作為一個 Web 設計師並不容易,不僅考慮設計與架構,還要時刻注意各種小細節,設計師的工作被各種各樣的問題包圍,你需要一套超級便利的工具幫你解決各種消耗時間和精力的問題。本文介紹了50個非常強大的工具,你會發現,其中的一些工具會讓你感到驚艷在。
LaunchList
站點發布前的工作清單,預設了28個需要檢查的事項,也可以自定義。同類工具: Ultimate Website Launch Checklist 以及 The Ultimate Website Prelaunch Checklist。

Pencil Project: Sketching and Prototyping with Firefox
一個開源 GUI 原型設計工具。

Zootool
一個非常漂亮的書簽工具,可以將你收集的各種素材,圖片,文檔,鏈接,視頻等在線組織到一起。

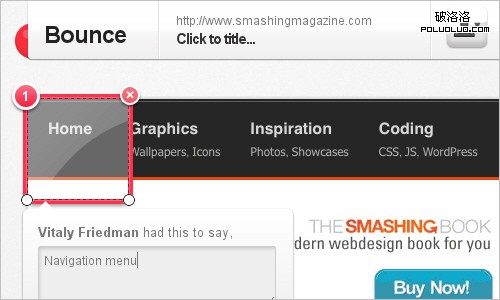
Bounce (推薦)
輸入一個站點地址,該程序會給該站點截圖,然後,你可以在上面批注,加評論,並和朋友分享。非常適合用來和您的客戶在線就某個站點的設計進行討論。

Ninite Batch Installer
這個站點可以將很多免費的流行軟件(最好的版本)打包在一起,一次性安裝到你的機器,支持 Windows7,Vista 和 XP。

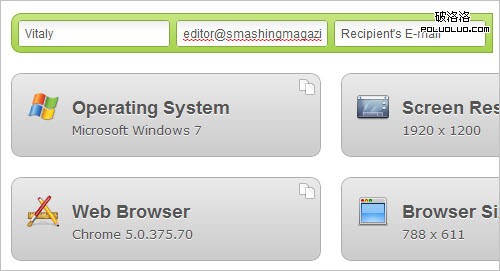
Support Details (強烈推薦)
假如你想讓你的用戶提供他/她所使用的浏覽器環境,比如 Flash 版本,操作系統,屏幕分辨率,Cookie,JavaScript 狀態等,可以讓他/她訪問一下這個站點,這個站點或自動將這些內容探測出來,並允許用戶現場通過郵件將報告發送給你。

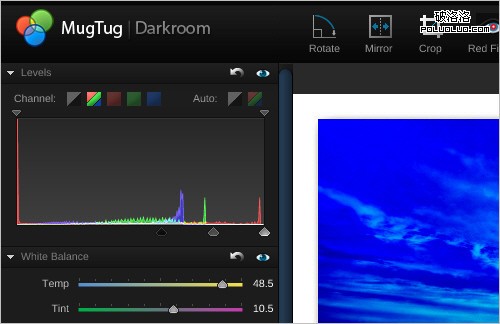
MugTug’s Darkroom
一個在線圖片處理程序,可以調整對比度,白平衡,曝光,飽和度等,可以從 Picasa 及 Flickr 上傳圖片,同類產品:Pixlr 及 Sumo Paint。

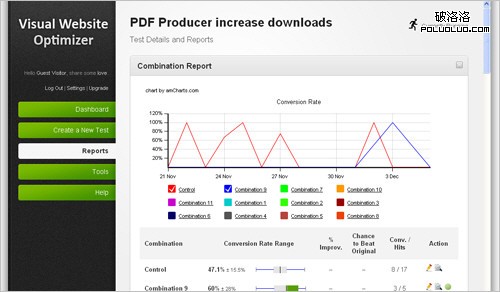
Visual Website Optimizer (強烈推薦)
Visual Website Optimizer 絕對是你所能見到的最好的 A/B 測試工具。

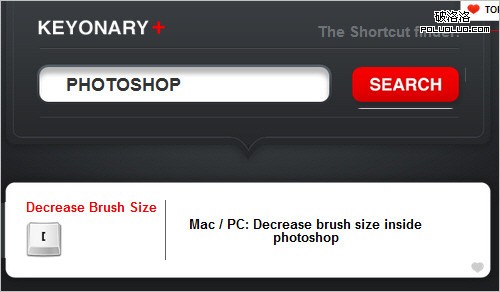
Keyonary
這個簡單的在線工具可以幫你列出 Mac OS X, Photoshop 等工具的快捷鍵清單。

