網站的結構應該是可以理解的
一個網站就是一個小小的世界,這個世界應該是可以理解的。
我們都試圖去理解自己所身處的世界,是嗎?
為什麼要去理解?因為我們希望在這個世界中更好的生活。這是積極的,如果不,那大概就得想著怎麼自殺了。試圖去弄明白,這是人們有意無意間都在做的,也許有時候你沒意識到,但是你確實是在不斷的去了解,學習。
“為什麼後面的幾張菜單比前面的矮些呢?”在味千拉面餐桌上有一個小盒子,可以用作插新菜宣傳單。靠近她的那麼卡片比較高,遠離她,她一眼看不到的那面的紙片比較矮。她轉過盒子,“哦,短的是餐巾紙。”

這是IKEA的導航圖,你會關注上面的哪些信息?“您當前的位置”也就是圖中的橙色原點是一定會看的,是嗎?通過這個橙色的點,虛擬的地圖和顧客真實的位置產生了聯系,顧客清楚了自己當前在這個環境中所在的位置,進而知道自己下一步該如何走了。
在一個step by step的網站流程中,用戶需要知道現在是第幾步了,後面還有幾步。甚至是,之前已經完成幾步了。這也是在了解狀態。
載入頁面或者動畫時的loading也是類似的。
在一個網站中,狀態可以分為兩類:
1. 對於step by step流程,流程中的第N步;
2. 在正常的頁面中,當前頁面在整個導航中的位置。
這兩類與現實生活中的時間與空間有些類比關系。
是這樣嗎?
“用戶不在乎你網站的結構是什麼樣的,只是在看頁面上的信息,按照信息的提示去點擊。”是的,經常有這樣的觀點。
我們來假設一下,在一個現實的購物中心裡,你和朋友要吃午飯了,會看到一家飯館想也不想就進去吃嗎?你要買一件衣服,會看見一件不錯的,直接就買下來嗎?
類似上面的問題,有些時候答案是肯定的,會直接就進去吃,會直接就買下來。但那通常並不是你最滿意的處理方法。是你不想帶著朋友再花半個小時尋找、對比其他飯館了。是你不願花費更多精力去選擇更合適的衣服了。也就是說,如果可以,你不會那樣做。
用戶因為郵件中的一個宣傳單,因為朋友的介紹,因為看到某篇槍稿的推薦,或者其他什麼原因,來到了一個網站中,這個時候,他對這裡的環境是陌生的,第一反應是按照最可靠的(他看的到的,看的懂的)信息去操作。這是一個不良狀態,暫時的狀態。當他下一次再來的時候,他會對當前的環境了解的更清楚,盡量搞清現在是在網站的什麼位置,什麼狀態。
這個說法對嗎?我們來用一個更實際的例子對比一下,當你第一次進入一個陌生的環境中,比如去一家公司上班入職的第一天,如果有人給你個表格要你填寫,你會斷然拒絕嗎?應該不會吧。當你在這家公司工作了1,2年後,再有人要你填一個表格的時候,你就會先做判斷,“這個人是做什麼的?”“他為什麼要我填這個表格?”“填這個表格是我該做的事情嗎?”這些判定是需要的,是有價值的,能做這些判斷來自與你對這個公司組織框架的了解,能清楚這個公司的組織框架取決於這個公司的組織框架是可以學習的。如果框架原本就是混亂的……
好的設計應該是可以理解的,不信你試試…
設計出色的web產品都是可以理解的,yahoo是個好例子,如果你還不太了解yahoo,可以做一個簡單的實驗:打開yahoo.com,隨意浏覽十分鐘,然後在紙上簡單的畫一畫整個yahoo網站的組織構架。
能畫出來嗎?大概就是下面這樣的:
簡單吧~ yahoo將所有的信息組織成一個最簡單的框架,易學,易理解,易記憶。
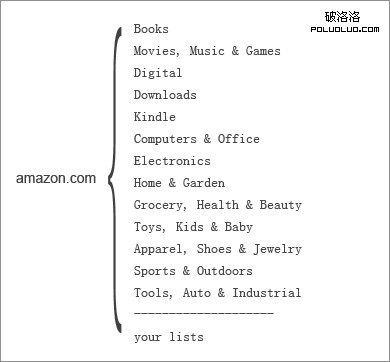
Amzon也是個好例子,我們可以重復一下上面的方式,浏覽幾分鐘,然後畫畫簡單的結構圖:
很簡單?沒啥技術含量?那你再試試開心網,先浏覽上十分鐘,然後試著畫畫,你能畫出來什麼來?反正我是畫不出啥來。