純粹主義者會說,偉大的設計是永恆的。是的,在一個理想世界中,我們可以忽視趨勢與流行。
但是實事求是地講,跟蹤和融入設計的趨勢是很有價值的,尤其是網站方面。讓我們面對現實:網絡時刻在迅速變化,而不像其他媒體,網站設計的趨勢不再僅僅受美學驅動。技術是不斷變化的,媒介的能力和手段都在隨之而發生巨大變化。2010年,我們看到設計師在網頁設計方面不斷推陳出新,形成了以下明顯的趨勢
CSS3 技術
不確定你可以利用CSS3嗎?再想想。網絡先鋒如Andy Clarke 和 Jeremy Keith一直提倡網頁設計要“逐步加強”。
逐步增強是指在網站設計師時要兼顧到舊版浏覽器的可用性,而“增強”則是針對喜歡最新技術的用戶。
在這樣的設計陣營,你利用可以盡情利用CSS3屬性的優勢,如圓角,邊框背景和文本框陰影。新版浏覽器用戶會看到一個很好的版本,並且對舊版本用戶( IE6同學,我就不每次都點名了)將看到較為基本的版本。
CSS3 動畫
在網絡上動畫經歷了很多階段。起初,我們只能用GIF動畫圖片。然後,我們又幾乎限於Flash。現在,我們可以選擇的有Flash,Silverlight,以及GIF,JavaScript和甚至乎CSS3。CSS3更輕量,更易用,可創造令人難忘的微妙的動畫。


圓角
在2005年和2006年的Web 2.0風格,使得圓角大受歡迎,惱人的問題是,在當時要實現這些可不容易。有沒有固定可行的方法來建立真正的圓角。退而求其次的,大多都是利用CSS,JavaScript和圖像來模擬。
現在CSS3允許浏覽器直接生成圓角,不僅創建輕松,而且更有效率,因為用戶不必下載額外的圖片或JavaScript文件。
2010年,設計師正越來越多地利用浏覽器的這些新功能優勢。


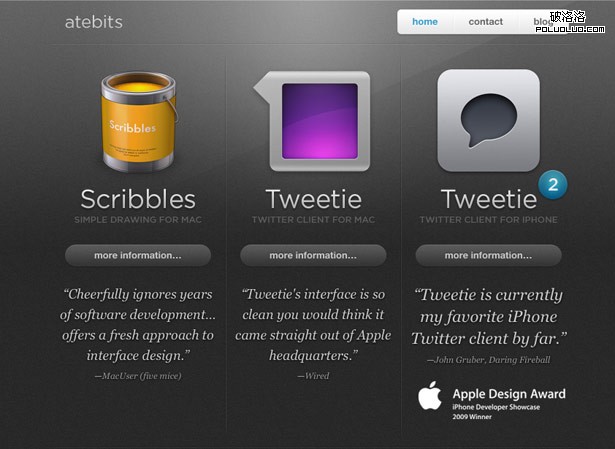
圖框和文本陰影
在網絡的早期,利用陰影創造一種立體感是早已有之(甚至有時是用過頭了)。但其實並不總是那麼好搞的,要給文本添加陰影,你得使用的圖片,從而增加加載時間,並且維護更加困難。框架陰影需要一些圖片和CSS技巧,如“滑動門”。
