純粹主義者會說,偉大的設計是永恆的。是的,在一個理想世界中,我們可以忽視趨勢與流行。
但是實事求是地講,跟蹤和融入設計的趨勢是很有價值的,尤其是網站方面。讓我們面對現實:網絡時刻在迅速變化,而不像其他媒體,網站設計的趨勢不再僅僅受美學驅動。技術是不斷變化的,媒介的能力和手段都在隨之而發生巨大變化。2010年,我們看到設計師在網頁設計方面不斷推陳出新,形成了以下明顯的趨勢。。。

印刷式設計
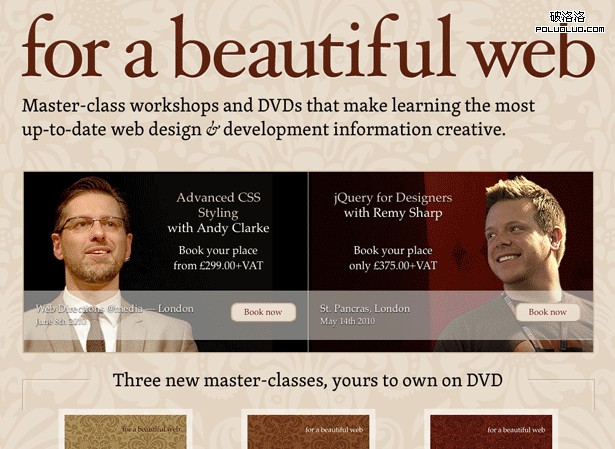
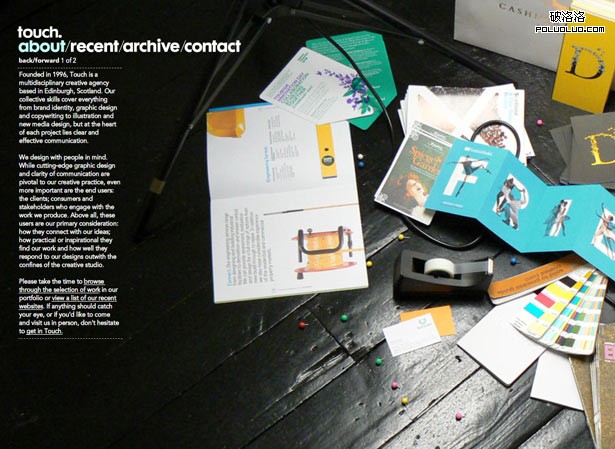
印刷設計一直都是網頁設計的靈感來源。網頁設計已經有了一段的歷史,足夠形成一個強勁的沒有印刷設計經驗的設計師核心。而結果我們看到更多的靈感是來自於印刷,似乎這些設計師不僅僅是網站設計。
