今天ifanr上有一篇《手勢操作(自然用戶界面)再探討》,觀點保守,論據不足。

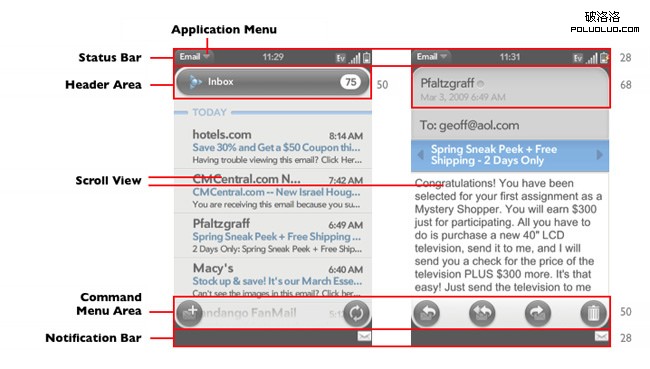
Android的菜單確實難用,難以記住界面是否有菜單。Plam將菜單放置在狀態欄的左邊,保證了觸摸屏也能使用菜單,但也有弊端。菜單放在界面左上角,寬28像素,難以點擊。請拿出你的手機,右手去點擊大屏幕的左上角。要麼大拇指伸過去,要麼其余四指抬起才能點到左上角,甚為別扭。
彈出的菜單通常要麼是無關緊要的功能,要麼重要。如果功能無關緊要,那不如將菜單放置在啟動程序的第一個界面(主界面),如幫助,當用戶需要的時候,完全可以返回到主界面去選擇,通過減少界面的層級關系可以保證用戶很容易返回主界面。如果功能重要,大屏幕的手機完全可以將這些功能顯示出來,並且是有必要的。
iPhone的工具欄、控件列表和部分小控件完全取代了菜單,保證絕大多數控件的可見性。對於一個界面而已,工作欄上的5個控件能滿足需求,如果實在放不下,應該先考慮這些功能是否有必要了。
說來菜單是物理按鍵時代的殘留,除了按確認鍵之外,其余功能通過左軟鍵操作其他功能。對於觸摸大屏幕,不必再保留菜單,特別是像Android那樣需要切換觸摸和物理按鍵之間的操作。
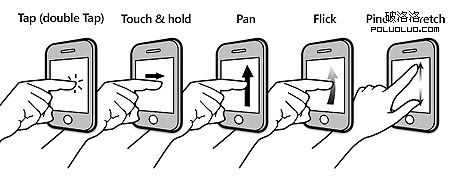
另外,文中還提到手勢的不統一,對於手機這種情況是不存在的,各個操作系統對於手勢的定義很一致,而且對於手勢的識別也很靈活。比如滑動界面時,如果當前界面只能左右滑動,並不一定要水平的左右滑動,甚至與水平成80度角的手指移動也可以完成滑動操作。在iPhone的界面設計指南中,提醒開發者注意將應用程序的操作限定於“輕擊”和“平移”,因為其余手勢用戶並不一定知道。
針對iPhone的購物程序中,左右滑動有可能會導致商品會被移出購物車,這屬於程序中交互設計的錯。一來手勢的操作不是唯一性,既可以滑動界面也可以刪除商品,二來用戶已經想購買這個商品,不應該那麼容易並且可以意外地刪除商品,可以加上一些困難,不確定的情況下應該有二次確認,詢問用戶是否需要刪除。
以後的交互方式還有通過捕捉用戶手指移動方向、通過肌肉拉伸或者檢測腦神經的操作等等,技術的應用肯定會導致一些新問題,但不能過早地將原有的設計原則和用戶體驗的觀念引入設計中,正像頭腦風暴設計思維方法中提倡的那樣,先大膽設計,小心論證,設計應該更激進。工業設計中每10款投入市場中的產品只有1款式成功的,互聯網產品功能增多,用戶需求變的模糊,用戶研究變得更為重要,其目的是減低產品的市場風險。遵從用戶體驗可以保證產品合格,難以創造出有創意和合格的產品。
公司衡量產品的第一標准應該是創新,而不是用戶體驗。