CSS3具有陰影高度可定制的能力,這對於創新影響十分巨大,不僅包括陰影,還有內陰影。有創意設計師已經開始使用這些CSS3效果,模擬浮雕和壓印的效果。




RGBa和半透明
多年來,使用不透明性和透明度,在網絡上技術上是不可能的。你有三種選擇:使用平面圖像模擬的透明度,使用不能跨浏覽器兼容的PNG格式,或者去折騰CSS基本的透明選擇器和濾鏡。
CSS3使得設計師在使用RGBa不透明屬性時,更加穩定和自由。你可以在很多方面利用半透明的優點,其中之一就是使用半透明的顏色疊加到復雜背景時起到特別作用。之前,這種效果如果沒有使用PNG是不切實際,也是不可能達到的。



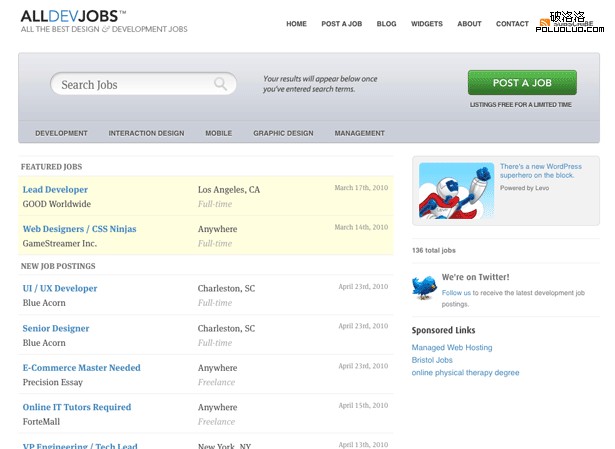
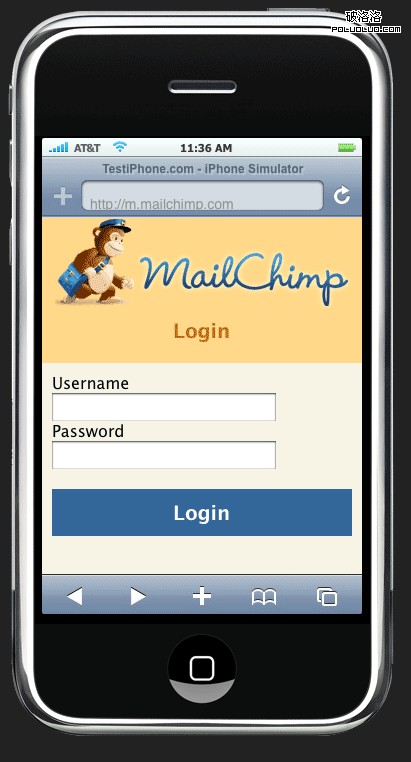
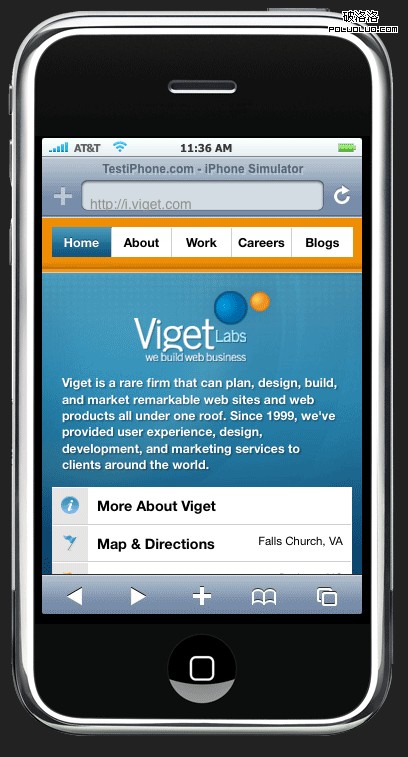
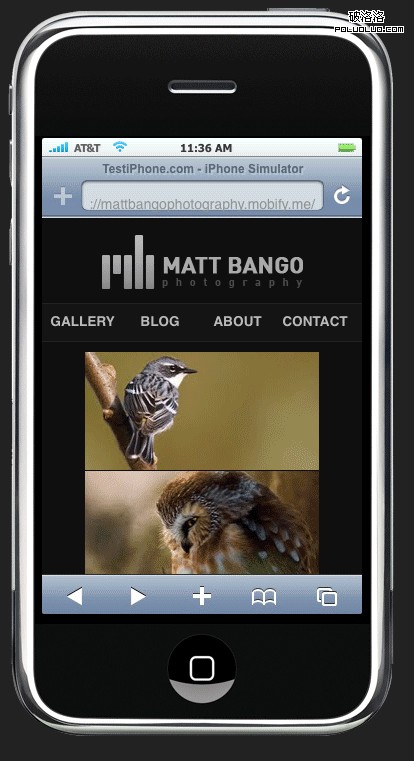
手機兼容設計