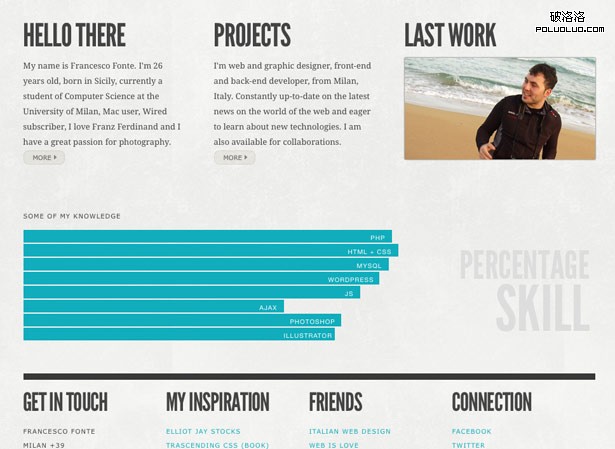
襯線字體
印刷的最重要問題之一是可讀性。印刷設計師們總是傾向於襯線字體,因為這種字體邊緣明顯,提高可視效果,使字形更容易識別。
無襯線字體,一般認為它更容易在屏幕上閱讀。但是,隨著越來越多的用戶浏覽分辨率的提高和字體平滑技術的改進,襯線字體顯示正文文本可讀性十分良好。



大標題
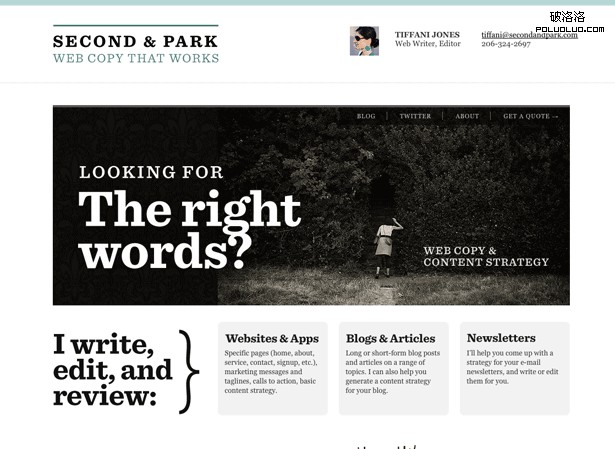
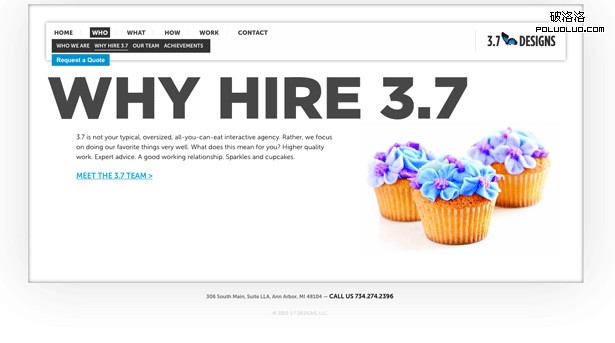
印刷設計師一直使用的大標題,以吸引不同年齡層的注意。如果期望別人來讀,印刷材料的形式已經有很深的影響。如果你看到一個沉悶的小冊子賴在辦公桌上,你都懶得撿起來?不是嗎?
這一趨勢開始於2009年,目前在普及。大標題已證明更有吸引力和明晰溝通。




