列表中使用兩種相同的樣式但顏色不同的背景,來間隔顯示的內容。看了當下很多界面以及自身平時的設計之後,發現實際情況中使用的斑馬紋在原來基礎上通過視覺的處理有了擴展,不僅僅是一深一淺單純顏色的配合使用。
大家好,我叫斑馬紋
列表中使用兩種相同的樣式但顏色不同的背景,來間隔顯示的內容。
當然這個釋義我是借鑒《designing interfaces》來的,略有不同。我肯定承認這是一本神作,不過看了當下很多界面以及自身平時的設計之後,發現實際情況中使用的斑馬紋在原來基礎上通過視覺的處理有了擴展,不僅僅是一深一淺單純顏色的配合使用。
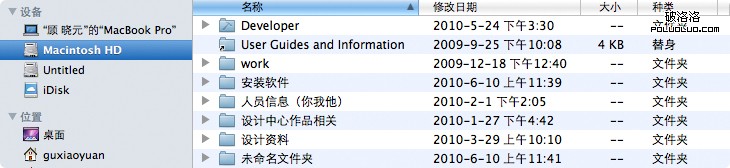
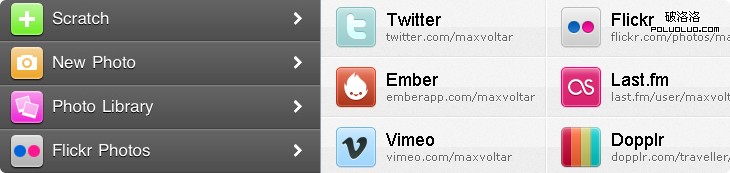
圖一:最正宗的斑馬紋應用

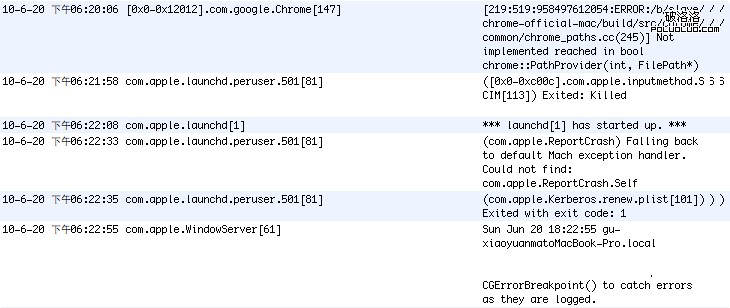
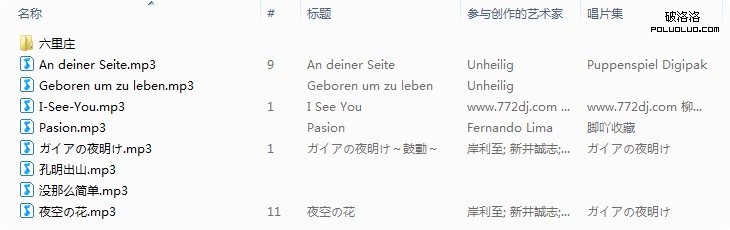
圖二:斑馬紋的延伸 – 內容高度不一致的應用