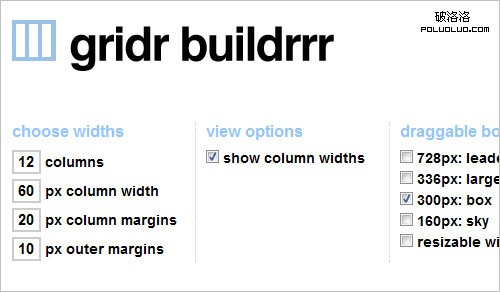
gridr buildrrr
一個在線網格設計工具,選擇你希望使用的網格布局,幫你預覽並生成 CSS 代碼。

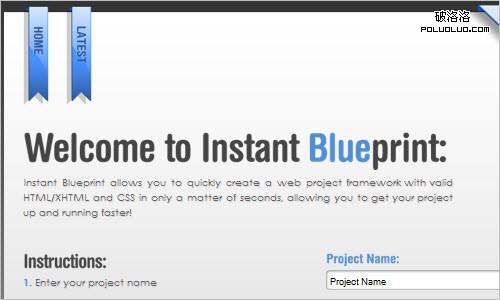
Instant Blueprint – Create a web project framework in seconds.
幫你瞬間生成一個 Web 項目框架,基於合法 HTML/XHTML 和 CSS。

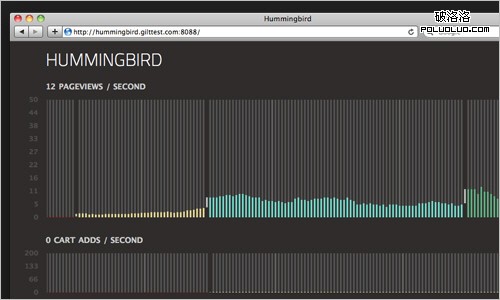
Hummingbird
一個實時的(真正的實時,每秒刷新20次)站點流量分析工具,基於 Node.js.

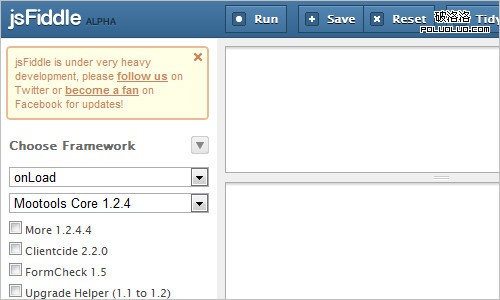
jsFiddle
在線 Web 編輯器,支持 JavaScript, MooTools, jQuery, Prototype, YUI, Glow, Dojo, HTML 以及 CSS。

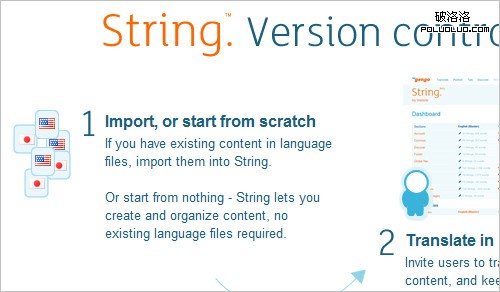
String: create a multi-language website or app
幫你創建多語種 Web 應用的資源文件,

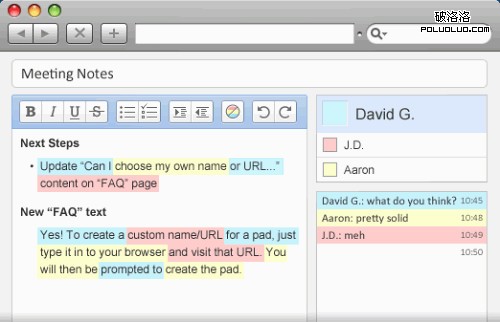
Titanpad
可以多人同時編輯同一個文檔,別的改動會實時以不同顏色標識,可以是同一個辦公室的多個用戶,也可以是地球另一邊的多個用戶。

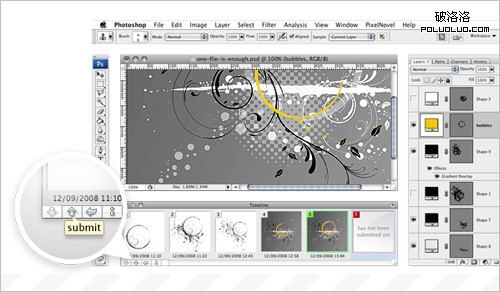
Pixelnovel Timeline: Version Control for Adobe Photoshop
該工具通過插件方式集成 Subversion 客戶端,可以在 Photoshop 中實現版本控制。非免費工具。

