——讓用戶更容易地找到需要的信息3

之前已經介紹過為了讓用戶更容易地找到需要的信息,可以對網站的信息架構和站內搜索進行分析和優化,而另一個能對用戶起到很好引導作用的就是網站的導航功能,所以這篇文章主要分析用戶對網站導航功能的使用情況,並在此基礎上合理地優化網站的導航設計。
網站導航的作用
網站導航的最終目的就是幫助用戶找到他們需要的信息,如果說得詳細點,那麼可以概括為下面3個用處:
1. 引導用戶完成網站各內容頁面間的跳轉。這個是最常見的,全局導航、局部導航和輔助導航等都是為了引導用戶浏覽相關的頁面;
2. 理清網站各內容與鏈接間的聯系。即對網站整理內容的一個索引和理解,這個最常見的應用就是網站地圖和內容索引表,展現了整個網站的目錄信息,幫助用戶快速找到相應的內容;
3. 定位用戶在網站中所處的位置。這個在面包屑導航中得到了充分的體現,它幫助用戶識別當前浏覽的頁面與網站整體內容間關系,及其與網站中其它內容的聯系和區分。
網站導航的分析
通過分析用戶使用網站導航功能的情況,可以來評估網站各導航功能設計上的優劣,這裡主要從導航的利用率、實現度、有效性和符合度4個方面進行分析:
利用率
網站導航的利用率,即用戶使用各類導航功能的情況。最直觀的分析方法就是使用點擊熱圖,具體可以參考我之前的文章——網站點擊熱圖,也可以使用頁面覆蓋圖(Overlay),Google Analytics上面默認提供了網站首頁的Overlay:

從圖中可以區分網站首頁各區域導航功能的使用情況,包括頂部導航,側邊欄的各導航模塊等。如果是獨立的導航索引頁面,我們可以查看這些頁面的浏覽次數(Pageviews)、訪問量(Visits)等指標來分析它們被使用的情況。比如你通過點擊我的博客頂部導航中的“網站地圖”進入了分類導航索引頁面,會看到該頁面的URL地址為http://webdataanalysis.net/site-map/,我們可以在Google Analytics上面通過filter來查看該頁面的訪問情況:

通過比較各導航頁面的這些指標我們可以分析得到用戶對導航功能的整體使用情況以及各導航的使用比例或使用偏好。
實現度
我們需要知道當用戶試圖使用導航功能時,有多少用戶真正點擊導航中的鏈接或者有多少用戶進行了下一步操作。所以這裡可以分析各導航頁面的點擊轉化率(CTR),即用戶在導航頁中的點擊次數/導航頁面被浏覽的次數,其實上面頁面覆蓋圖指直接給出了頁面中每個可點擊對象的點擊轉化率,你可以將它們匯總就是整個頁面的點擊轉化率,也可以查看導航頁面各鏈接的點擊轉化率。但Google Analytics上面無法提供一些子頁面的覆蓋圖,只能選擇其它的工具或者試圖監控導航頁面所有的點擊事件。
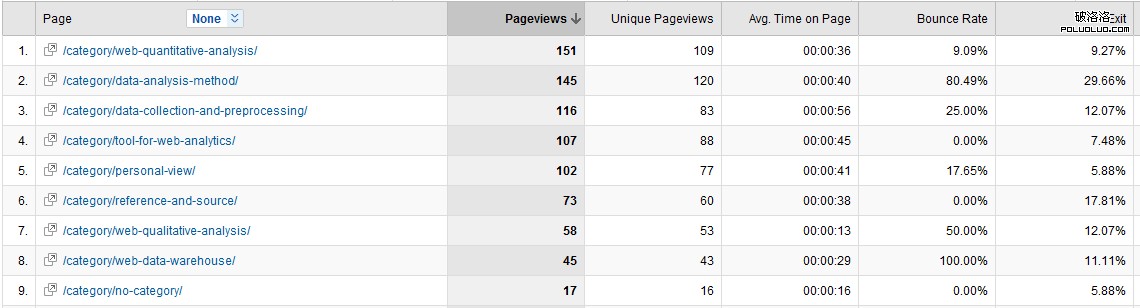
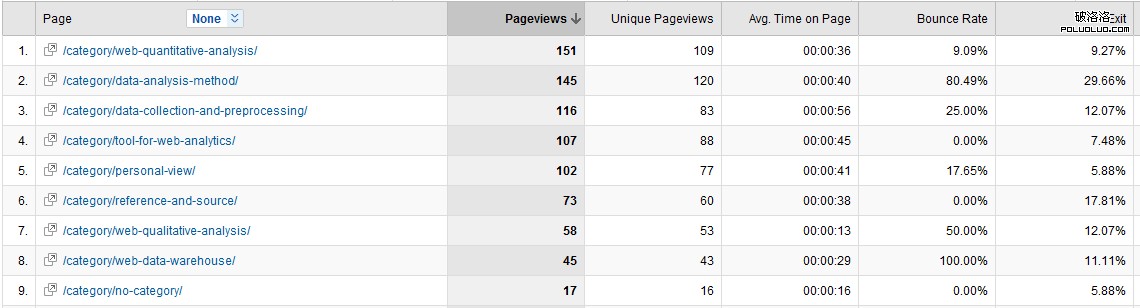
另外一種分析導航功能實現度的方法就是通過離開率(Exit Rate)這個指標,如果一個用戶進入了導航頁面後直接離開了網站,那麼導航的功能就沒有實現(當然如果用戶返回了上層頁面或者回到首頁,導航功能同樣也沒有實現,這些操作無法體現在Exit Rate)。比如我的博客的分類目錄導航頁面,該類頁面的URL地址都會包含“/category/”,所以也可以在GA上面直接filter出來所有這類地址,我們看看這些頁面的Exit Rate情況,如下圖:

這裡因為缺少導航頁面Exit Rate的評判基准,所以我無法判斷我的導航頁面效果到底如何,有興趣的朋友可以在下面的評論把你們的網站或博客導航頁面的Exit Rate貼上來看看,大家交流比較下。
有效性
與網站的內容頁面不同,導航頁面的目標是讓用戶更快地找到想要的信息,我們不需要用戶過久地停留在導航頁,正如Google的口號:We may be the only people in the world who can say our goal is to have people leave our homepage as quickly as possible(讓用戶盡快離開自己的網站)。
所以對於導航頁面而言,頁面平均停留時間(Avg. Time on Page)越短,則該導航頁的質量就越高(當然用戶要有點擊才行)。頁面平均停留時間也是GA中分析頁面的基本度量,上圖也有顯示。
符合度
或者稱為導航的效果,用戶在使用導航功能找到相應的頁面後,是否對該頁面提供的信息感興趣,或者說這些是不是他們想找的信息。
假設用戶在使用導航功能後找到了需要的信息或者完成了預期的任務,那麼在行為可能表現為在使用導航後繼續在網站停留了一段時間,或者用戶最終到達了任務的成功頁面或網站的目標頁面(如用戶完成注冊、電子商務網站下單或購物成功等)。所以我們可以使用導航的後續停留時間、任務完成度、目標轉化率這些分析度量來衡量導航的實現效果到底如何。
導航設計的優化
基於對以上4個方面的分析,我們可以對網站進行針對性的優化。
a) 提高有效導航的利用率,將用戶最常用或效果最佳的導航放在最醒目的位置;
結合上面的分析,將那些利用率高,效果好的導航功能放到醒目的位置,讓用戶更方便地使用這些功能。
b) 去除無效導航或者無人使用的導航,精簡網站設計;
導航功能並不是越多越好,只要提供夠用、有效的導航就行,結合上面的利用率和實現度,將那些沒人使用或點擊轉化較差的導航功能進行精簡。
c) 提高導航描述與對應內容的關聯度,不要誤導用戶,贏得用戶的信任並保持用戶對網站的興趣;
不要試圖去做標題黨,如果一個導航頁面擁有了較好的利用率和實現度,那麼千萬不要辜負用戶的期望,為他們提供相符的高質量的內容,這樣才能真正地留住用戶。
d) 優化導航頁面內容的組織和展示。
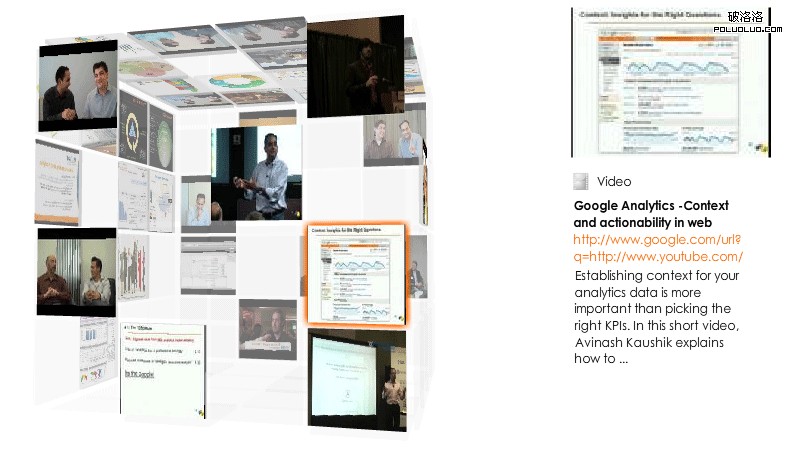
如果有效性不高,用戶經常需要在導航頁中逗留一段時間才能找到自己想要去的地方,那麼也許導航頁就失去了其最根本的價值。如何更好地展示導航的內容可能是一個復雜的問題,涉及信息設計、分類、排序等多方面,或者有些網站設計師能想出一些別出心裁的展示方式來吸引用戶的眼球,這裡直接上張圖吧:

好了,我對網站導航的分析優化說完了,你是否還有更多高見,歡迎在下面評論分享。