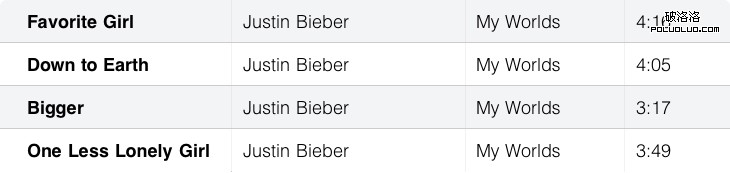
圖三:斑馬紋的延伸 – 增加線條的分割

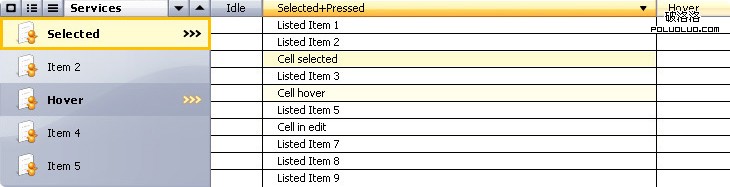
圖四:斑馬紋的延伸 – 僅使用分割線

圖五:斑馬紋的延伸 – 單行顏色漸變形成的錯落分割

圖六:斑馬紋的延伸 – 僅僅使用留空來分割(有一種神交的感覺)
什麼時候你該披上我:
斑馬紋的使用是當在列表中,各行的內容(每一行中又有多行內容)甚至有多列數據在視覺上很難區分,起到一種規整的作用。從而使用戶在閱讀每一行的單個甚至多列內容時形成聯系。
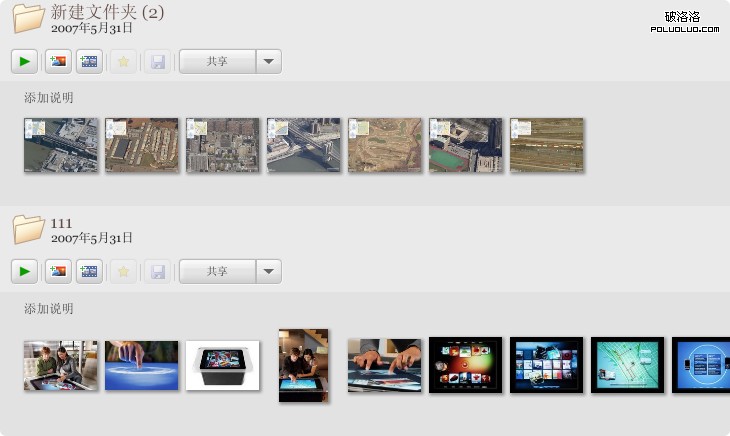
有時候在帶有標題的內容時同樣使用深淺顏色作為區分,形成斑馬紋的效果。比如picasa的內容區設計。當然這是一種特例,但細心留意,卻也在被流行開來。

圖七:picasa的斑馬紋特殊用法
斑馬得皮膚病了
為什麼會去嘗試對斑馬紋做個了解,其實是最近會收到這樣的反饋:“斑馬紋搞得我文字看不清啊!!!”“啊,這裡原來還有顏色啊”“太不舒服了”……我對我的行為深深的陷入了自責,因為設計的結果把大家給激動壞了(當然我的出發點絕不是這樣的)。好吧,那怎麼辦,調一調,調一調。我相信調節結果會有另一部分的人出來說“啊,好深啊,”“啊,好亂啊,看不清內容啦。”對於每一位用戶的意見都是應該尊重的,當然通過一定的方式大家就不會對這個結果有太大的異議,也許是習慣,也許是淡忘,也許是出現更加激動的東西,也許還有其他什麼我不知道的原因,但作為一名有良心的設計師,我決定對斑馬紋的設計做一個泛泛的了解。
斑馬你長的好奇怪啊。
我是個務實的人,問題的關鍵點在於斑馬紋的兩個顏色之間的色值差異。所以文章也僅僅是對這做一分析。
不同斑馬紋從內容表達上都有他自身特定的含義。而從規整每一行的視覺角度出發,斑馬紋和線條的分割是一個不錯的選擇,如果兩者同時使用,未嘗不可,但兩個拳頭同時發力,總是看的費力,用的也比較復雜。除非線條被用的很輕,好比兩拳同時出擊,其中一個虛晃一槍,僅為迷惑用,也其當好處。但在一行之中又有多列的情況,線條形式的缺點就會暴露無遺,顯的條條框框局促不安,尤其在某些界面全屏的時候,內容卻被用戶捨不得用去幾行,中國人省吃儉用的一面可見一斑。因此從視覺的簡潔上看來斑馬紋的深淺搭配是一種首選。
其實包括很多設計師在設計斑馬紋的時候,基本是自身的感覺,這個感覺是對整體色調和相關元素色調的分析後的主觀感受(包括我)。同時斑馬紋的兩種顏色基本是兩個調性一致,顏色相似的兩個顏色。但我認為不管是何種顏色的為基點調節的斑馬紋,他們之間的明暗值都會在一定范圍值之間。范圍值小了,則斑馬紋模糊不清起不到應有的作用,范圍值大了,則跨越太大從而干擾到用戶對內容的閱讀。
如何把唐僧的白馬畫成斑馬
尋找斑馬紋界面比較費神,首先想尋找各個系統中的界面,其次尋找具有代表性的產品,因為他們具有相對較高素質的設計師,相對成熟的設計觀念,及相對完善的設計規范。
發現微軟的產品是基本不使用斑馬紋的,一般通過感覺和用戶進行神交。而win系統中的一些其他軟件的斑馬紋設計基本來源於對蘋果的參考,但是否遵循一定的原則,就不得而知了。而蘋果的界面一旦出現列表時就肯定使用分割,但表現的方式略有差異,大界面基本使用雙色斑馬紋,小屏幕基本使用線條分割,這和google設計的產品思路如出一轍。因此搜尋的案例基本集中在蘋果系統下的大屏幕界面。
斑馬紋的深淺兩種顏色根據整體色調和界面色彩搭配的習慣性給出一個使用的建議:
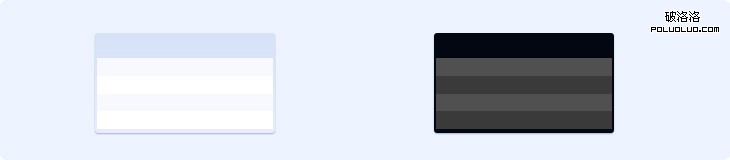
1.當界面的主色調為淺色的時候,斑馬紋的淺色基本使用白色,斑馬紋的深色以界面主色調為基准點保證色調的一致並進行調整。(圖八左)
2.當界面的主色調為深色的時候,斑馬紋的深色基本使用主色調一致的顏色,斑馬紋的深色以界面主色調為基准點保持色調的一致並進行調整。(圖八右)