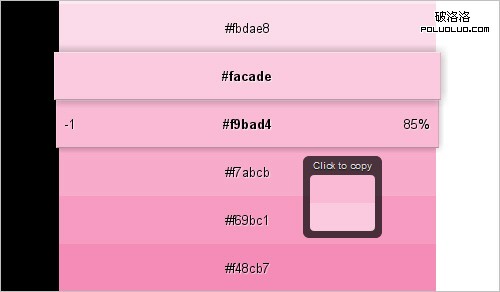
0to255
給出一種顏色,會幫你列出這種顏色由淺入深的各種顏色變化,並特別針對 Web 做了優化。

Load Impact: Website load/stress test
一個在線壓力測試工具,模擬多用戶同時訪問你的站點,並出具報告以分析你的站點可以支撐的訪問者數量。

Ideone: Online IDE & Debugging Tool
一個在線 IDE 和調試工具,支持多達40種語言,包括 C++, Java, JavaScript, Perl, PHP, Python and Ruby,同類產品:PHP Anywhere 以及 CodeRun 。

Online Dummy Image Generator
快速幫你生成一個在線虛擬圖片,以便您進行某些測試。

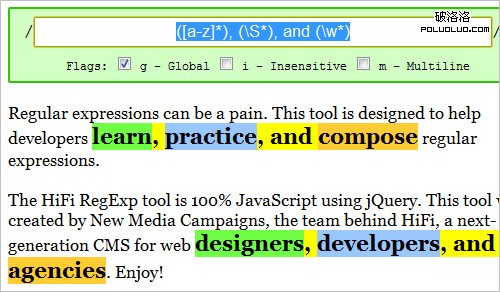
HiFi RegExp Tool
在線正則表達式工具。

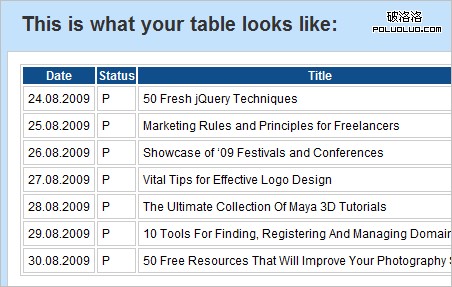
Tableizer (推薦)
將你 Excel 表格中的內容復制粘貼到這個站點,它會幫你生成 HTML 格式的表格(HTML Table)。

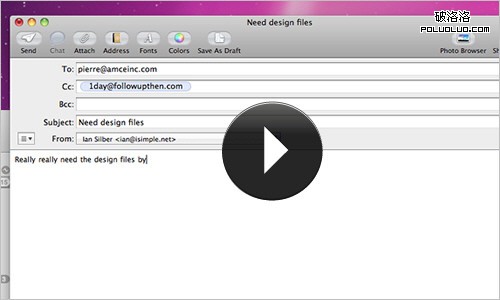
FollowUpThen: Easy Email Reminder
-假如你希望有人提醒你什麼時候該做什麼事,你可以給比如 1day@followupthen.com 一類的地址發個郵件,1day 表示一天後,這樣,一天後,你會收到他們的提醒郵件,1day 可以改成人和別的時間間隔。

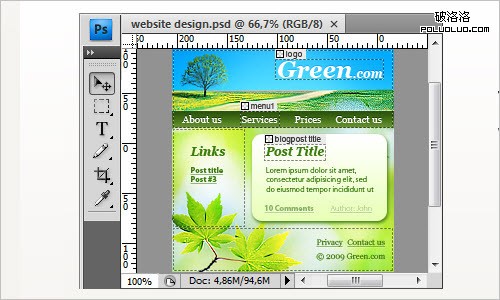
Divine: Conversion tool from PSD to HTML
這個工具是一個 Photoshop 插件,可以將你的 PSD 轉換成 WordPress 主題。(譯者:有待驗證)

