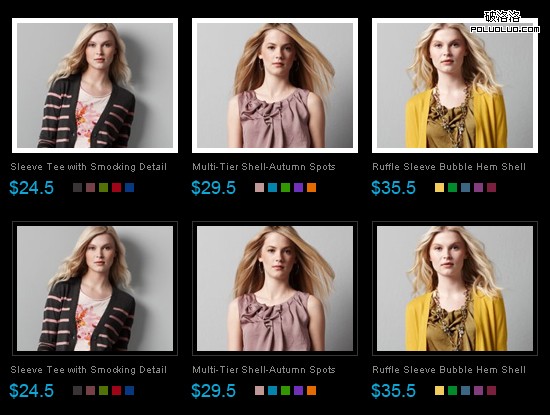
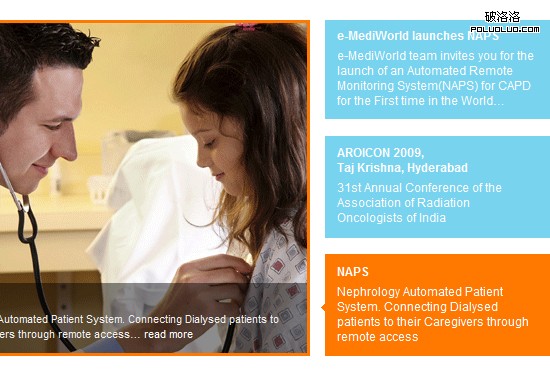
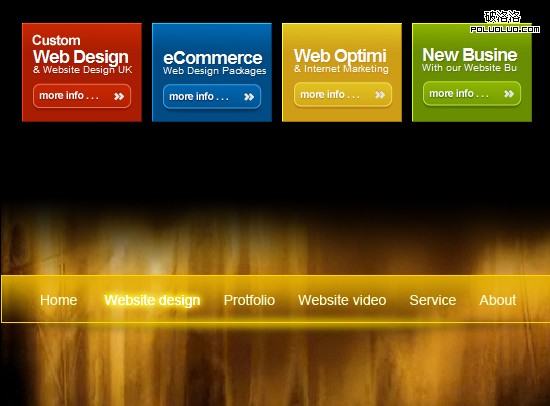
在看看在深色背景下的效果,深色背景下可以有兩種方案,一是去掉外框,以白色間距邊框,二是加亮外框,留出與背景相同顏色的間距。如下圖:

3)關於邊距與對齊
設計師尋找靈感時,偶爾會隨意、自由的拖拉擺放區塊、填色、繪制等,直到滿意才會停下,在這個過程中會出現有與“經驗”掛鉤的細小漏洞,例如:

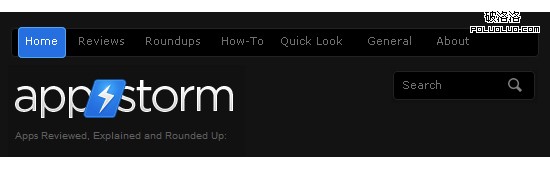
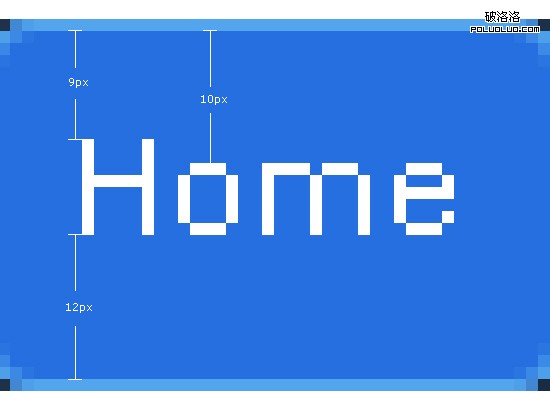
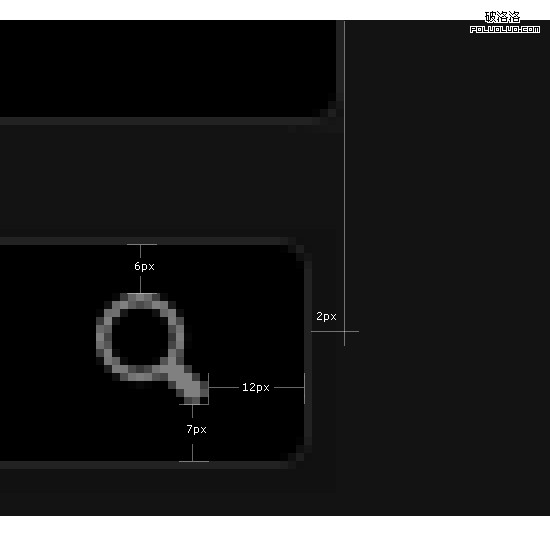
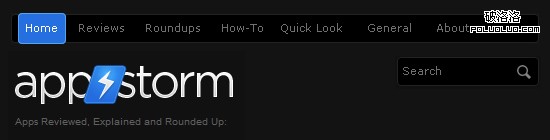
下圖表面看上去沒問題,細看之下有點小別扭,放大後就可以看清楚了,導航文字偏高,搜索框與導航沒有對齊,搜索框中Button圖標距離也有問題。


