“取消”(cancel,stop)和“撤消”(undo),看起來很像是同一回事,用起來似乎也差不多。但是兩者在使用上還是有些差別,體驗上也略有不同。
一、 取消鍵與撤消鍵
我們常常在執行一個動作時,會被要求確認一下,這時候往往給出兩個按鈕,“確定”和“取消”。“取消”按鈕往往不會單獨出現,而是與“確定”,“保存”之類的操作同時出現。
(在操作系統中常見這樣的對話框,包含兩個鍵,確認-OK,和取消-Cancel)
撤消,其實就是ctrl+Z,回退最後那個操作,返回到前一個頁面。與“取消”最大的不同在於:“取消”的操作是在動作發生前,而執行“撤消”的操作時動作已經完成了。
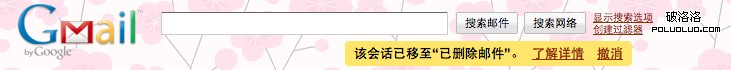
(在Gmail中刪除郵件後,會在頁面上部出現撤銷提示)
“撤消”往往不會用文字表達寫出來,而是用 符號(向右的箭頭)來代替。取消操作還有一些特殊的形式,比如在浏覽網頁時停止對頁面內容進行載入,這是一種對耗費時間的某個操作的中止操作。這麼看來,取消也有個特定的符號,用
符號(向右的箭頭)來代替。取消操作還有一些特殊的形式,比如在浏覽網頁時停止對頁面內容進行載入,這是一種對耗費時間的某個操作的中止操作。這麼看來,取消也有個特定的符號,用 (一個叉,或一個紅色的六角形中間一個橫槓)來表示。
(一個叉,或一個紅色的六角形中間一個橫槓)來表示。

(浏覽器地址欄中的取消鍵)

(浏覽器工具欄中的取消鍵)
二、如何設計
“取消”和“撤消”都不屬於操作的必要流程,在設計上也不應作為主要元素出現。
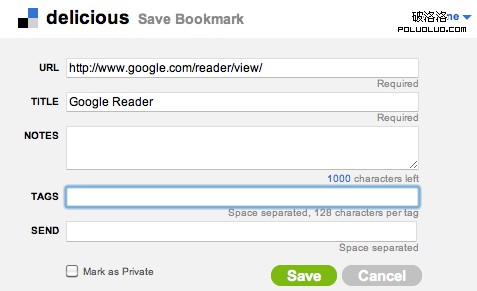
在設計“取消”鍵(或操作確認頁面)時,常會將“確認”,“保存”按鈕放在左邊,並使用醒目的格式標識出來,或者默認選中該項。“取消”按鈕則往往放在右邊。 Mac系統由於使用習慣,往往位置顛倒一下。

(delicious中的取消鍵設計)
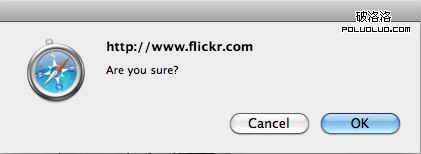
(Flickr中的取消鍵設計)
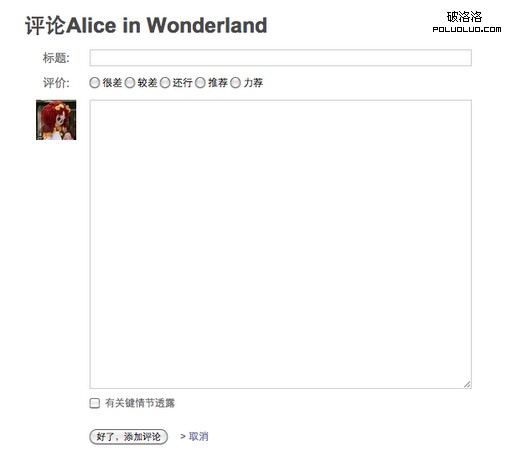
對於一些鼓勵用戶去進行的操作,應該淡化“取消”的操作。比如豆瓣上這個發表電影評論的頁面,使用灰色和小字,在格式上也與其他的按鈕不一樣,整個頁面只突出一個“好了,添加評論”按鈕。
(douban中的取消鍵設計)
撤消鍵設計並不多,往往在網頁設計中被忽視。Gmail是個很好的例子,可是Google Calender就沒有撤銷按鈕。
三、不同的體驗
雖然都是對操作進行反悔,但是正是由於出現的時間不同,用戶體驗上的感受自然也不同。
“取消”鍵總是在動作執行後立即出現,這時候滿腦子都是前一個動作,自然毫不思考地選了“確定”(通常還都是默認項),然後才後悔莫及。所以,雖然是為了防止犯錯,但由於“取消”出現地太快,用戶甚至沒有意識到“自己操作可能失誤了”。
相比之下,“撤消”按鈕顯得慷慨和大度多了,用戶可以放心的在網站上進行探索(安全探索,safe exploration),對建立用戶的信心有很大幫助。在MS Office、Photoshop等高度交互界面上還提供了多級撤消的操作。
當然,並不是說以後再也不要在網頁中用“取消”按鈕了,都得用“撤消”按鈕。也不是說以後一定要先來一個“取消”按鈕,再弄一個“撤消”按鈕,來個雙保險。在設計中多考慮用戶的使用習慣和日常失誤,提高產品的容錯性才是關鍵。
對於相對危險的操作,整理了幾個使用“取消”鍵的優化方案:
1. 不要使用“確定”,“OK”,“Yes”等簡單的常規詞語: 使用一些描述操作結果的詞語,強迫用戶去閱讀一下。但在這裡要注意文字的長度,如果是一個按鈕,文字要精煉;如果是一個鏈接,那可以稍微長些。
2. 將取消作為默認項。
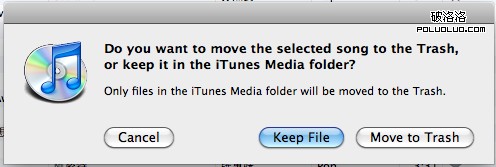
3. 提供第三種選擇: 提供一個比直接刪除更安全一點的第三選項,而不是簡單的是或否的選擇。比如在iTunes裡面(下圖)選擇刪除一首歌曲,默認選中的是“保留文件”(在曲目庫中刪除,但文件仍保存在磁盤的原位置上,不移入回收站)。