——讓用戶更容易地找到需要的信息1
 最近突然想寫個專題類的文章,關於如何讓用戶更方便快捷地在網站上尋找到他們需要的信息,當然不能脫離博客的主題——網站數據分析,所以這裡主要介紹的是如何通過網站分析來優化網站,實現用戶對信息的快速獲取,首先介紹的是網站的信息架構。
最近突然想寫個專題類的文章,關於如何讓用戶更方便快捷地在網站上尋找到他們需要的信息,當然不能脫離博客的主題——網站數據分析,所以這裡主要介紹的是如何通過網站分析來優化網站,實現用戶對信息的快速獲取,首先介紹的是網站的信息架構。
關於信息架構,網站設計的同學才是專家,我在這裡只是班門弄斧,根據大學裡面閱讀的信息架構類文獻資料的一些殘存的記憶,再加上這幾天臨時抱佛腳的簡單溫習,在這裡表述一下我的一點拙見。
信息架構的定義
根據維基百科的定義,信息架構(Information Architecture,簡稱IA)是在信息環境中,影響系統組織、導覽、及分類標簽的組合結構。它是基於信息架構方法論,並運用計算機技術管理和組織信息的一個專門學科。信息架構並非一開始就應用於網站設計,其起源於情報科學,最初應該是用於圖書館等地方的信息組織和信息檢索的。
《用戶體驗的要素——以用戶為中心的WEB設計》這本書中對信息架構的定義基於網站設計:信息架構著重於設計組織分類和導航的結構,從而讓用戶可以提高效率、有效地浏覽網站的內容。
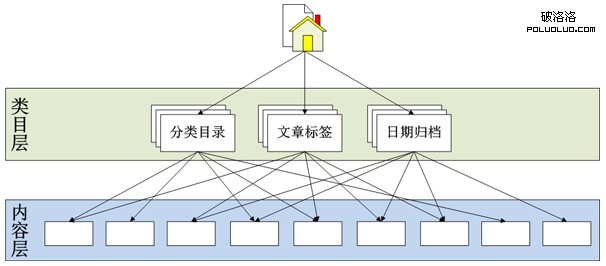
具體的就不再多說的,可能各有各的理解,這裡直接來看一個實例——Wordpress的信息架構模式:
當然,上面這個圖只能展示一個大體的網站信息架構,中間的類目層也許不止一層,會有大類、子類、子子類……底層可以是文章也可能是頁面或者一些其他的具體內容。而網站的內部關系也往往因為全局或局部導航、網站內鏈和內容關聯等功能的存在而復雜的多,圖上的箭頭也會密集很多,但我們無需羅列所有內容間的關系,關鍵是在理清基本的結構。
信息架構的類型
還是參考《用戶體驗的要素——以用戶為中心的WEB設計》中對信息架構的幾個分類:
層次結構(Hierarchical Structure)
也叫樹形結構,是最常見的網站信息架構模式,上面舉例的Wordpress的信息架構就是典型的層次結構。樹形結構中箭頭的方向不一定是自上而下的,也可能是自下而上或者是雙向的,而內容層之間也會因為一些關聯鏈接的存在而存在同層次間的指向箭頭。
矩陣結構(Matrix Structure)
矩陣結構比較注重“維”的概念,即從多維的角度來檢索信息,如時間、地域、內容分類等,典型的應用就是內容管理系統(CMS)網站或者電子商務類網站,比如你浏覽豆瓣的電影時可以篩選:2010年—美國—科幻,也許這個時候《鋼鐵俠2》就呈現在你面前了。
線性結構(Sequential Structure)
看到線性結構也許你馬上會想到面包屑,它將網站中最重要的一個信息架構路線展現了出來,即使它無法為你提供你在網站上的平面坐標,但至少它顯示了你現在正處於關鍵線路的哪個點上;當然,網站的一些關鍵路徑一般也是按照線性結構涉及的,比如用戶注冊流程或電子商務網站的購買流程等。
網站分析與信息架構
根據網站業務模式的不同,可以選擇適合自己網站的信息架構的模式,無論是上面的哪種信息架構模式,只要設計和運用合理,用戶便能夠在你的網站上以最方便的形式、最快的速度找到他們需要的信息。
但當我浏覽某些網站時,有時真的會讓我感覺到“找不到北”,結果就是直接關閉該頁面,如果不希望讓已經進入了你的網站的用戶輕易地離開,網站信息架構的好壞將直接影響網站的用戶體驗。所以我們需要通過一些方法來檢驗網站的信息架構是否滿足用戶的信息檢索的需求。
1.嘗試整理出類似上面例子中的網站信息架構圖
這個是最簡單最直觀的方法,如果你的網站信息架構足夠清晰,那麼畫出這樣的圖對你來說也絕非難事;而當網站的應用比較復雜、內容比較寬泛,那麼可能要整理出網站的整體信息架構就會相對困難,但我相信一個設計優秀的網站只要稍加整理,大體的信息架構圖還是畫得出來的;而當你絞盡腦汁就是理不清你的網站的信息架構的頭緒的時候,那麼說明你的網站需要優化了。
