隨著WEB標准在國內的不斷普及,結構表現行為分離、模塊化、語義化、優雅退化等概念也成為考核一名前端人員對WEB標准理解的重要條目,其中,由於SEO背後的商業價值影響,“語義化”得到了突出的重視,作為一名剛入門的前端工作者,我也曾單純地認為,“語義化”便是運用最有利搜索引擎權重的標簽組織(x)HTML結構的方法。
翻看了不少前端書籍和不少前輩的文章,我才開始認識到自己意識的淺薄,慢慢領悟“語義化”的價值。以下內容僅是個人在日常實踐中的總結,集合了幾個前輩的觀點,站在巨人的肩膀之上,以求看得更遠。
什麼是“語義化”(Semantic)
“語義化”指的是機器在需要更少的人類干預的情況下能夠研究和收集信息,讓網頁能夠被機器理解,最終讓人類受益。具體而言,借用BI論壇網友通俗的解釋,“語義化意思就是不要把你女朋友當做一般的朋友看待”,下面是粗淺的XML形式實例:

然而,通過CSS控制,我們很容易就能將“女朋友”展示地跟“朋友”一樣,只關注表現層的話,標簽視乎只是一個“鉤子(hook)”,提供給CSS和JS做處理,那為什麼我們還要強調“語義化”呢,下面會詳細談到。
語義化的意義
1.搜索引擎
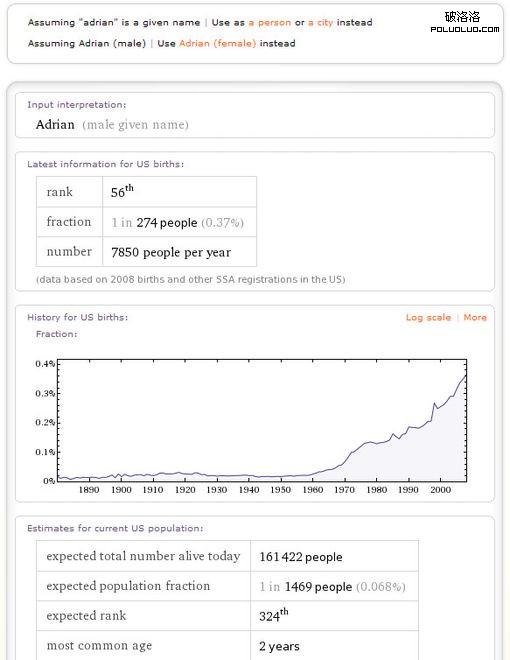
對於搜索引擎的優化,很多前輩都已經做了豐富的解釋,關於Hx的權重,隱藏文本等等,在此便不再班門弄斧,前段時間,一款名為Wolfram(http://www.wolframalpha.com/)的搜索引擎引起了注意,我們知道,Google會根據對每個網站的PR值排序搜索結果,其他搜索引擎同樣有自己獨立的算法,而Wolfram則宣稱是在“理解”用戶輸入內容的前提下作出判斷,當輸入“who is adrian”時,Wolfram給了我這樣的反饋,雖然結果並不怎麼精確。

聯系到前端的工作,我們所推崇的“語義化”不就是讓計算機讀懂我們的內容嗎?像這樣一個簡單的例子<acronym title=" World Wildlife Fund">WWF</acronym>,計算機便能明白WWF值得是World Wildlife Fund,而不是World Water Forum,讓計算機完全讀懂我們的內容是不現實的,縱使像Wolfram這樣搜索引擎也許只是昙花一現,但其所追尋的願景,Making the world's knowledge computable確值得我們追求。
2.用戶體驗
先舉一個例子,下面是當當網上的用戶注冊表(https://login.dangdang.com/Register.aspx),截取其中的一部分XHTML結構。


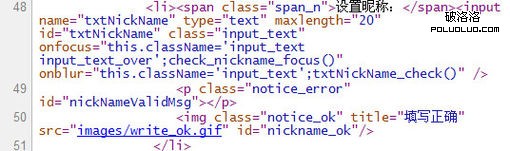
我們來實驗一下將其中的<span class="span_n">設置昵稱:</span>改為<label class="span_n" for="txtNickName">設置昵稱:</label>會產生什麼變化。
![]()
當鼠標點擊“設置昵稱”時,會自動使ID名為“txtNickName”的文本輸入框獲得焦點,label標簽本身的定義便是向控件定義標注(標記)(http://www.w3school.com.cn/tags/tag_label.asp),各主流浏覽器對labe的支持也是基本一致的,浏覽器的表單控件本身就是非常成熟的交互控件,經CCS森林群裡某大俠測試,label標簽對聲控操作也是具有非常良好的體驗。
同樣是當當網,首頁上的產品列表,還是其中的一小塊XHTML代碼