移動網絡讓成千上萬的用戶在排隊等候(無事可做)時能夠檢查他們的銀行帳戶,在地鐵裡可以查看最新分數,在開車時更新自己的Twitter的情況(這是一個危險的習慣?),移動網絡正在茁壯成長。
據我們所知,很多公司都都在考慮他們的網站是否要加入移動網絡,如果是的話又會怎麼樣。而創新公司則已經投入巨資在開發高效的用戶友好的移動版本網站。



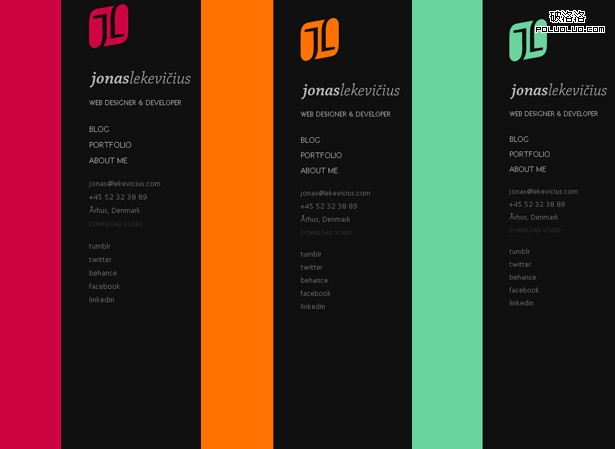
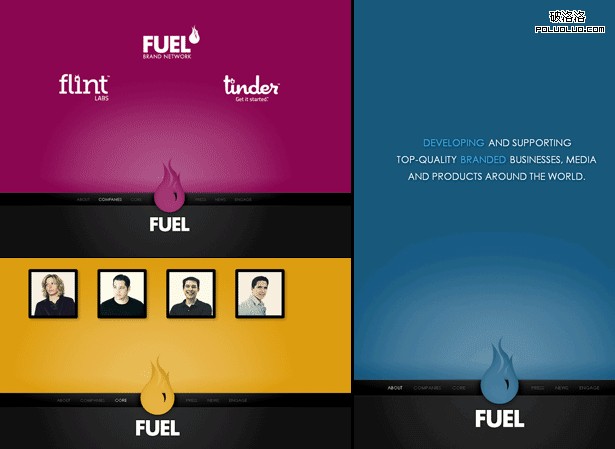
創新
社交媒體使用率的爆炸性增長證明,人們對連接和共享東西總是熱情有加的。
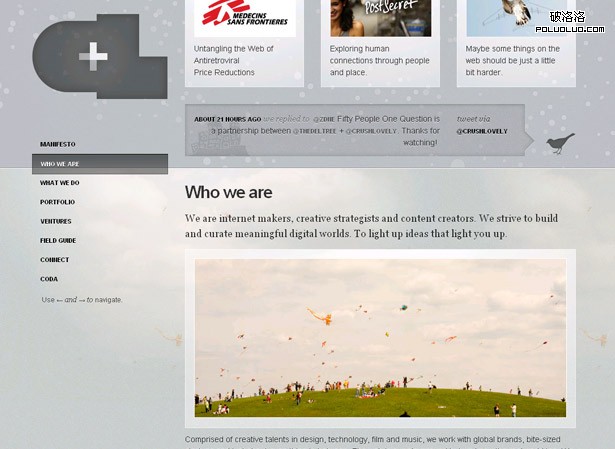
在設計領域,我們已經看浏覽和分享別人作品的趨勢正在增長。作為設計師,現在我們感受著別人創造力的沖擊。這不僅提高了設計質量的標准,還鼓勵了共享精神,也促進了創造力和創新文化理念。
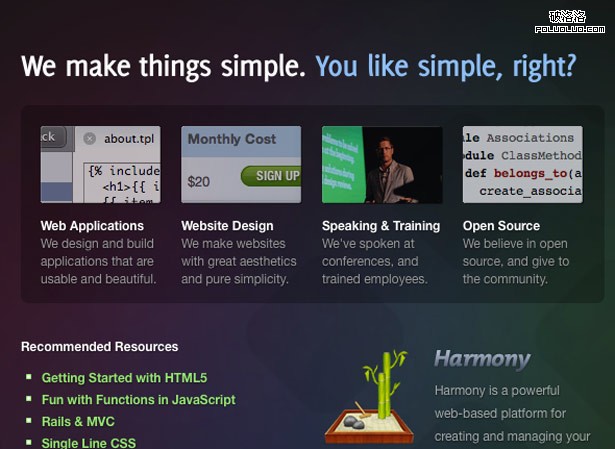
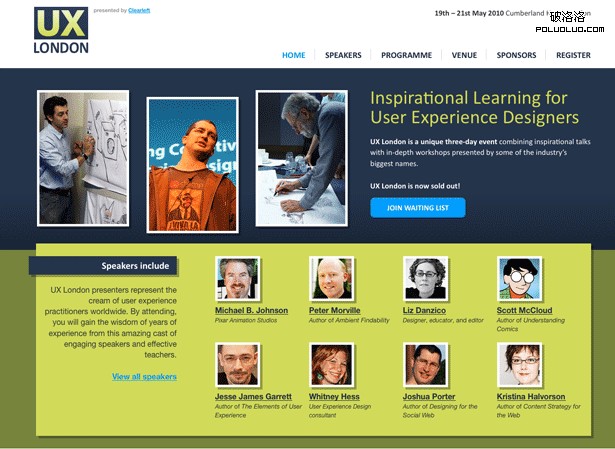
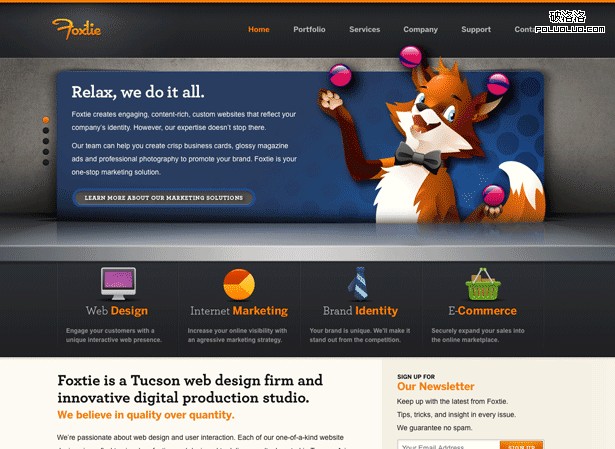
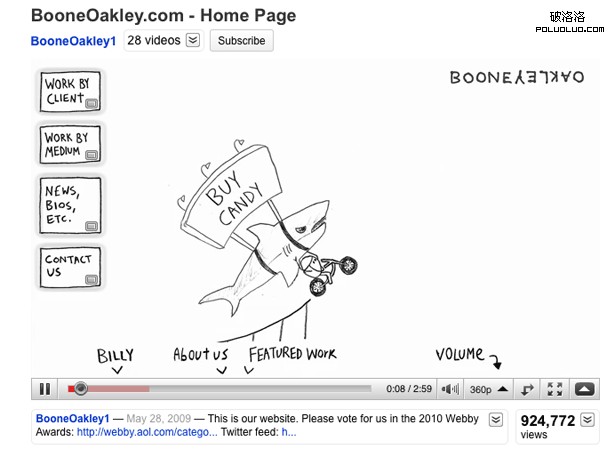
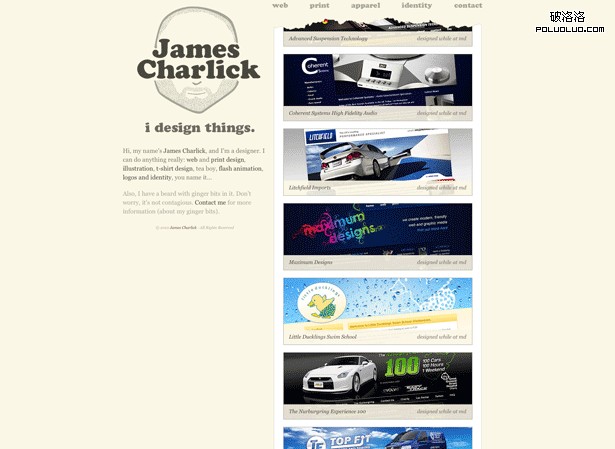
清新的插畫
如果你像我一樣,看著迪斯尼電影長大,你會欣賞動畫裡面每一幀的效果。我們早已淡忘了墨水和馬克筆畫插畫的日子,工具的演變產生了一些非常有創意的方法去實現設計。
很多設計師正在學習使用光滑,干爽,清晰的插圖創建一個獨特的感覺,這不是攝影或簡單的剪貼畫可以達到的。結果是出現了很多美麗動人富有吸引力的專業插畫設計。



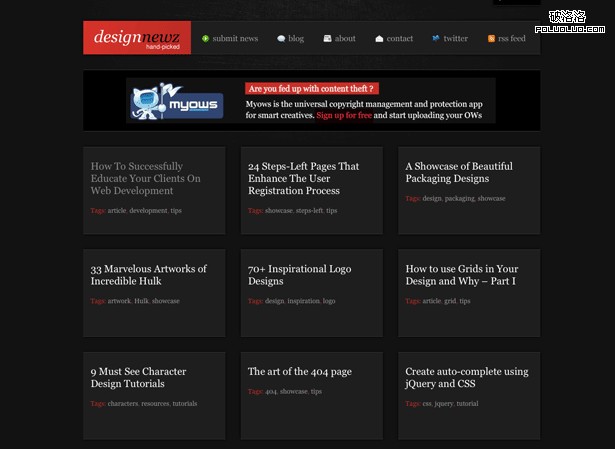
紋理背景
紋理圖案背景在網絡上沒有什麼新鮮的。但是,最近幾個月這種技術已經出現了有趣的變化。我指的是“微型紋理”, 是微妙的,幾乎不明顯的背景紋理。



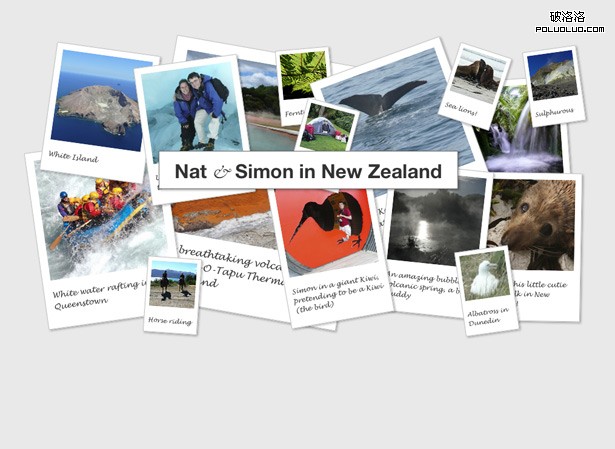