調整之後如下圖:

在看下面的例子:

上圖中區塊上下間距與左右間距不勻稱,和前幾的列子一樣,文字與區塊上下垂直間距不協調,下圖是修正後的結果。

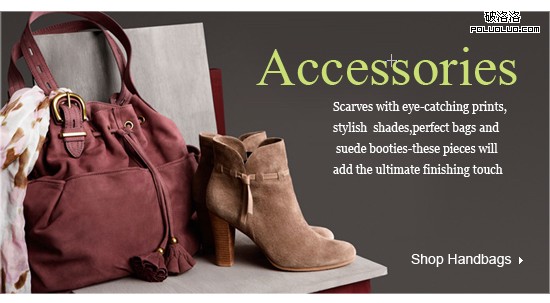
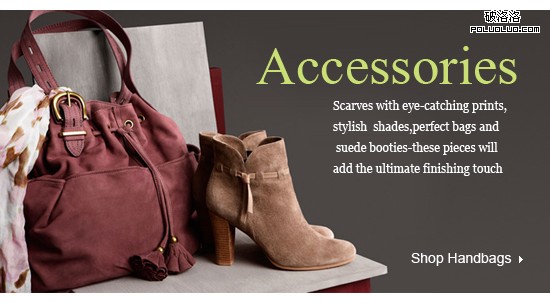
在來看一組給圖片加框的效果:

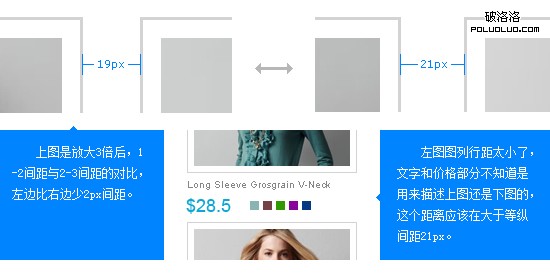
在來看圖列間距:
下面這個列圖看似沒問題,其實有兩個細節問題(其中一個應該算是用戶體驗的問題)。首先第一列與第二列的間距要比第二列與第三列的距離要小2px,對於這個問題,有人會說這個間距用CSS定義就統一了,不會存在差異!注意了,我們討論的是視覺設計,不能把這個問題丟給前端,否則你後面丟過去的更多(相信我),其次縱間距太小排的過於緊密。


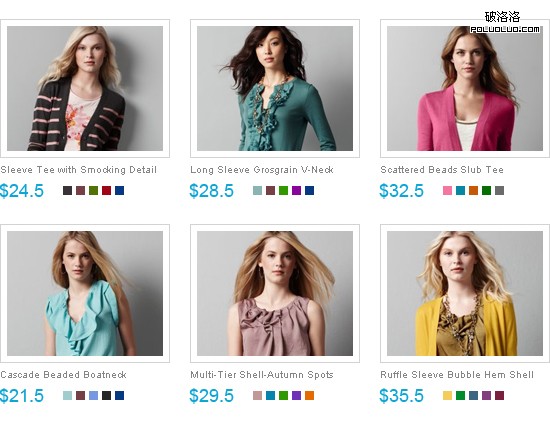
調整過後如下圖:

4)關於陰影與質感:
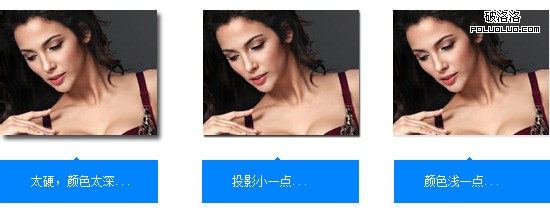
在設計點綴版面時需要有深度和3D質感的時候,可能就會用到投影、陰影、光線感等效果。但web設計和平面廣告不同,太強、太硬的質感只會讓頁面顯得粗糙,web頁面是個很細致的活,還是那句話,這裡只說細節,先看圖:

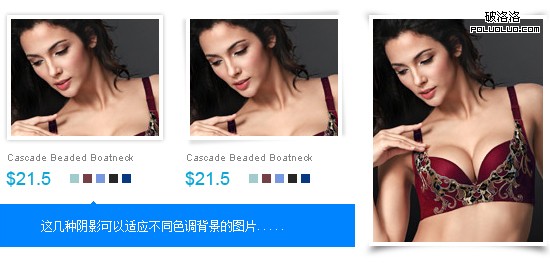
陰影要小一點、顏色要淺一點,另外這裡面其實還有一個問題,和前面講的邊框一樣,如果圖片是的投影顏色與圖片顏色(或背景顏色)相同,效果會很尴尬,所以要邊框一樣給圖片加一個間隔距離:

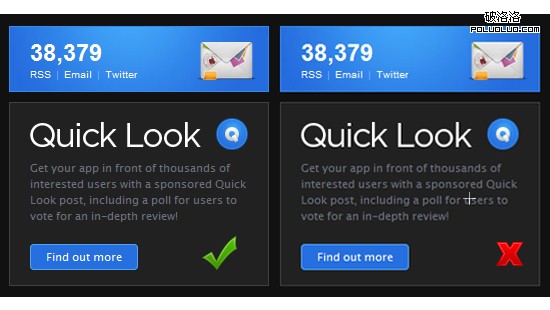
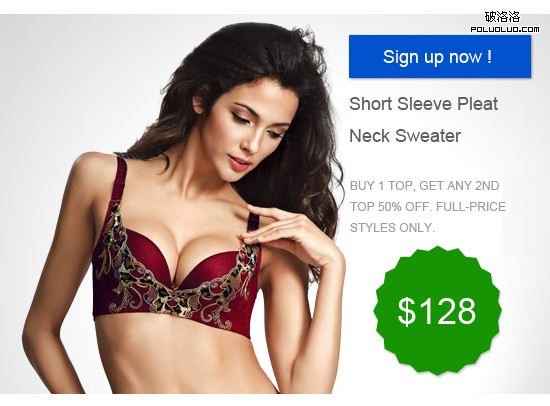
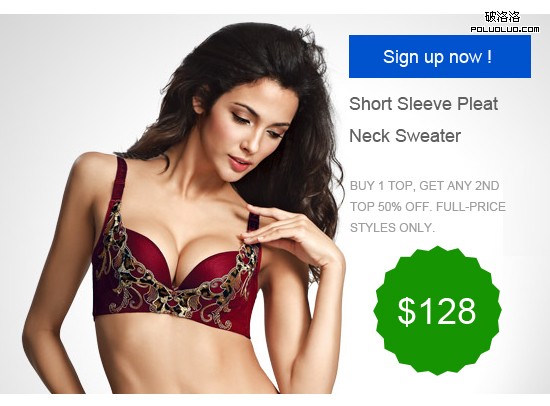
理論上講,將一個沒有質感的元素進行投影或加陰影是不現實的!前面講的一些陰影效果,元素本身沒有任何質感。看下面的例子:

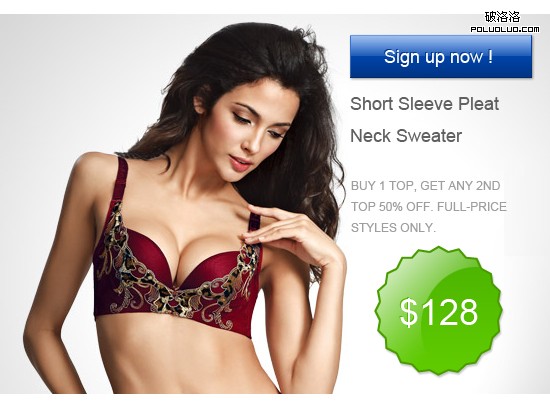
上圖Button和價格區塊的投影沒有質量,修改後如下圖:

其實陰影和質感是隨網站整體風格相關聯的,某種情況下還不如不加上去。

關於深色背景下的質感,陰影和投影是不現實的,所以只能用發光或光線質感來實現。

- 上一頁:網頁前端開發優化的參考List
- 下一頁:HTML優化的綠色方法和橙色方法