![]()
截取的是價格部分的代碼,暫且不論class的命名,我們來實驗一下如果將<span class="del gray s10">¥94.00 </span>改成<del class="del gray s10" date=”” cite=””>¥94.00 </del> <ins>¥46.00</ins>,視覺上是沒有任何變化的,但當我們裸奔一下頁面。


結果就顯然易見了,作為前端工作者,我們也需要考慮到用戶的網速可能過慢(也許他正在用迅雷BT呢)導致無法加載CSS的情況,還有手機用戶的情況,選擇合適的標簽成本很低,只要補充點HTML的基礎知識就可以了,另外date屬性和cite屬性都是非常有用的,試下把內容拷進WORD 2007中。
同樣還有abbr標簽和img標簽的alt屬性對於屏幕閱讀器的重要性,因條件不允許,所以無法親身體驗,在岸的另一邊都已經有Section 508這樣的東西保護殘疾人不被gov網站鄙視了。
3. 開發效率
富含語義的網頁結構對前期開發和後期修補bug都有顯著作用,具體而言,像下面一段簡單的產品列表代碼。

通過“語義化”的標簽,豐富了產品列表內的“鉤子(hook)”,通過在父層添加id和class命名,便能控制產品列表內的全局表現,對於樣式的修改,在理想狀態下能避免通過後台開發人員改變網頁結構的情況,節省人力成本,但回歸現實情況,面對產品和老板的各種需求,想完全通過只修改CSS便能改變樣式還是不現實的,面對大大小小的需求和bug,最好的方式還是在前期開發階段為頁面合理地預留“鉤子”,方便後期修改使用,此時豐富的語義標簽就顯得相當實用了。
對團隊協作而言,充滿語義的ID、Class命名能讓團隊裡的所有人員對結構一目了然,試想一個class為red的標簽因為需求的改變而換成藍色,就能理解為什麼要語義命名了。
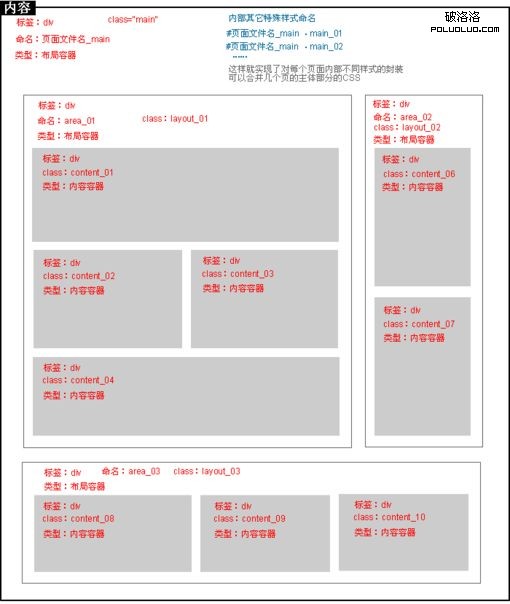
在過去對柵格化和框架的討論中,引出了關於命名規范思考,以下只是對命名方式的討論,並不包含其他因素的影響,最近接觸到一套完善的布局規范,我想,大部分人剛接觸時,都跟我一樣,對這種命名感覺到頭暈“area_01” “layout_01”等,因為從來沒有經歷過像現在團隊所接手項目的龐大規模,所以說不准這種方式到底是否合適,但有一方面是可以肯定的,這確實是增加了新人的學習成本,而對於未來的開發,我認為這種方式也是可取的,畢竟從長遠看,它目的也旨意為了提高團隊中的開發效率和減少沖突,我想,像YUI 、Blueprint、960 Grid System也是這樣應運而生的吧,這只是個人的臆想,希望未來能得到佐證。