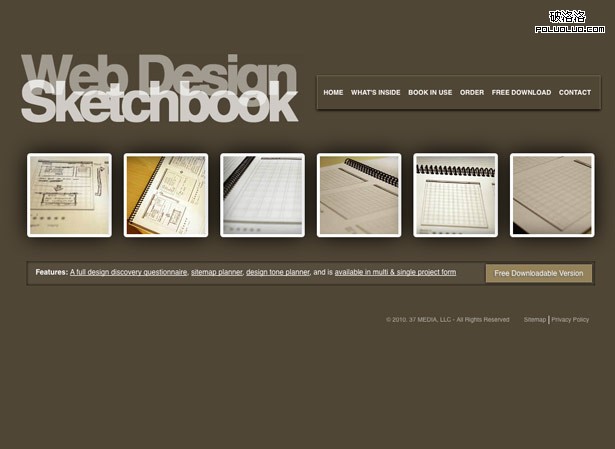
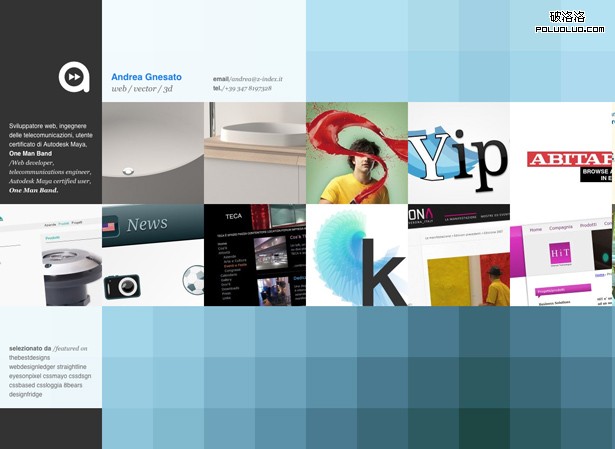
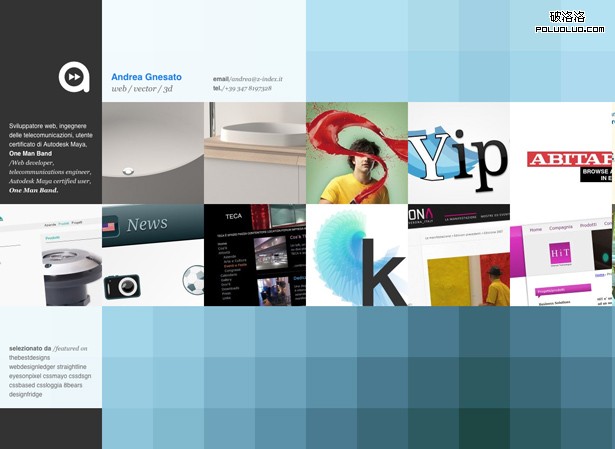
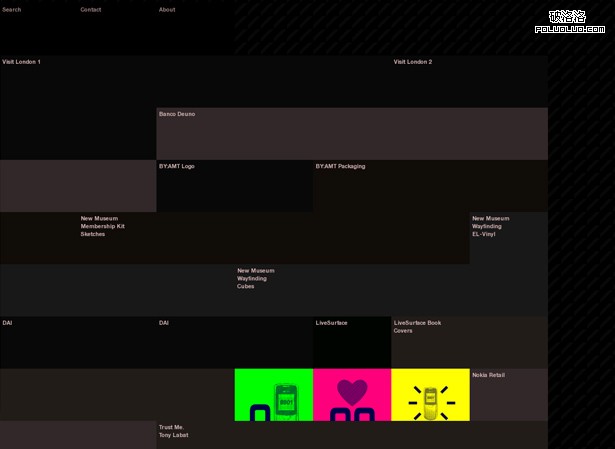
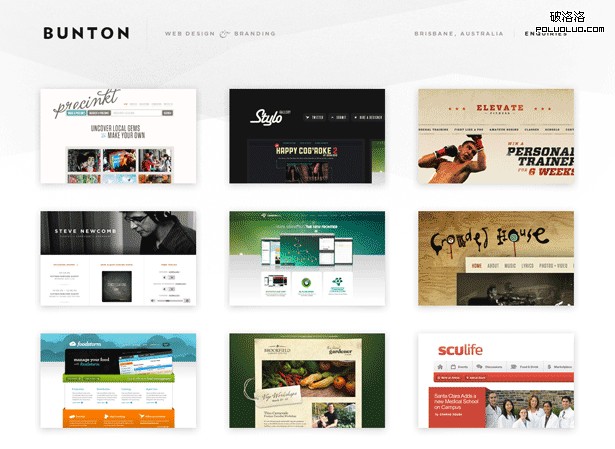
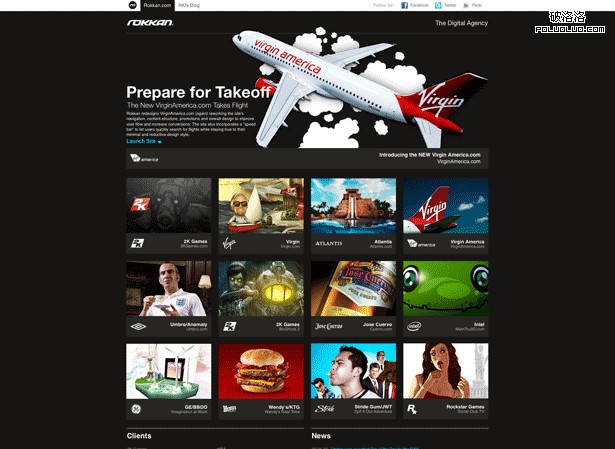
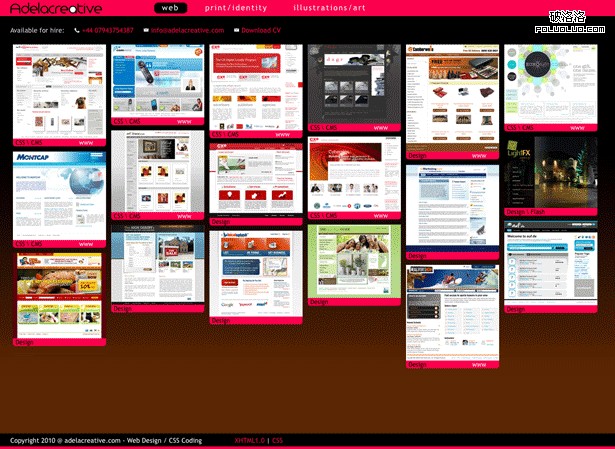
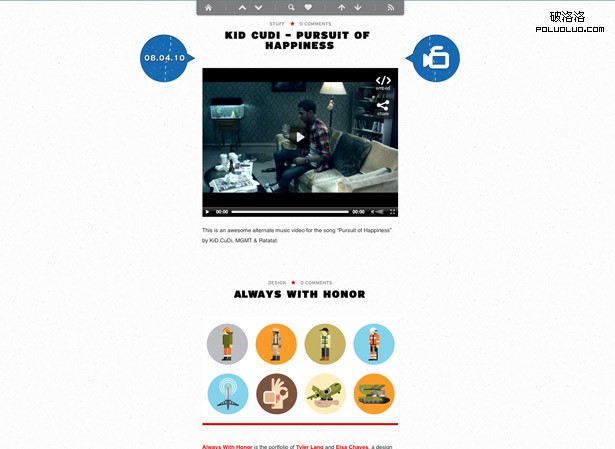
縮略圖
你可能會說,“縮略圖從網絡出世那天早就有了。怎樣麼會是趨勢呢?”是的,它們一直被使用,但普遍很簡單。有一個縮略圖,點擊一下就可以看得更大的圖片。需要的功能就是這樣,不過很無聊。
在最近幾個月,設計師們開始探討,“怎樣才能使縮略圖更精彩?”這些探討導致了縮略圖在智能和可用性方面大大增強。





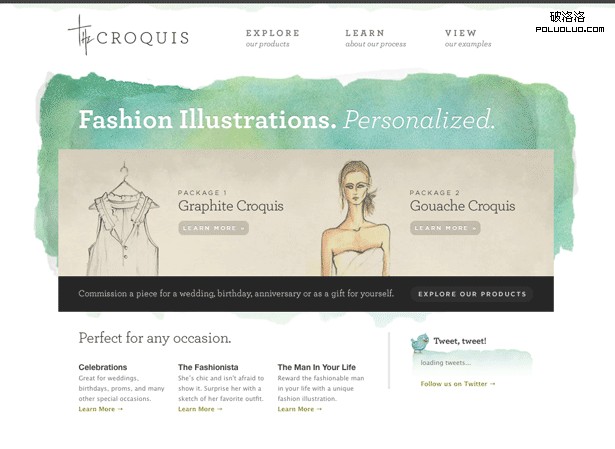
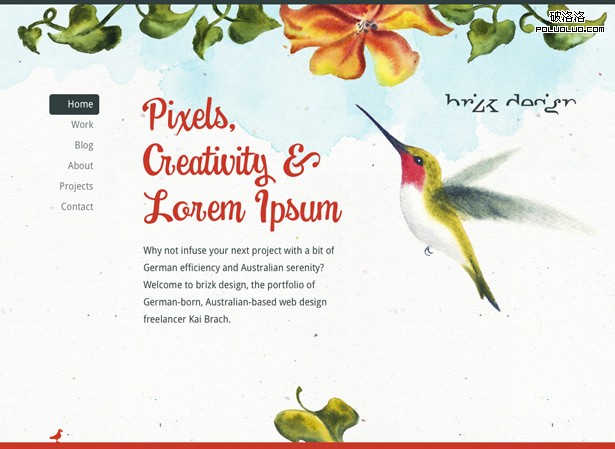
水彩效果
隨著網絡的發展,我們看到越來越多的設計師正從各種媒體來源獲取靈感。毫不奇怪,藝術就是來源於此。
最近出現風格之一是模擬水彩。這種輕柔優雅風格看起來總是那麼清晰和平靜。



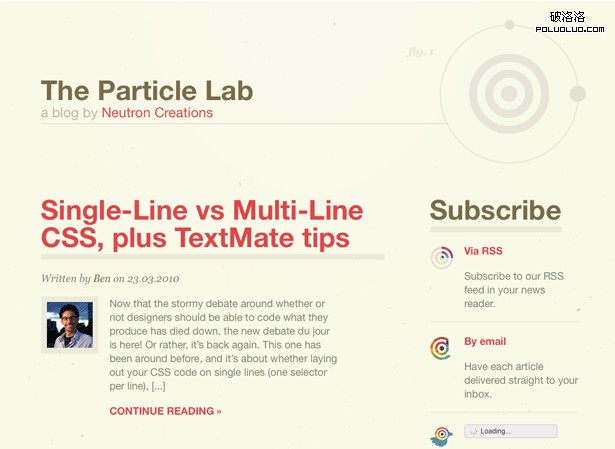
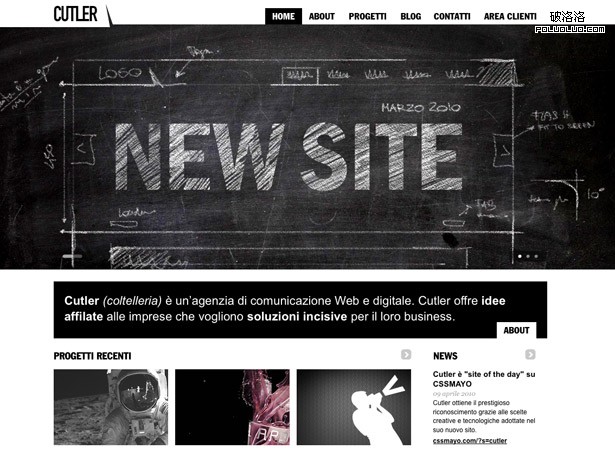
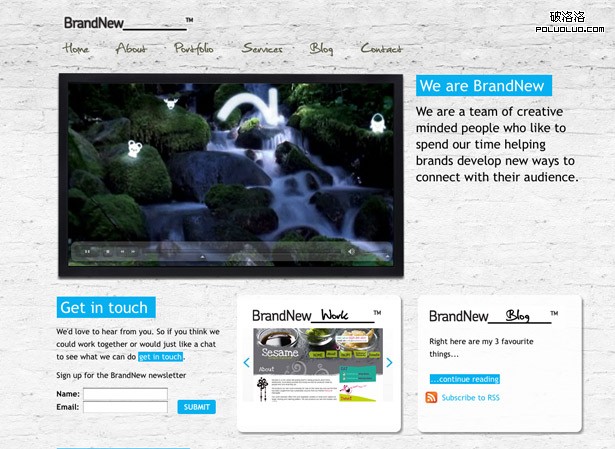
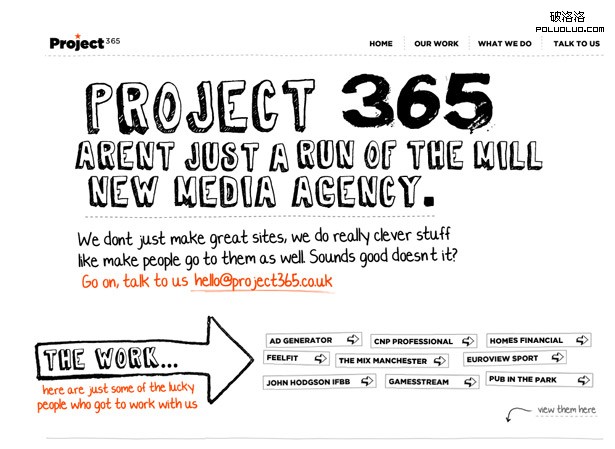
手寫
手寫字體和草稿字體一直濫用得很厲害。基於這個原因,許多設計師避開這兩種類型,出於厭惡或者因為看起來很業余的感覺。不過最近,許多設計師都發現,如果使用得當,手寫風格可以傳達手工藝和策劃的意識。在結合上下文環境使用,會是一個功能強大的表達方式。




