提升用戶滿意度,我們可能需要做很多事情,從全局到細節,需要處處為用戶的體驗和感受著想。既然我們已經驗證用戶的任務完成度對用戶滿意度會產生顯著影響,那麼我們可以先從提升用戶的任務完成度開始。
在前一篇文章——用戶任務完成度分析中我似乎遺漏了一個重要的問題:為什麼要分析用戶的任務完成度?其實每個網站分析的方案和模型都應該具備它的目的和意義,否者就失去了分析的價值。所以這篇文章就是為了回答這個問題,同時也作為“讓用戶更容易地找到需要的信息”專題的完結篇。
所以這裡先提出一個假設:讓用戶更容易地找到需要的信息進而幫助用戶完成預期的任務,能夠有效地提升用戶滿意度。
用戶滿意度的影響因素
我們不妨先來看一下用戶滿意度是怎麼定義的,根據美國顧客滿意度指數模型(ACSI, American Customer Satisfaction Index)的描述,用戶滿意度是用戶對產品或服務的預期與實際接受的產品或服務的感受間的差距,差距越小,滿意度越高。對於以信息服務為主的網站而言,用戶訪問網站的預期就是找到自己需要的信息,完成既定的任務(尋找信息、購物、娛樂等),那麼如何衡量用戶實際接受到的網站服務的質量水平,進而推測它們之間存在的差距?對於用戶對網站實際的感受,可以從以下3方面體現:
- 用戶是否完成預期任務(網站是否及格)
- 完成任務過程中良好的體驗(也許網站能打八九十分了)
- 感受創意或意外的收獲(獲得附加分的機會)
所以,保證用戶完成預期的任務是網站質量的及格線,也可以看作是網站的生命線。那麼任務完成度對於用戶滿意度是否有這麼重要的影響呢?我們需要對以上的假設進行驗證。
任務完成度與用戶滿意度
為了驗證任務完成度是否對用戶的滿意度有顯著的影響,我們在統計用戶任務完成情況的同時,需要收集用戶對網站的滿意度,所以上篇文章問卷調查中對用戶滿意度的打分題中采集到的數據就有了用武之地。我們可以通過比較完成任務的用戶與未完成任務的用戶對滿意度的打分是否存在顯著性差異的方法來驗證任務完成度對用戶滿意度的影響是否顯著。
這裡可以使用兩組獨立樣本T檢驗的方法,把問卷調查中采集到的樣本數據分為兩組,一組是未完成任務的用戶的滿意度打分,另一組是完成任務用戶的滿意度打分,我們可以認為這兩組數據都是近似的符合正態分布,進而比較這兩組樣本的總體均值是否存在顯著差異。(或許你認為這個結果是顯而易見的,這個驗證完全是多此一舉,那就當我是畫蛇添足,無聊打發時間吧。 )
首先提出零假設:
H0 : μ1 = μ2
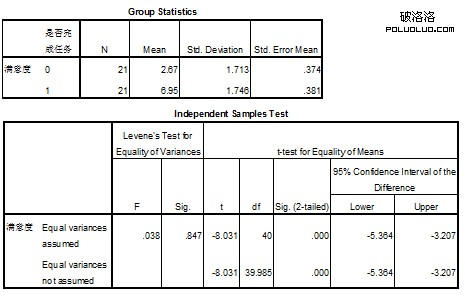
再將收集到的樣本數據通過SPSS或Excel的數據分析功能進行雙樣本均值T檢驗,過程就不詳細論述了,不然估計很多用戶立馬會離開網站甚至直接關閉浏覽器了。

從SPSS的分析結果中可以看出,完成任務與未完成任務用戶的滿意度打分均值(上面一張表Mean值)可以看出,完成用戶的滿意度均值明顯大於未完成用戶。從下面那張表的95%置信區間的檢驗結果可以看到,F檢驗的顯著性概率為0.847>0.05,所以我們可以認為完成任務用戶與未完成任務用戶的滿意度打分的樣本方差沒有明顯差異;而T檢驗的顯著性(雙尾)概率近似於0,小於0.05,因此拒絕零假設,即兩個樣本的總體均值存在顯著差異,進而我們可以得出完成任務的用戶滿意度顯著地高於未完成任務的用戶滿意度。
通過上面的分析,我們驗證了文章一開始提出的假設,即用戶的任務完成度對提升用戶的整體滿意度有顯著的影響。那麼如何通過提高用戶的任務完成度來提升用戶滿意度呢?
如何提升用戶滿意度
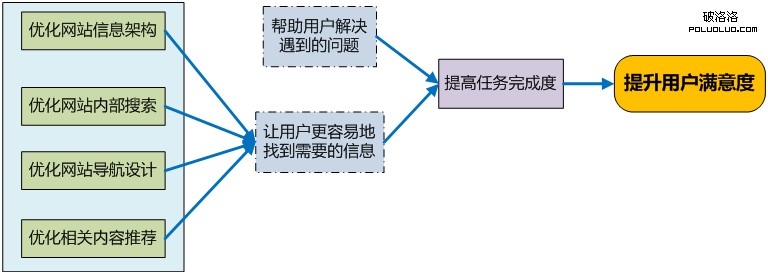
提升用戶滿意度,我們可能需要做很多事情,從全局到細節,需要處處為用戶的體驗和感受著想。既然我們已經驗證用戶的任務完成度對用戶滿意度會產生顯著影響,那麼我們可以先從提升用戶的任務完成度開始。這裡可以參考我之前寫的關於如何讓用戶更容易地找到需要的信息的4篇文章——優化網站信息架構,優化網站內部搜索,優化網站導航設計,優化相關內容推薦。
這些優化可以從普遍的層面上提高用戶的任務完成度,但顯然以上這些還是不夠的,因為用戶的知識構成存在著差異,用戶遇到的問題也會各不相同,所以上篇文章的問卷中當用戶未完成任務時填寫的為什麼沒有完成任務的開放性問題就能發揮作用了,我們需要針對各類用戶(甚至個別用戶)遇到的不同問題分別提供有效的解決方案,這也是為什麼很多網站都會設置FAQ甚至在線客服的原因。
所以我們首先要滿足用戶訪問網站的最基本的期望——完成他們預期的任務,從該層面上提升用戶滿意度,下面是我畫的一個簡單的示意圖,就作為文章的結尾吧: