後移動時代,隨著浏覽器技術的進步,為移動設備設置特殊站點已經不再必要。作為 Web 設計師,如果你能遵循一些基本的設計與布局原則,你的站點將能被多數移動設備更輕松地訪問。本文講述的是後移動時代的網頁設計原則。
還記得 Wap 嗎,現在還有多少人使用 Wap?後移動時代,隨著浏覽器技術的進步,為移動設備設置特殊站點已經不再必要。作為 Web 設計師,如果你能遵循一些基本的設計與布局原則,你的站點將能被多數移動設備更輕松地訪問。本文講述的是後移動時代的 Web 設計原則。

移動浏覽技術現狀
當今最受歡迎的手機系統包括 Android,BlackBerry 與 iPhone。雖然這些手機系統中的浏覽器都支持 HTML + CSS + JavaScript,但它們仍然存在某些局限。
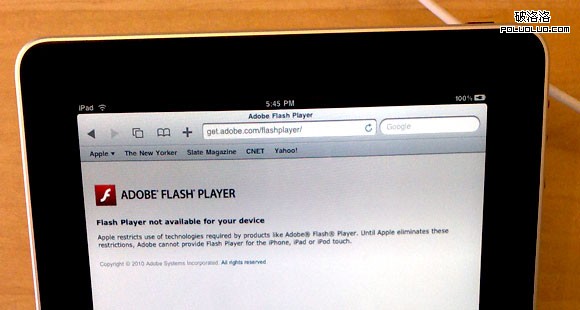
Flash

現階段,用手機訪問 Flash 站點,除了一個黑屏幕,什麼都不會顯示,而且手機也不會提示說無法加載 Flash,因此,Flash 站點應該通過浏覽器探測技術,在不支持 Flash 的客戶端上輸出替代內容。盡管 Flash 在眾多平台上都能輸出漂亮的內容,但在手機上運行 Flash 就像在 Mac 上運行 Windows 一樣,不過,業界已經出現一些技術來解決這個問題,但不要指望太多。
Silverlight
Windows Mobile 7 將支持 Silverlight,那將是唯一一款支持該技術的移動浏覽器。不過,既然微軟已經向 HTML 5 敞開大門,因此,也不要指望微軟在移動平台上會為 Silverlight 做多少努力,因此,底線是,不要在你的移動站點中過於依賴 Silverlight。
JavaScript

過去5年,移動平台對 JavaScript 的支持勢不可擋,其體驗已經接近桌面,但不能支撐過於復雜的功能,這裡有一個關於這個問題的案例分析。至於那些比較老的手機,雖然也支持 JavaScript,但多數都是默認關閉的。當你需要為移動設備編寫 JavaScript 的時候,需要對代碼進行驗證和檢查,以免用戶的設備崩潰,另外記住,將 JavaScript 腳本放到頁面底部,這樣,不至於在頁面還沒加載前就崩潰。
CSS 3
移動平台對 CSS 的支持已經很久了,如今,大量基於 Webkit 開源項目的手機開始支持 CSS 3,CSS3 擁有更好的視覺體驗,支持降級使用,還能加速頁面加載,你在使用 CSS3 的時候,只需要注意其中的某些屬性在舊的手機上可以降級使用。
設計感與易用性之爭
流行的 Web 技術並非都是你的最佳選擇,你需要對使用的各種技術進行測試,事實證明,在移動浏覽領域,諸如 Lightbox,視頻,鼠標盤旋一類的技術存在問題,需要避開,我們將在這一節中對各種 Web 設計元素進行講述。

為什麼視頻不能播放?
前面提過,不同移動平台對 Flash 和 Silverlight 的支持很不一致。目前,像 Vimeo 及 YouTube’s 一類的站點在移動設備上訪問還存在各種問題,YouTube 比 Vimeo 略好一些,而內嵌視頻支持目前則好像只限於 Google Android 平台。
移動平台的視頻,是通過 HTML5 實現的,然而,到目前為止,HTML5 視頻的許可問題仍不明朗,不過 Google 一直在這個問題上走在最前面,希望他們能最終使這個問題免於重蹈 DVD 解碼器許可的覆轍。
文字縮放
希望你的文字最多使用的是相對位置而不是絕對位置,否則,Android 平台的浏覽器會將你頁面的文字扔到屏幕之外的某個地方。
在小屏幕上的顯示清晰度問題
在手機的小屏幕上看網頁,就像你隔著一個房間看電腦屏幕那樣,結果是什麼看不清晰,你需要將重要的頁面元素加深對比度以便用戶能看得清楚點。
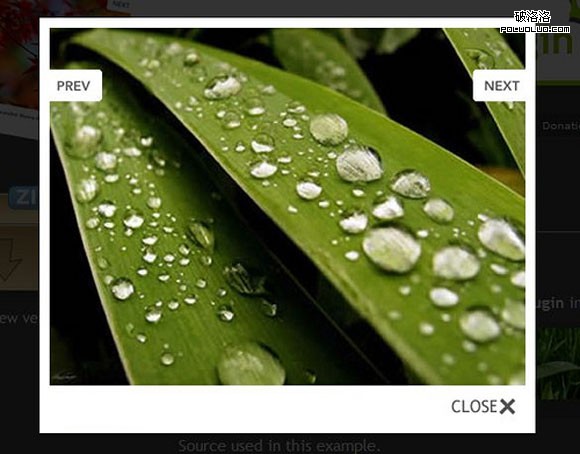
Lightbox 技術

Lightbox 是最受歡迎的 JavaScript 技術,也是最容易讓手機用戶抓狂的地方,在很多時候,手機屏幕上的 Lightbox 只顯示一個角落,而大部分內容則被扔到屏幕外的某個地方。另外,在某些時候,Lightbox 還讓手機的 Web 頁面崩潰,導致任何東西都無法點用。這並不意味著你不能使用 Lightbox,諸如登陸框一類的地方還是可以使用(登陸框可以做得比較小一些 - 譯者注),但不管怎樣,最好同時提供一個傳統的登錄方式,以免 Lightbox 顯示到屏幕之外。
浏覽器探測
很多年前, Web 開發與設計者需要借助浏覽器探測技術,為不同浏覽器,或者不同版本的浏覽器輸出不同內容,隨著 Web 標准的深入人心,為不同浏覽器輸出不同內容已經不可取。浏覽器嗅探可以通過諸如 jQuery 一類的 JavaScript 庫輕松實現,還有一些可以嗅探 flash 支持情況的庫可以使用,然而現實是,除非你有大量 Flash 應用,否則很少會用到這個,事實上,現在的很多移動浏覽器在遇到不支持的內容時會悄然掠過,而不會像 IE6 那樣彈一堆錯誤。
鼠標盤旋
很多站點的導航使用鼠標盤旋並下拉子菜單的方式,然而移動浏覽器沒有鼠標盤旋一說,雖然有的手機支持這一操作,但和桌面方式有很大的差異。應該避免將重要的信息放到需要鼠標盤旋才能顯示的狀態。
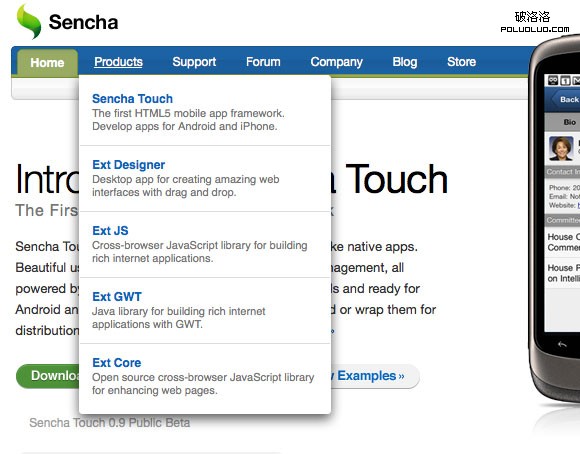
下拉菜單導航

下拉菜單需要鼠標盤旋才能打開,前面說過,在手機上,這無法實現,另外,下拉菜單的尺寸往往超過手機屏幕尺寸,即時用戶打開了下拉菜單,也很有可能無法完全訪問。你應當始終在側邊欄保留子菜單,不管是針對手機站點還是桌面站點。
緩慢的加載速度
手機浏覽器加載速度非常慢,你需要壓縮自己的數據,甚至使用 CDN 加速網絡。在 WordPress 一類的 CMS 中可以啟用數據壓縮,你可在在這個站點測試你的數據是否經過了壓縮,如果你使用靜態設計的頁面,可以使用 Minify 對你設計的網頁代碼進行淨化。
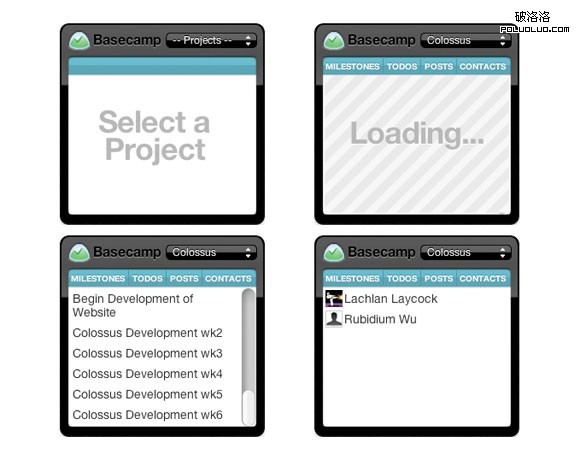
加載進度提示

你應當使用加載進度圖標,告訴用戶現在正在加載,對於手機浏覽器這種 Internet 連接不很穩定的情形尤其重要,在一些 Ajax 應用場合,如果不顯示加載進度,用戶會以為你的站點已經失去反應。
記憶用戶的數據
手機用戶打字很不方便,應該盡可能使用 Cookie 記憶用戶的數據。
側邊欄放在左邊還是右邊?
應該是右邊,因為手機屏幕很小,用戶閱讀你的網頁的時候,如果左邊顯示側邊欄,他們要看真正的內容,就不得不左右滾動,放在右邊,用戶就可以直接向下滾動看具體內容,需要看側邊欄的時候再左右滾動。
小屏幕
早期的 Web 設計師提起當年的 800x600 屏幕就一肚子怨氣,好在現在的桌面屏幕都足夠大了,然後移動設備的屏幕比這個更小。你所能做的,盡可能不要把網站的 Header 或 Logo 做得太大。
移動站點適合你嗎?
很多公司花費大量金錢部署專門的移動站點,事實上,這並不必要,如果你有個電子商務站點,而手機用戶存在訪問問題,這種情況,也許才值得專門部署一個移動站點。
單列布局

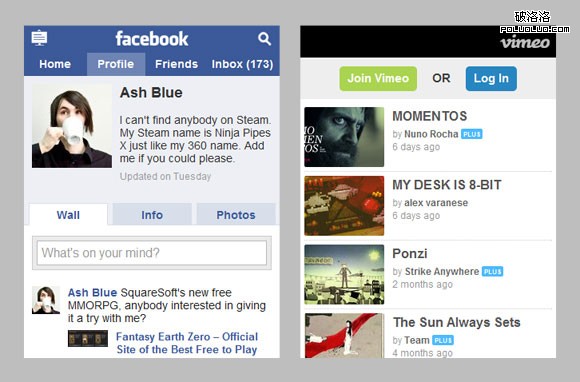
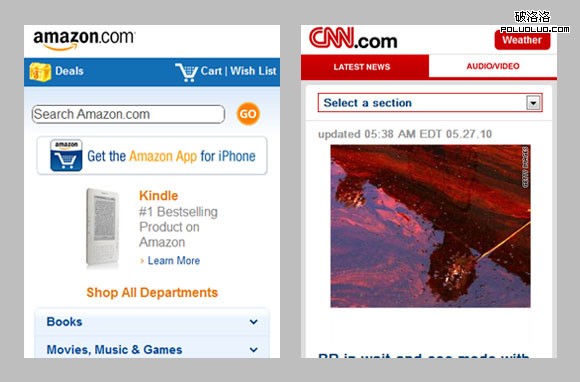
要想讓你的站點更好地支持移動浏覽器,你或許需要扔掉側邊欄,因為側邊欄對移動用戶來說毫無疑義,Facebook 以及 Amazon 一類的站點使用這種方法改善用戶體驗。
圖片縮放
很多基於博客系統的站點都包含移動版,實現更簡單的導航,問題是,這些站點同時會像文字那樣縮放它們頁面上的圖片,那些被縮小的圖很難看清楚,更甚的是,你沒有辦法改變圖片的顯示尺寸。應當允許用戶點擊一個圖片以顯示其完整尺寸版。
簡單導航
與其讓移動用戶像在桌面上那樣顯示站點中的所有內容,不如只為他們顯示最基本的內容,免得到處滾動,YouTube 在這方面做得最好,頁首的那些干淨,簡單的按鈕非常好用。

廣告
去掉側邊欄之後,你的站點中的大部分廣告位就沒有了,一個不錯的方法是將廣告放到頁尾。
頁尾的完整站鏈接
雖然你擁有一個移動版本的站點,但用戶可能希望看到完整的站點內容,多數移動站點的做法是在頁尾放上完整版站點的鏈接。