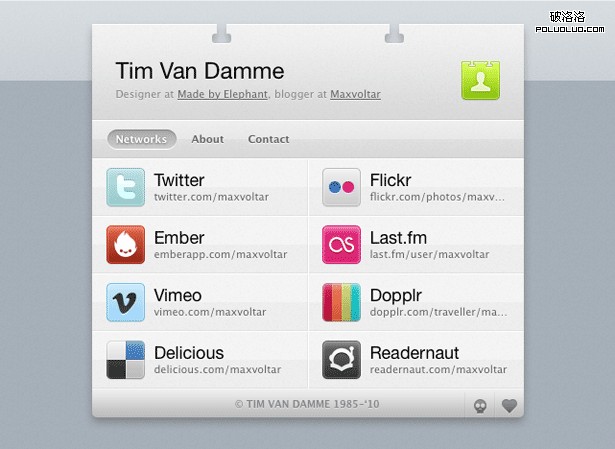
社交媒體
現在人們在Facebook和Google上花更多的時間,設計師正用創新的方法來把社交媒體整合到網站上。
有些設計師竟然在社交媒體網絡上發布內容,然後利用他們的網站聚合。
可以很有把握的說隨著2010年的進一步發展,我們將看到更多的設計師創造性地整合社交媒體到網站,以更好的吸引用戶。


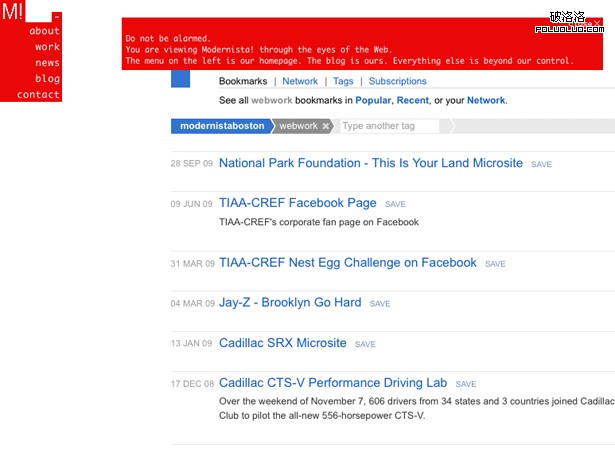
固定元素
現在,浏覽器可以更好地支持元素position: fixed屬性,我們看到這個屬性的一些巧用。
很多情況下,固定的元素(如固定不動的導航條)可以為目標客戶更好服務,網站也更加實用。
固定元素令人難忘且增強用戶體驗,有無數的創意用途,我們將會看到設計師利用這些優點。



那些流行趨勢是你在追隨的?還有其他什麼樣的新興的趨勢?歡迎討論
- 上一頁:網頁設計參考:極簡主義和網格設計
- 下一頁:網頁設計中的廣告字體設計