設計上的小細節
1、卓越亞馬遜的首頁輪換圖片,每刷新一次,都是隨機不同的順序顯示,這樣的設計解決了對於較多圖片輪換而靠後的圖片信息很少被看到的問題,這點對於電子商務等時效性不是很講究的網站來說尤其重要;

2、最初的時候是點擊照片跳轉到下一張,再然後是點擊照片的左邊是上一張,點擊照片右邊是下一張,當我們習慣了這樣的照片浏覽方式之後,似乎我們的鼠標就會被限制在照片的范圍之內。百度空間裡的相冊浏覽頁面擴大了鼠標的可點擊范圍,使得照片翻頁不在只是局限在照片裡面,而是整個頁面的寬度,以及在中間部分加入了照片放大功能。還有就是側邊預覽圖的滾輪支持;

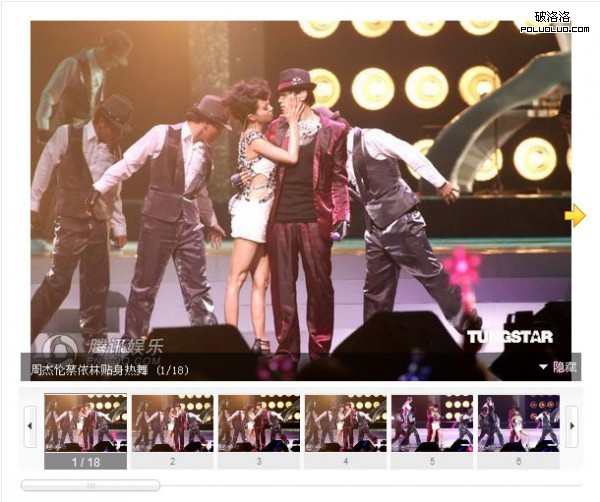
3、而騰訊網內容頁裡對照片這塊的處理則有更多的細節,比如圖片下方的預覽圖、比如圖片底部的可隱藏的說明文字。當一塊有限的空間被堆疊更多的功能時,好與壞開始變成一個相對的事情;

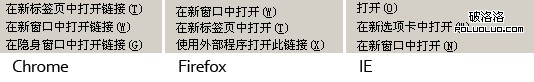
4、當在頁面的鏈接處用鼠標右鍵點擊時,彈出的菜單:IE從上下到是“打開”、“在新選項卡中打開”、“在新窗口中打開”;Firefox從上到下的順序是“在新窗口中打開”、“在新選項卡中打開”;而Chrome的則是“在新標簽頁中打開鏈接”、“在新窗口中打開鏈接”。IE的第一項“打開”完成就是左鍵單擊的行為,實則無意義;Firefox對這個順序的處理似乎仍停留在浏覽器還未引進標簽頁的設計上,標簽頁正是為了解決桌面上鋪滿浏覽器窗口而設計的,所以在這個順序上,Chrome的設計則是最好的;

5、當頁面中需要出現頁碼時,可以看到很多網站對這個翻頁的設計都做了處理,比如減少“上一頁”的可點擊區域,增加“下一頁”的可點擊區域。很長一段時間來,浏覽器的前進與後退兩個按鈕是同樣的大小,但在頁面中翻頁時用戶更多的操作是在“下一頁”,同樣的,對於浏覽器的前進與後退,用戶更多的操作行為會是在“後退”,所以Firefox對這兩個按鈕的設計做了處理,增大了後退按鈕,更便於用戶的頻繁操作;
![]()
- 上一頁:網站導航的分析:優化網站導航的設計
- 下一頁:品類管理對電子商務的作用