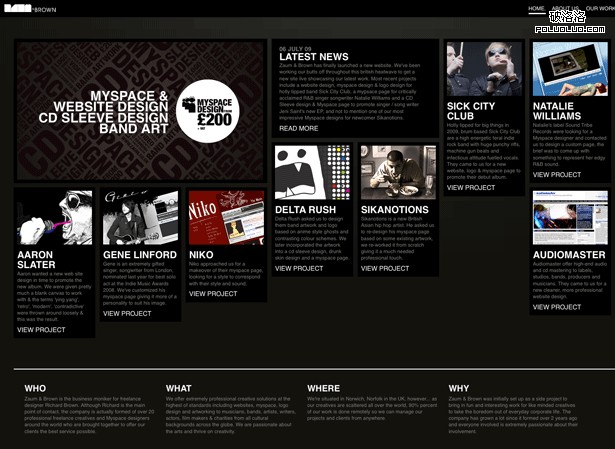
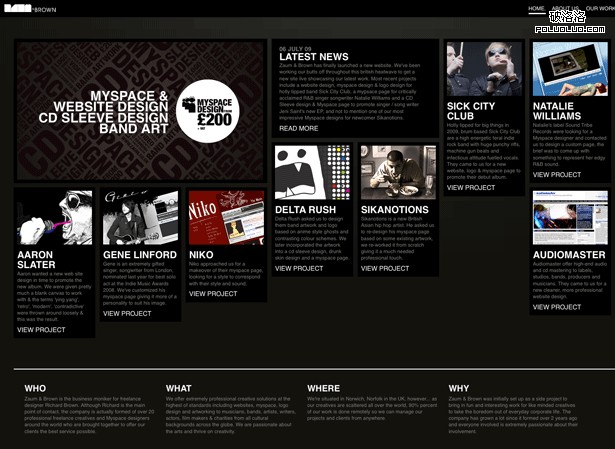
多列布局
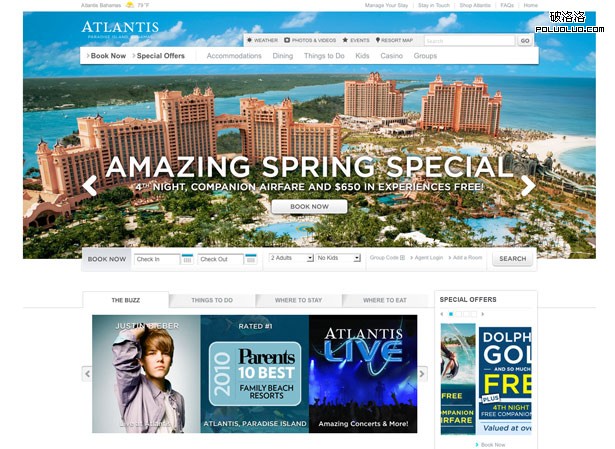
設計人員的工作往往受限於手段和媒介。跟印刷不同,網頁是可以滾動的,因為它沒有紙張尺寸的限制。因而使用多列可讓你在同一空間呈現更多的內容。
現在,屏幕分辨率在增加,網格布局已到來,更多的設計師正在網頁設計上適應這種方法,使得網站更易用,容納的內容也更加多。



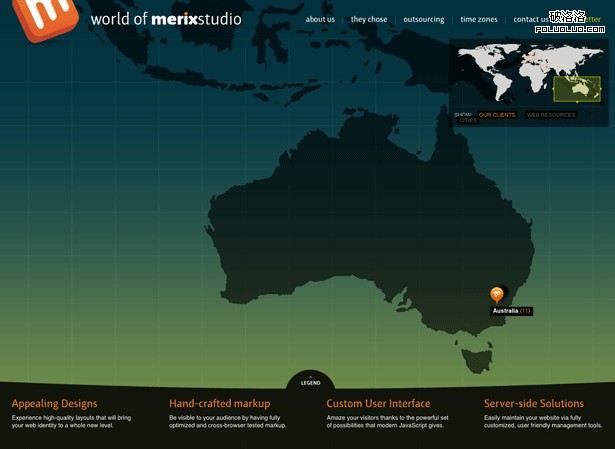
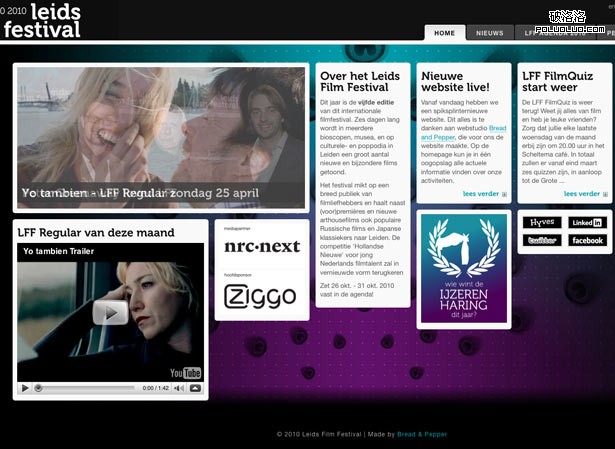
大幅配圖
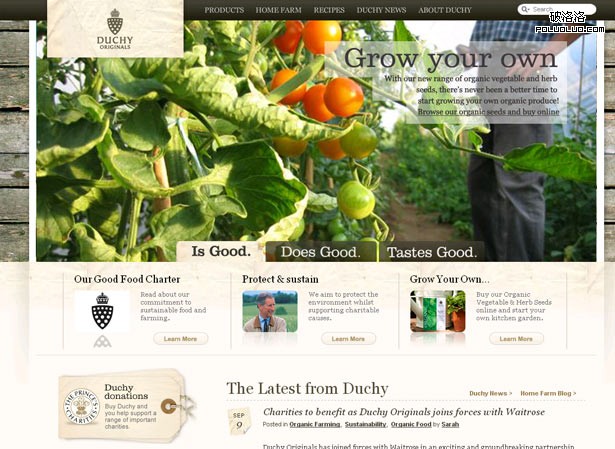