2.通過網站分析的方法驗證信息架構的合理性
本文的副標題是“讓用戶更容易地找到需要的信息”,所以我們需要分析用戶是否能夠在你的網站上方便快捷地找到他們需要的信息,這裡推薦一種方法——尋找網站中的迷失用戶(Lost Visits)。
在一個合理的信息架構下,大多數的用戶是不會在你的網站上迷路的;反之,混亂的信息架構會導致大量的用戶迷失方向,就像是進入了一個巨大的迷宮。那麼如何尋找這些迷失用戶?我們可以先分析下這類用戶的行為,最明顯特征的就是:連續點擊好幾個頁面,每個頁面都只是初步浏覽(因為沒有找到他們需要的信息)就轉到另外的頁面或直接離開了。所以我們可以借助網站分析中的兩個度量:
浏覽頁面數(Depth of Visit):一次訪問中用戶總的浏覽頁面數;
頁面平均停留時間(Avg. Time on Page):一次浏覽中用戶在每個頁面的平均停留時間,即該次訪問總停留時間(Time on Site)/該次訪問頁面數(Depth of Visit)。
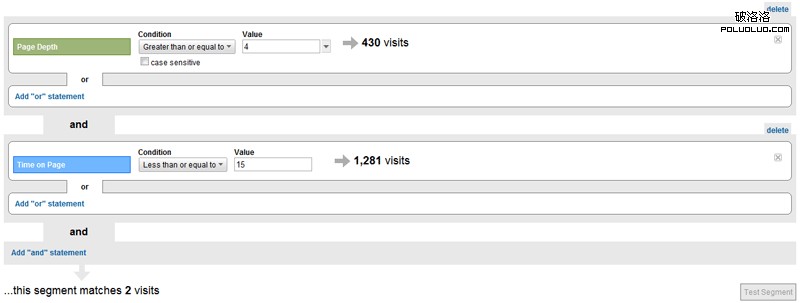
我們可以用戶細分的方法把那些浏覽頁面數較多,但頁面平均停留時間較短的用戶浏覽看作是迷失用戶,具體的數值可以根據網站自身的特點進行定義,比如我定義我的博客中浏覽頁面數大於等於4,而頁面平均停留時間小於等於15秒的Visits為迷失用戶的浏覽行為,我們可以借助Google Analytics中的高級群組(Advanced Segment)來區分出這類用戶,關於如何使用Google Analytics的高級群組功能,可以參考藍鯨的文章——Google Analytics功能篇—高級群組,如下圖:

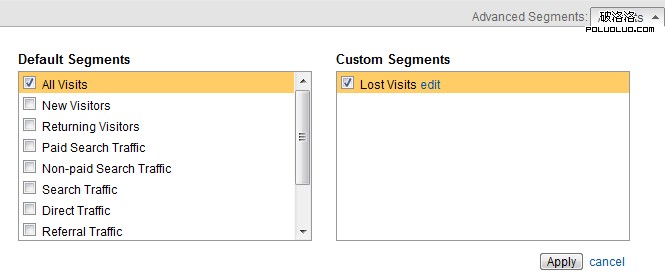
當然,你可能會說這種用戶區分的方法不准確,這類用戶不一定就是迷失用戶,也有可能他們確實找到並浏覽了具體內容,但因為內容不夠吸引人或者其他原因而馬上離開了該頁面。所以這裡用高級群組劃分出來的這類Visits的數量不能看作是迷失用戶的一個絕對數值,我們只能認為裡面的大部分Visits都是迷失用戶,而不排除存在某些另類。所以更合理的方法是通過計算這類Visits占網站總Visits的比例情況來分析網站的信息架構到底是否合理,我們可以在Google Analytics上面選取網站的All Visits和Lost Visits進行比例和趨勢的比較,如下圖:


網站中迷失用戶浏覽的所占比例只需通過Lost Visits/All Visits就可以計算得到,但這個時候你還是無法根據這個計算結果來評判網站的信息架構到底是好是壞,因為還缺少一個基准線(Benchmark)或者說是評判標准。在Google Analytics上面的Visitors標簽下,提供了“Sites of similar size”的基准比較(Benchmarking),你可以選擇與你的網站相似類型的網站作為基准線進行數據比較,這的確是個很好的參考,因為通過比較能夠更加明確你的網站在同類型網站中的優勢和劣勢,為網站優化指明方向。GA借助其強大的數據平台可以為我們提供基准線,但也許對於上面這個例子會顯得無能為力,這個時候需要我們理性地自己去選擇一個合適的基准線,比如我的博客目前類目和內容都還比較少,那麼我可能會定義我的網站的迷失用戶比例應該控制在1%以下;但如果對於一個應用和內容比較復雜的網站,那麼基准線顯然會需要定得更高一點。一旦某段時間的數據越過了基准線,就需要關注一下網站的信息架構是不是在趨於混亂了,是不是該進行一下整理和優化了。
總之,一個好的信息架構能夠幫助用戶更容易地找到他們需要的信息,從而有效地提升網站的用戶體驗,所以,嘗試著去優化下你的網站的信息架構。如果你有更好的方法能夠有效地檢驗網站的信息架構的優劣,或者能夠明確地分析得到網站信息架構的哪些細節上存在缺陷,希望能與我交流,我期待網站分析方法在優化網站信息架構方面的更多的應用。