莫名的源起 – H1
這裡的H1不是H1N1中那令人不寒而栗H1,而是HTML中的一個標簽,一個重構者日常工作中不可避免的一個標簽,一個不能被忽視的標簽,一個在HTML的標題中排名第一的標題,歷史上有過很多的關於H1的探討,也有人在Twitter上進行過H1辯論(en),雖然大家會有一些分歧,但是對於H1的重要性,大家都一種認同,追求者眾多,追法各異,各有各的手段,各有各的目的,滿足了才是王道。
捏造的主題 – Logo與網站性能優化
談到H1,無可避免的就會和SEO發生關系,同時也會把網站Logo扯出來說事;其實今天的女主角不是H1,SEO也不是男主角,網站Logo也不是男女主角,他們的故事很精彩,他們的關系也不簡單;其實這裡只是想單說一下網站Logo,網站性能優化相關。唉,其實這些東西早就在坊間流傳,我這也說不出什麼新點子,只是陳詞濫調,左顧右盼,羅列出一些常識性的東西。(其實這兩個字為什麼老是出現呢)
- 預加載Logo圖: 第一時間顯示logo圖和背景,避免空白和無背景;
- 合並背景圖到Logo: 減少頁面請求;
- 優化壓縮logo: 盡可能減少文件大小;
- 在img中指定logo的替換文字: 提升頁面可用性和兼容性;
- 在img中指定logo尺寸大小: 提升浏覽器渲染效率;
- 閉合logo所在的img標簽: 提升浏覽器渲染效率;(這個還提!?)
- 對logo啟用Gzip壓縮?: 這個真的不行!!用長cache吧!!!
1. 預加載Logo: 第一時間顯示logo圖和背景,避免空白和無背景
被說爛了的google的方式,老調重彈,在頁面的內容還沒有加載之前,先把需要的圖加載:這樣就會讓logo第一時間顯示出來(如果你不想讓logo第一時間顯示,請忽略),也不會出現光禿禿的沒有背景圖修飾內容。
下面是google首頁的做法,其實,這個圖是搜索結果頁的logo和背景合並圖,首頁並沒有用到,但是到了google首頁的人有幾個會不去搜索結果頁呢…(這裡多謝鬼哥提醒)
<body .... onload="...;if(document.images)new Image().src='/images/nav_logo8.png'"...>
2. 合並背景圖到Logo: 減少頁面請求
同事們都喜歡雪碧(css sprite),這個雪碧也不例外。其實,這一條和第一條有些重復了,為了顯示文章內容的豐富性,不管了。
<h1> <a title="Go to Google Home" href="http://www.google.com/webhp?hl=en" id="logo"> Google<img width="164" height="106" alt="" src="/images/nav_logo8.png" /> </a></h1>
本來面目:
這樣這樣,那樣那樣:
最後就這樣了:
3. 優化壓縮logo: 盡可能減少文件大小
- 首先,png8格式是首選(別說了,沒人都知道啦!)
- 其次,fireworks比photoshop的壓縮效果要好,體積更小
- 最後,再用專門的壓縮工具(如PngOptimizer)壓縮
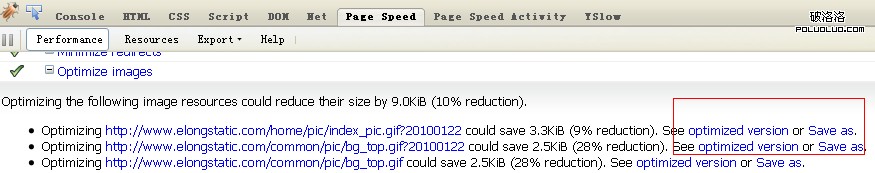
- 沒有這個工具?在firefox裡裝firebug再裝page speed,性能分析,直接存儲壓縮好的圖

- 太復雜? 那就直接上http://www.smushit.com/ysmush.it/,在線壓縮吧
4. 在img中指定logo的替換文字: 提升頁面可用性和兼容性 這個也要再說!!!
嘿嘿,忘了說這個和seo也有一點關系哦-.-
5. 在img中指定logo尺寸大小: 提升浏覽器渲染效率 還說!!!
要說的,這個有爭議,有時候會不便於內容維護,或者在css中指定尺寸也是一種方案。
6. 關閉logo所在的img標簽 :( 我又提這個了
網站標准不能忘啊,不知道仔細讀過W3C規范書的有多少人呢,我沒有:( 有空看看吧
HTML 4.01 Specification
CSS 2.1 Specification
7. 對logo啟用Gzip壓縮?還是算了吧
對於長時間不會變動的logo,可以設置長cache,減少對服務器的請求。
在服務器端對圖片進行Gzip壓縮是沒有用的,不過css/js/html等文本文件是可以,而且在服務器壓力允許的情況下是必須允許的(大部分css/js/xml文件大小可壓縮70-80%)
小小結:知易行難,重構是一種態度。許多的創新只是已有事物的重新巧妙組合和利用。