隨著網絡的發展,人們通過各種方式使用它。今天,網絡購物,跟朋友或者不認識的人聊天,管理銀行賬戶,以及一些日常應用,共享照片或視頻,等等。事實上,只要能在線使用的應用基本上都已經有了。
雖然這些多樣化的應用豐富了互聯網,但這些任務的完成還需要一些步驟。不管是在線交易驗證、評論新文章,還是管理某個應用,WEB表單總會出現在人們的視線中。
為什麼是WEB表單?
在網頁上,WEB表單把用戶、信息、WEB產品或者服務連接了起來。它們能促進銷售、捕捉用戶行為、建立溝通與交流,以及更多。這些重要的交互不僅僅是為了保持業務正常運作,它們也讓用戶實現了想要達到的目標。那我們為什麼不多關注一下WEB表單設計呢?
也許人們認為WEB表單就是可以出現在任何位置的向用戶“采集必要數據”的“一些輸入框和提交按鈕”。也許他們沒有意識到優化WEB表單能獲得很多有意義的成果(比如年收入增加300萬美元an additional 300 million)。更可能的,他們不過是為了他們自己使用而不是為用戶去設計WEB表單。
它不是數據錄入
沒有人真的想去填寫一個表單,他們想要的是別的東西:買一本書、注冊投票、加入一個論壇。他們不是通過一個WEB表單來練習打字速度的苦工,他們有清晰的目標。不幸的是,許多WEB表單並沒有針對用戶的實際目標去設計。
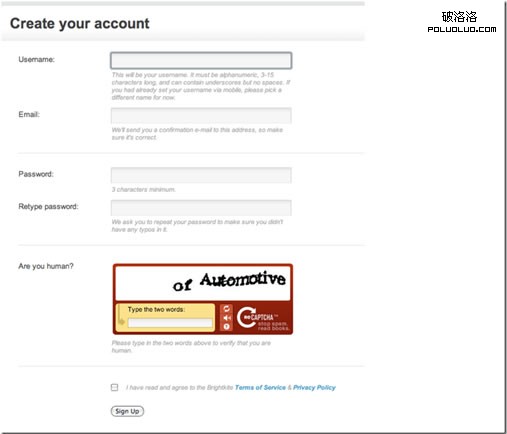
看看在社交網站Brightkite上的這個簡單表單。假如把“保持和朋友聯系、結識新朋友、尋找新去處”作為宣傳廣告,他或她只需要注冊一個新帳號(圖一)。

圖一:Brightkite上的注冊表單(2008年4月)
開始注冊,用戶必須選擇一個符合以下條件的用戶名:只能是英文字符或數字;3到15個字符長;可以包括下劃線;不能有空格;不能是已經存在的用戶名。那麼這些要求是不是能讓人們選擇一個最能代表自己的用戶名呢?沒有,這些只是強制用戶去應付網站的安全模塊或後台數據結構的系統條件。
接下來的這組問題更不好開始。Brightkite需要你的Email地址以便發送確認信息。你需要一個至少3個字符長的密碼並重復輸入一次以防止你胡亂按幾個字符給Brightkite。接著,你通過解答加密的驗證碼和同意網站隱私協議與服務條款證明了你是一個活生生的人。
與朋友保持聯系、結識新朋友和尋找新去處這些功能去哪了?這些才是人們實際上想要的服務,但是這些目標在填寫表單時卻沒有被提及。反而,整個體驗過程被Brightkite自己要求的一些信息格式所代替了。
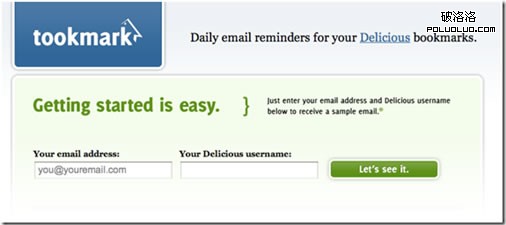
與Brightkite對照的是tookmark的注冊表單(圖二),tookmark的功能是給用戶發送收藏站點的日常提醒郵件。所有的填寫項目直接關聯用戶的目標:你想你的提醒郵件發送到哪(Email地址)?你想用的收藏夾名稱是什麼(可愛的昵稱)?甚至提交按鈕使用的語句都與任務緊密相關:“馬上去看看”,點擊以後立即跳轉至一個虛擬郵箱教用戶接下來該如何操作。

圖二: tookmark的注冊表單(2008年12月)
填寫tookmark的注冊表單的整個過程讓人感覺正在接近自己的目標,而不是讓人感覺把自己的資料按要求交給了一個機構,這是一個重要的區別。當人們覺得他們得到了所想要的東西,他們才會繼續下去,如果沒有得到,他們就會放棄。
做出轉變
此時,一些精明的讀者會指出以上兩個注冊表單例子來自兩個不同的應用,因此tookmark的這種方式不能套用在Brightkite上,他們會爭論有些情況確實是需要收集足夠的用戶資料以便得到一個有效的帳號。
在這一點上,為用戶設計的WEB表單可以開始做一些轉變。與其考慮信息收集和數據庫中的用戶帳號,不如多想想什麼樣的信息能讓人們用最小的成本和清晰的體驗到達目標,這樣,他們就不會再問:“為什麼要求我填寫這些東西”
不是所有WEB應用都像tookmark,每個應用都有一個目標就是如何跟用戶交互。把注意力集中在核心目標能幫助挖掘WEB表單所需要的信息。當你在設計WEB表單時,考慮一下幾點:
1、這些信息是不是用戶想要的(核心目標)?如果不是,用戶很可能會對這些要求產生疑問。
2、有沒有更好的時機來收集這些資料?在用戶正在嘗試應用的時候向他們收集資料比在他們注冊的時候收集更加容易成功。
3、有沒有一種方法能解釋某些信息為什麼是必需的?這些要收集的信息應該與用戶目標相關聯並讓他們恢復信心繼續後面的過程。
4、是否有更好的方法收集所需的信息?當然,WEB表單不是在網上得到用戶數據的唯一辦法。
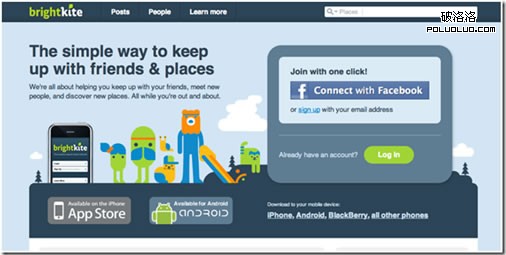
為實現效果,讓我們來看看Brightkite重新設計後的用戶體驗(圖三),“與朋友保持聯系”這句話放在了頁面正前方。體現在網站首頁上的主要功能從注冊新帳號變成了邀請用戶聯系他們在Facebook上的朋友。這種一鍵式流程拋棄了圖一所示的笨重注冊表單,給人們提供了已經存在的身份和朋友(來自Facebook)。

圖三: Brightkite的首頁 (2009年11月)
盡管Brightkite和tookmark是不同的服務,他們都可以避免使用啰嗦的注冊表單,通過一些簡單的交互來表達他們的服務核心意圖,並促使用戶快速成功。
如果我們做的是對的,就幾乎不會有任何形式的表單存在,這才是建立WEB表單的本質。