圖八:界面主色調影響下的斑馬紋色彩基本樣式
那我們來分析下界面斑馬紋深淺兩種顏色的范圍值:

圖九:mac系統界面的斑馬紋顏色
Mac系統中本身的界面都采用此種深淺顏色的搭配,無論內容是否復雜,無論高度是否一致,在白色為基准下,兩者之間的僅作純度的變化,相差7%的間隔。同時每一行的高度和內容相對比較統一,但每一行有多列的現象。

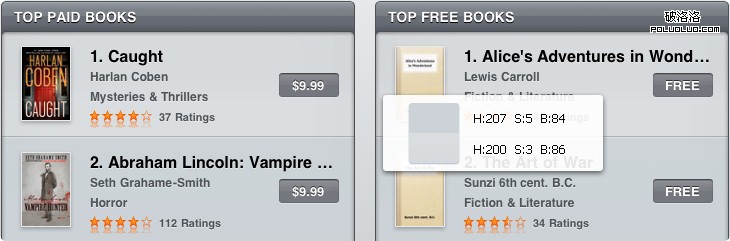
圖十:mac系統軟件淺色界面的斑馬紋顏色一
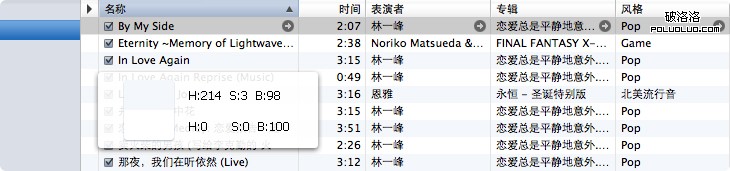
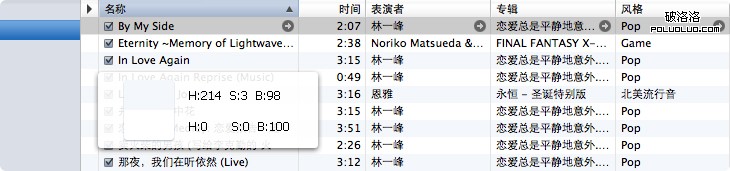
Mac系統中例如itunes的界面的斑馬紋,兩者顏色的差異小於系統自身的界面,純度相差3%,明度相差2%,兩者同時混合作用。同時每一行的高度和內容相對比較統一,但每一行也有多列的現象。