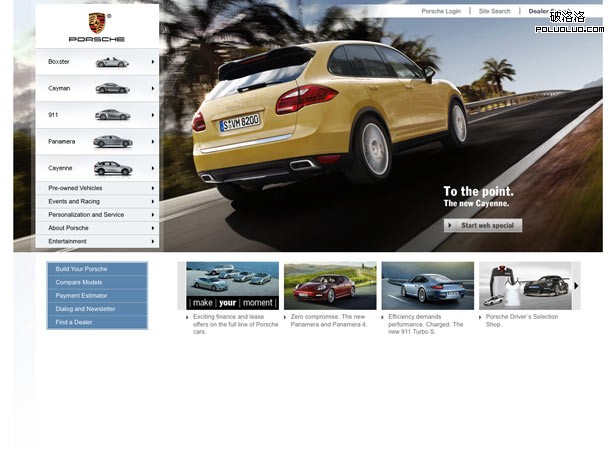
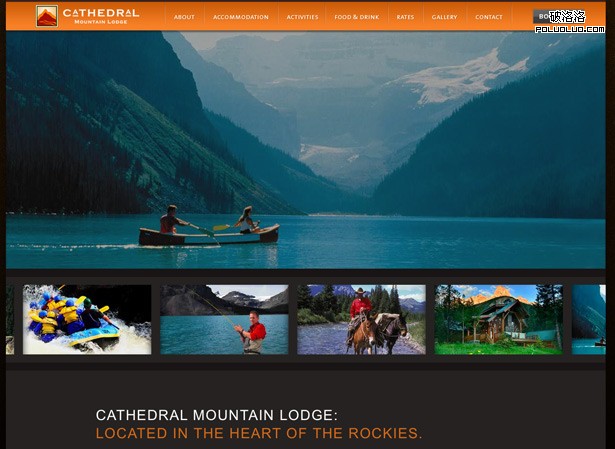
一張好圖片勝過千言萬語。因為在網絡之前,印刷品的圖片(分辨率更高)已經有了相當的影響,現在寬帶接入使得大圖片的使用更具可行性。
我們看到越來越多的網站使用大幅的,給人印象深刻的圖片來吸引用戶,創造一個身臨其境的體驗。




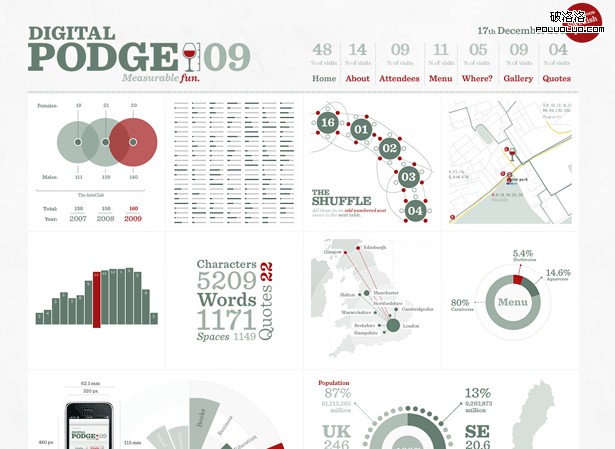
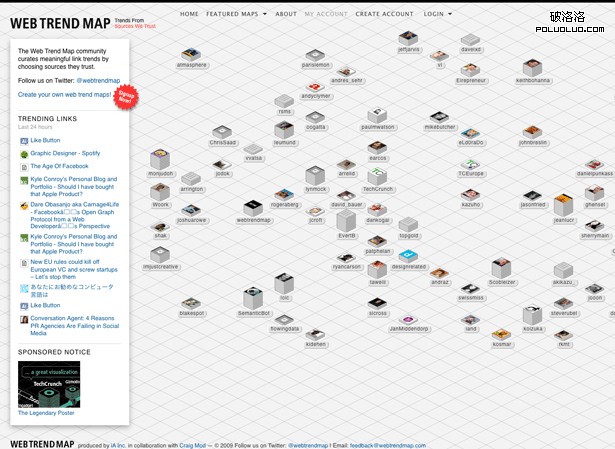
圖表和資訊圖
印刷設計師多年來一直使用圖形來傳達復雜的信息。最為普遍常見就在雜志和年度報告。
對於那些復雜的關系和比例,純文本是很難表達的,圖形是一種很好的溝通的方式。資訊圖像往往有一個簡單而豐富的視覺外觀,越來越多更多的設計師都采用資訊圖像,或者模仿這種設計風格。