一.飽和度與易讀性:
上周在做F同學的一個項目時,涉及到較多列表性的文字鏈接。
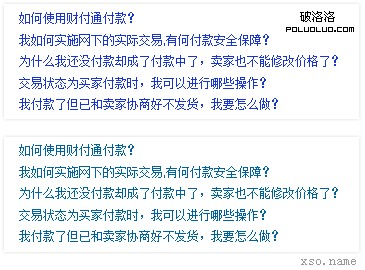
目前除去頻道和首頁,全站文字鏈接使用一致的藍色,色值為#014ccc,飽和度較高,在用戶浏覽時更易於吸引注意,但同樣也容易引起視覺疲勞,高飽和度的文字並不易於閱讀。
上圖中,下半部分的文字降低了飽和度,是不是比上半部分讀起來更舒服?
其實,大多數門戶類的網站也是使用低飽和度的藍色作為列表鏈接顏色的:
結論一:
顏色飽和度達到一定值,視覺神經對此顏色就會產生興奮,就容易在閱讀中產生疲勞感。
二.關於視覺神經興奮臨界值:
因為每一種顏色的光因主波長不一樣,所以造成人眼神經興奮的飽和度臨界值也不一致。
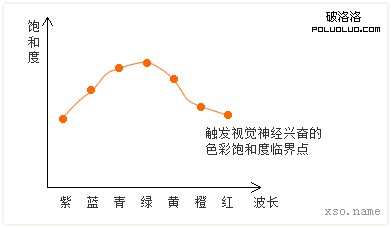
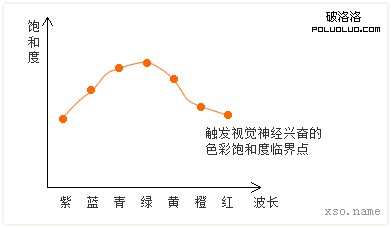
在光譜中,紅橙黃綠青藍紫,波長依次減小,眼部神經興奮所需要達到的飽和度呈先增後減的弧狀:
波長較長的顏色和波長較短的顏色,相對較低的飽和度都就能夠刺激視覺神經興奮,而波長處於中間的綠色青色,則需要相對較高的飽和度才能刺激視覺神經興奮。
由圖中可以看出,藍色也屬於飽和度興奮臨界點比較低的顏色,所以,應該慎用高飽和度的藍色。
結論二:
同等飽和度的顏色,紅色和紫色最易產生視覺神經興奮,其次是黃色和藍色,再次是綠色和青色。
因此從單純的色彩來講,在設計中應:
1.盡量使用低飽和度的紅色,紫色;
2.禁止使用高飽和度的紅色,紫色;
3.少量使用高飽和度的黃色,藍色。
三.關於明度,色相,飽和度之間的關系。
1.名詞解釋:
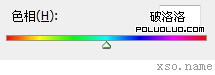
a)先說說明度:就是明暗程度,也有叫亮度的,計算機把明度分成256級色階,黑得伸手不見五指就是0級,白茫茫的一片什麼都看不見就是255級:

b)再說說色相:就是平時所說的哪種顏色,光譜中的紅橙黃青藍紫,以及千千萬萬種組合都是不同的色相。

c)最後說說飽和度:就是通常所說的顏色純度,鮮艷程度等等。
2.與Red,Green,Blue單色光之間的關系:
a)先弄清計算機中色彩生成的幾點規則:
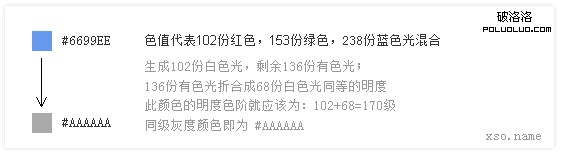
i.RGB三種原色光,同時以1:1:1比例混合,就能產生1份白色的光;
ii.RGB中的任意兩種原色光,混合只能產生另一種色相的光,而不是白色的光;
iii.任意一種原色光,對明度色階的影響為其數值的一半,轉換成色階均不會超過127級;
因為任意兩種有色光混合產生的顏色,色階均不能超過255級即白色光。
比如#000002的藍色圖片,在其藍色通道的色階是2級,但將其轉換成灰度圖片,色值為#010101,說明此圖片的明度色階為1級。
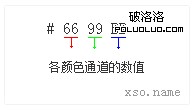
iv.下面提到的RGB數值,是指的各顏色通道十六進制數值:

b)明度與RGB中最小值,最大值有關,計算方法如下:

i.RGB中最大值越小,意味著有色光越少,則明度越低;
ii.RGB中最小值越小,意味著生成的白色光越少,則明度越低
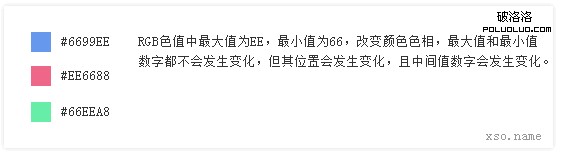
c)相同明度下,色相與RGB中最大值,最小值的位置,以及中間值的大小有關:

i.在相同明度下,不同色相的顏色RGB最大值和最小值始終保持恆定;
ii.RGB中最大值和最小值的位置會影響色相,例如#775533和#557733;
iii.變換RGB的中間值可以影響色相,例如#FF0055和#FF0088;
d)飽和度與RGB中最大值,最小值之間的差值有關:

i.RGB中最大值,最小值之間的差值越大,飽和度越高;
ii.RGB中當最小值趨於00,或者最大值趨於FF後,飽和度不能再提高。
結論三:
1.在顏色較暗時(即RGB沒有一項數值達到FF),增加明度可以起到增加飽和度的目的,降低明度就會降低飽和度;
2.在顏色較亮時(即RGB沒有一項數值達到00),增加明度可以起到降低飽和度的目的,降低明度反而會增加飽和度;
3.顏色飽和度越大(即RGB中最大值與最小值差值越大),在相同明度下的光譜范圍越大(即可變換的顏色種類越少);
4.顏色飽和度越小(即RGB中最大值與最小值差值越小),在相同明度下的光譜范圍越小(即可變換的顏色種類越少);
5.色相的變化不會影響到明度和飽和度;
四.根據這些研究,我們能夠得到什麼可以運用的東西?
1.高飽和度的紅色(#FF0000),紫色(#FF00FF)推薦不使用;
2.高飽和度的藍色(#1834D1),橙色(#FF4E00),可以用於少量的文字可以更好地吸引視覺注意,但最好不要用於列表中的鏈接;
3.根據前面的分析,我們得出調制可以用於列表鏈接藍色的方法:
通過降低藍色通道色階來降低顏色整體的飽和度(例如將#0000FF調整為#000099),為避免過暗,和黑色混淆,我們還可以增加其他原色通道的色階,調整其明度(例如將#000099調整為#005599)。
4.顏色不協調,可以通過降低飽和度來達到協調,也可通過采用調整色相來達到目的:
一個現成的例子就是我們網頁中采用的#FF4E00色值,和#FF0000的飽和度其實是一致的(不信可以變成灰度圖看看),之所以色值為#FF0000的顏色顯得更刺眼,是因為在同樣的飽和度下,紅色比橙色更讓視覺神經敏感,還記得這張圖麼?
參考文獻:
《基於色度學的人眼彩色探測特性分析》張建勇 等……北京理工大學……2003年
《計算機求解顏色刺激的主波長和興奮純度》周豐崑 等……長春光學精密機械學院……1990年