4. 行業標准
一千個人有一千個哈姆雷特,同樣,一千個前端也能寫出一千個表現一致但結構不同的頁面,這正是頁面重構中的現狀,通過CSS我們能隨意地擺弄頁面的所有元素,但最基本的HTML結構卻鮮有人關注,一方面原因是HTML標簽語義上的不足, HTML5新增的標簽在一定程度上解決了這部分問題,而進一步的原因,我想,還是前端工作者對HTML基礎的漠視,像鬼哥所說的,“外行看門道,內行看熱鬧”,“如果你想在這個行業內有所建樹,專業化是必須的。也就是說如果你不考慮自己的發展,也就不用討論“語義化”的問題了。”
“語義化”的目標在於實現統一標准,未來的互聯網“一定是開放的互聯網,不會像現在這樣數據無法暢通無阻,存在大量的信息孤島和信息盲點”,微格式正是一個很好的實踐,開放的接口,共享的內容,下面會詳細談到。
語義化實踐
在上面的內容中,已經穿插了大部分實踐的內容,在此做總結性的介紹。
1.文檔結構
“語義化”最簡單地還是從結構開始,選用最符合內容意義的標簽,重新溫習《HTML和XHTML權威指南》,多推敲內容的意義而不是僅僅根據頁面效果圖做出判斷。很多時候,我們都會面臨這樣一個境地,看試簡單的一個效果,為了追求語義的合理,偏要選擇並不那麼容易實現的方案,不是折騰自己麼?我想,這也是一個前端工作者對WEB標准的良知和對工作的感悟吧,如何平衡取捨,也是一門學問,realazy有非常深刻的理解(http://realazy.org/blog/2009/06/29/engineer-vs-scientist/)。
在前期制作階段,也可以多考慮未來情況,根據內容語義,為頁面預留鉤子。當然具體問題具體分析,根據項目的要求不同,采取的開發應該靈活適應,例如,對於宣傳專題頁面,由於後期調整的需求並不大,在滿足可用性、可訪問性的基本前提之下,應采用快速開發模式,把主要精力集中在還原設計稿效果之上,而對於大型網站效果,要求就顯然不一樣了。
2.命名規則
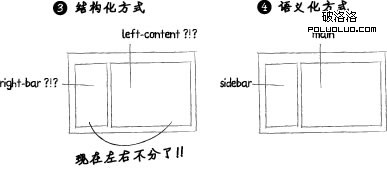
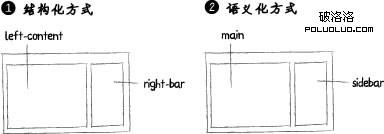
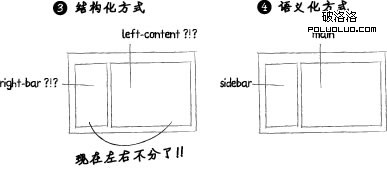
對於ID和Class的規范的命名方案,網上時有出現,總體的原則還是根據內容的意義來做命名,語義化的命名優勢顯而易見,借用網上的一幅圖。


若要改變側欄的位置,只需修改CSS即可,無需改動網頁結構,對於經常出現的頁面模塊,個人推薦在開發過程中逐漸形成自己的命名規范,如header/footer/main/hd/bd/nav/box/mode等,使用連字符“-”或駝峰法形成更為復雜命名,如site-nav/quick-menu/secondaryContent/。
但回到具體情況,不同的項目也應該根據具體情況對命名方式作出選擇,不同方式的命名規則應該結合使用,大型網站,如淘寶,更適合使用柵格化和語義命名結合的方式,對於頁面的樣式修改,能快速敏捷地做出相應調整,對於制作,能快速地拼湊,而大部分宣稱型的單頁,個人更推薦使用結構化得命名方式,頁面制作者能方便快速地完成頁面,而不用多把時間陷近命名的考慮中,
3. 微格式
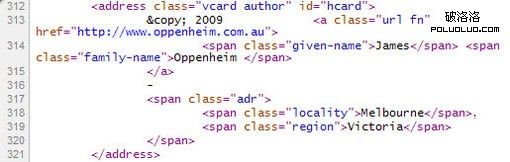
微格式(Microformat)是在標准 XHTML 代碼中嵌入結構化數據的一種新方法,簡單的說,就是通過一套已定的Class命名標准,來申明文檔中的內容。大多數人了解的微格式都是從hCard開始, 以下是一段是簡單的hCard實例(http://www.oppenheim.com.au/),這是James Oppenheim應用到頁腳的hCard。

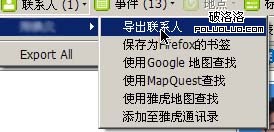
其中,vcard url fn given-name given-name adr locality region類名都是為了格式化微格式而產生的,大家也應該注意到,為了添加Class名,添加了數個span標簽。那微格式的意義又在於什麼地方呢?通過Firefox的Operator插件,我將自己的名片從簡歷中導出(http://adriancheng.name/resume.html)

導出的vcf我可以隨意導入到各個郵件客戶端作為聯系人信息,或者導入到手機內的通訊錄(http://tommyfan.com/blog/skill/add_phone_from_hcard/),可見通過微格式的標准,可以方便於各種不同的用戶端來處理網頁中的數據,此時的微格式扮演的角色也類似於網頁中的API,當然微格式有更恢弘的願景,關於其他格式標准,可以浏覽http://microformats.org/ 了解詳細。
結語
“語義化”的實踐非常簡單,可以說是前端最基礎的部分,但由於種種原因,或被誤解,或被忽視,沒有得到應有的重視,寫這篇文章,旨在梳理自己過去一個階段的學習積累,希望能帶給所有讀者對WEB標准的一點思考。