圖十一:mac系統軟件淺色界面的斑馬紋顏色二
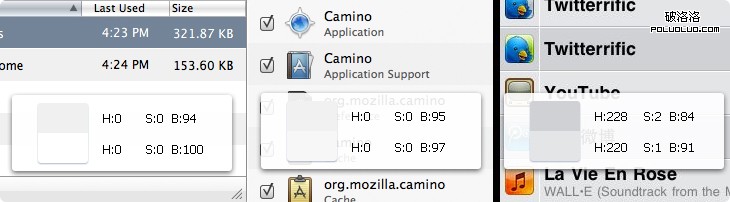
Mac系統中的其他軟件界面中出現的斑馬紋分割,兩者都是小界面,皆是明度的變化,左圖顏色值的明度相差6%,且一行有多列現象,但列數相對大界面要少。中圖顏色值的明度相差2%,只有單列,每一行內容相對集中。右圖顏色值明度相差7%,純度相差1%,每一行內容比較內容相對統一。

圖十二:mac系統軟件深色界面的斑馬紋顏色二
Mac系統中斑馬紋在深色界面中的表現,為imover與itunes為系統中的同類軟件。兩者的間隔顏色的差異小於系統自身的界面,純度相差3%,明度相差2%,他們的間隔方式和itunes一模一樣。每一行比較規整同樣有多列現象。

圖十三:Ipad app淺色界面的斑馬紋顏色
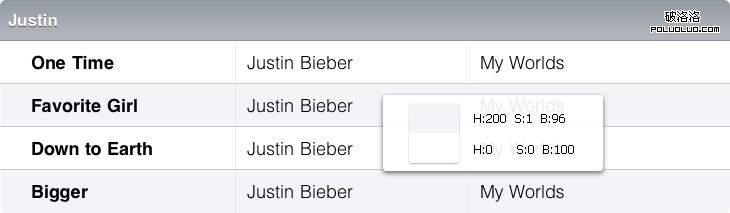
Ipad上itunes播放器的界面,除了深淺顏色的分割,還增加了分割線的使用,兩者的間隔顏色所以比較的適中,純度相差1%,明度相差4%。每一行很內容統一,且有多列形式,同時每一行之間的底圖空隙比較大。

圖十四:Ipad app灰色界面的斑馬紋顏色
Ipad上nytimes的界面,除了深淺顏色的分割,同樣增加了分割線的形式,兩者的顏色相差也很適中,純度相差2%,明度相差2%。單行,每一行內容很多,但內容分布比較統一。

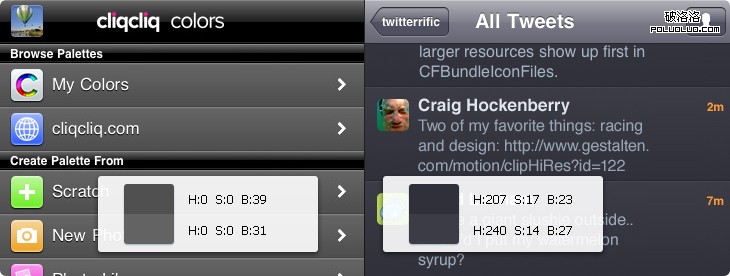
圖十五:斑馬紋延伸應運的顏色差異
Iphone上的兩個特殊斑馬紋的應用,在此不做比較,僅作參考。受限於單個底色的漸變形式,勢必會出現兩個內容之間的線條分割,左圖每一行內容比較統一,兩者顏色僅為明度變化相差8%。右圖的內容和每一行高度並不是絕對的統一,兩者顏色比較平緩,純度相差3%,明度相差4%。
將上述的結果進行總結用一個圖標的形式來表達這個概念:

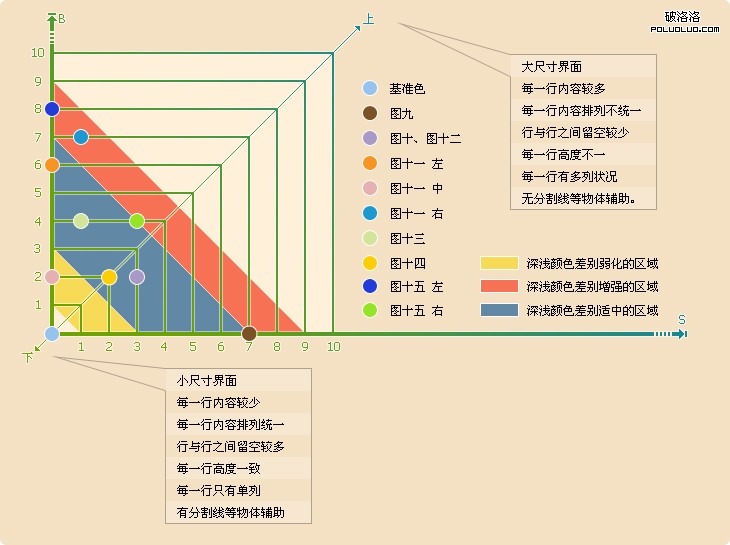
圖十六:斑馬紋使用參考表格
根據圖表中的描述:基本上的界面斑馬紋深淺的間隔落在了差別適中的區域(綠色),但也有落在差別弱化區域和差別增強區域(當然適中區域中的點也是有分布傾向的),如果界面面積越大,每一行的內容越多,且越不統一,同時每一行的高度的不一致也更強,每一行的列數也越多,同時又不借助其他的輔助元素,他們界面斑馬紋的顏色間隔就越大。反之亦然。
在此復述:斑馬紋的作用是將列表中每一行的內容進行區分,起到一種規整的作用。根據上述界面的分析,在一般情況下,僅使用顏色的“適中”間隔能滿足這一需求,但在實際情況中根據界面的面積,每一行內容的復雜和統一程度,每一行的高度是否一致,每一行之間的留空多少,是否具有多列情況等諸多條件對這個“適中”進行傾向的調整。同時界面的諸多條件不可能同時作用,存在相互增強和相互抵消的情況,需要通過設計師自身能力和界面本身的實際情況進行判斷。
斑馬 斑馬 牽出來遛遛
最終把斑馬牽出來,對斑馬深淺的顏色做了一個分析,兩者間隔的點落在了差別適中的區域,同時靠近弱化區域的邊際。

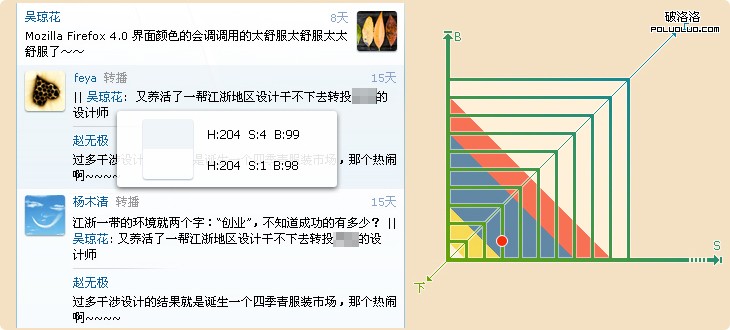
圖十七:微薄客戶端的斑馬紋在參考表格中的位置
同時再來看看界面的實際情況,微博客戶端的界面應該是一個中等面積的界面,每一行的內容較多,雖然只有單列,但內容非常的不一致,同時導致了每一行的高度非常的不統一。按照先前得出的結論,這樣的斑馬紋的顏色間隔顯然是有點太弱了,間隔的點應該落在適中靠近增強邊際的區域。
再回過頭來看看用戶的反饋,驚歎啊,驚歎啊,群眾的眼睛果然是雪亮的。其實對斑馬紋的間隔增加3%我想就應該能解決大家的問題,斑馬紋也能起到他應有的作用,同時不會干擾到信息被順利的獲取。
好吧,斑馬,咱拉回去調一調,調一調。