下面分享一個交互設計的小案例,這個案例很好地說明了我們在具體工作中怎麼樣去追求“易用”並且“輕量級”的設計,而這是影響用戶體驗的兩個關鍵因素。
交互設計不是在控件庫裡挑選合適的控件,這是我最近工作中的一個感受。線上應用的環境復雜多變,不一而足,很多在書本或別人的實踐中看起來合理的方法,放在自己具體的環境中就會出問題。下面分享一個交互設計的小案例,這個案例很好地說明了我們在具體工作中怎麼樣去追求“易用”並且“輕量級”的設計,而這是影響用戶體驗的兩個關鍵因素。

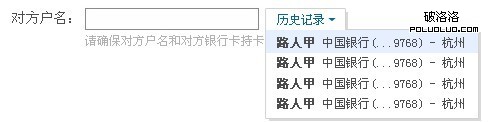
原設計方案中,歷史記錄這塊是一個添加聯系人控件

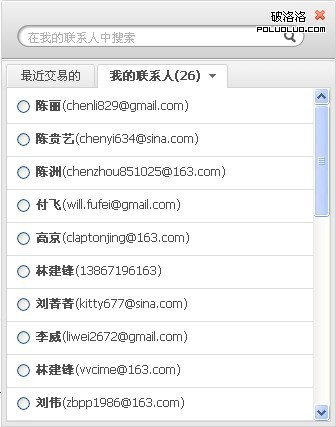
上圖中的聯系人控件功能很強大,交互設計得也不錯,看圖便知。用戶可以在這個widget裡面直接選擇保存的聯系人(有分組),亦可即時搜索;同時還記錄最近交易的,方便有連續交易行為的用戶。拋開具體環境不談,聯系人控件在這裡是一個很有用的工具,它幫助用戶選擇轉賬的對象;用戶不需要記憶復雜的銀行賬戶信息,只用記得對方的用戶名就可以,用戶體驗應該是不錯的。
但是在具體應用環境中呢?
文章開頭的那張圖是一個剛上線的新產品截圖。我們來分析一下,用戶在使用一個剛上線的新產品的時候,是否有從聯系人中選擇的需求呢?實際情況很可能就是大部分用戶在兩三個星期內只使用過一次這個產品,因為它不是普通用戶日常所必須的。少數用戶會使用過至多4-5次,如果到了10次,那這個產品無疑收獲了巨大的成功,顯然在短期內這是不可能的。因而,在可以預見的時期內,用戶的聯系人控件中只有1-2個聯系人,之多4-5個,這樣的話聯系人控件在這裡還有必要麼?
如果結論是沒有必要的話,聯系人控件放在這裡其實在交互上並沒有消極的影響(用戶只不過從有限的幾個聯系人中選擇了一個而已,一樣可以不需記憶復雜信息來完成任務)。但它對頁面性能(載入速度)卻是有影響的,這樣一個聯系人控件其實是調用了好幾個js文件,而對於一個剛出生的新產品來說,頁面性能是很關鍵的一個指標,太多的例子表明,頁面載入速度如果提高個一兩秒,用戶的感受會好許多,自然而然商業價值也會提升。
有沒有替代方案?
替代方案就是文章開頭的那張圖中的歷史記錄下拉框。這個方案在記錄不超過10條的時候會很好用,輕量級且明顯,沒有多余的(用戶在還處於初級階段時候用不到的功能,比如:聯系人分組,搜索等)。如果不考慮安全因素的話,這個歷史記錄的方案可以非常方便地用cookie來實現;在實際情況中,為了避免銀行卡信息洩漏所用到的解決方案也是相當輕量級的。在用戶第一次使用時,可以隱去歷史記錄;而用戶下次再來的時候,則把歷史記錄放出來。等到用戶成為“高級用戶”了,擁有許多聯系人(至少10+),並且將聯系人分組了,這時我們可以對產品進行升級,將強大無比的聯系人控件放出來供用戶使用,這樣的用戶體驗會是很好的。而這也是產品迭代的敏捷開發思想的體現。
本文的小例子絕對不是best practice。交互設計絕不是很多人看來畫畫白板,選選控件這樣機械的活。書本上的知識運用到實踐中,需要相當的經驗積累以及敏銳的洞察力,這些才是交互設計師的財富。大家如果有好的交互設計經驗,也請分享給大家哦。