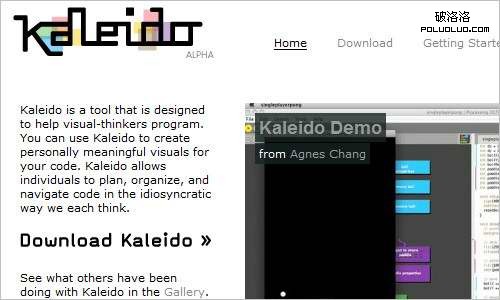
Kaleido
為你的代碼創建視覺化標識。來自麻省理工。

Sketchpad
一個強大的在線圖像編輯器。難能可貴的是,這是基於 HTML5 的。

Unicode code converter
雖然界面有些亂,但這個工具能把一段文字轉換成各種編碼形式。

Grid System Generator
另一個網格設計生成器。

ud.com namecheck (強烈推薦)
這個看似簡單的工具,可以幫你查詢某個名字是否還可以注冊域名,商標,已經社會媒體網絡入口。

Typograph — Scale & Rhythm
這個工具可以幫你即時預覽各種不同的 Web 排版效果,並生成代碼。

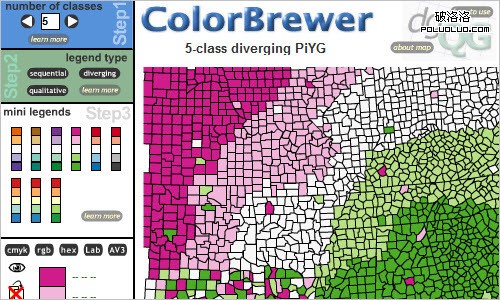
ColorBrewer Intro – Selecting Good Color Schemes for Maps
適用於地圖的配色工具。

CSS Inliner Tool (推薦)
將獨立的 CSS 定義轉換為 Inline CSS。假如你使用電子郵件進行營銷,會發現這種工具非常實用,因為郵件客戶端常常會將你獨立的 CSS 代碼過濾掉,而 Inline CSS 不會被過濾。

HTML Purifier – Filter your HTML the standards-compliant way!
這個使用 PHP 設計的工具,可以對你的 HTML 代碼進行過濾,去除其中的惡意代碼,並按 W3C 標准對代碼進行淨化。

Rendera
在線編寫 HTML5 和 CSS 代碼,現場看到效果。

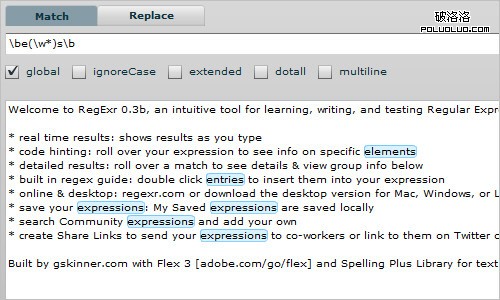
RegExr
又一個在線學習,體驗,測試正則表單式的地方。

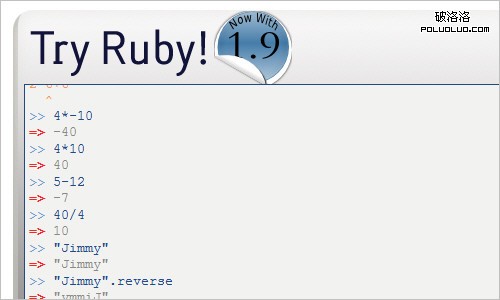
try ruby! (in your browser)
Ruby 在線體驗。

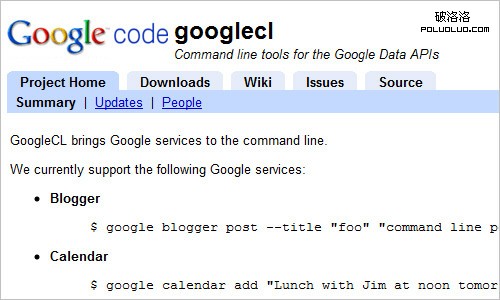
Google Command Line
使用命令符訪問 Google 的一些產品和服務。

Tiny Fluid Grid
又一個網格設計工具,很小巧。

Fonolo.com
這個很別致的站點,可以幫你快速接通那些大公司的免費技術電話,不過目前只能用於美國和加拿大。

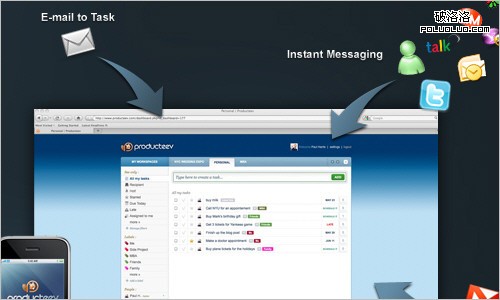
Producteev: Creating To-Do Lists with Emails (推薦)
把重要的工作安排發到 task@producteev.com,他們會幫你生成一個任務列表,以便安排你的日程。

AddUse – User research made easy
一個在線用戶測試或調查管理工具。

bookwhen (推薦)
幫助你的用戶在線預訂你的展會,課程等服務,免費版支持150個項目以及每月300個預訂。

中文翻譯: COMSHARP CMS 專欄
英文原文: 50 Powerful Time-Savers For Web Designers