
經常會聽到有人議論,設計很主觀化,很難有標准。但一些常見設計法則,還是能夠讓我們深入淺出,在設計過程中給予我們一些輔助。以下就簡單介紹幾個:
1.Flexibility-Usability Tradeoff 彈性-使用性權衡
彈性,即樣樣知曉,無一精通。當彈性增加時,單個功能的使用性就會降低,引發效率降低,復雜性、時間以及開發的成本增加。

如何兼顧功能的豐富和使用性,彈性需求在何種情況下是有意義的?簡單來說,用戶對其未來需求沒有清楚的期望值時,可以多做一些功能去試探用戶的功能需求。如,擁有多功能的彈性設備個人電腦,適合對自己需求並不是那麼具體的用戶。具有使用性的游戲機,則更符合對游戲有明確需求的發燒友用戶。

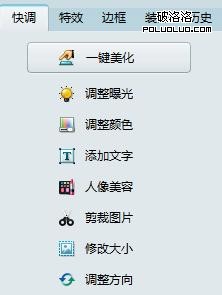
又如,QQ影像的快調,對一個不懂圖像處理,對圖形處理參數沒有清晰認知的用戶,可以多提供一些快速調節設置,提供更大范圍上的彈性功能。

產品設計最終是偏向彈性還是使用性,取決於我們面向的用戶,對其期待的功能是否有比較精確化的描述。
2.Garbage In —— Garbage out垃圾進,垃圾出
人機交互中,輸入到系統的信息,如果本身就是垃圾,自然不能期待產生的內容是對用戶有效的。

垃圾信息一般有兩種情況:
1、類別問題:比如要求輸入字母,結果導入了數字
2、質量問題:比如兩次輸入密碼,第二次比第一次多出了一個數字。
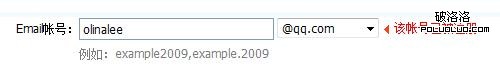
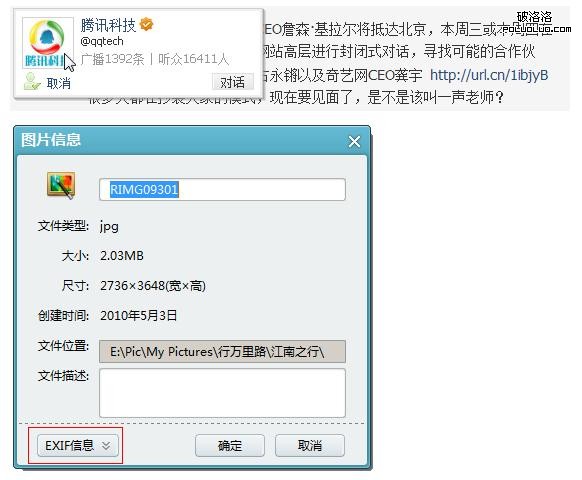
常見於表單數據填寫的案例場景中,對於類別問題,可采用輸入前事先告知,和輸入時的內容限制來規避:

對於質量問題,可以通過預先檢查和確認等功能來避免。

最重要的是,如果是用戶已經填寫的內容,最好直接導入,減少用戶導入信息的錯誤幾率。

依賴於信息運營的社區類產品,如果有必要,也可做些門檻式的設計,能從源頭把控,讓用戶不會那麼容易的導入垃圾。

3.Expectation Effect 預期效應
因個人或對他人的預期,會引發認知與行為的改變。事前一項可靠的描述,會在任何群體中,引發約30%的期待。
當推動某項產品或設計時,適當建立預期心理,引導目標用戶,達到預想目的。如產品發布前,讓用戶有預期,無論是後面收集用戶反饋,還是下個版本的推進都可以得到更針對性的反饋。

反之,當我們在做用戶研究訪談時,要采用適當的步驟,盡量避免因為預期效應而導致的偏見。

值得提醒的是預期效應雖然會影響認知行為,但是這種改變是暫時的,經過一段時間後,行為和認知均會回復到基准線。
4.Five Hat Racks 五帽架
1989年Wurman(TED主席/執行總監,第一次提出信息架構的概念)提出五帽架理論:無論信息對象如何,都可以使用五種方法進行資料組織。
1、字母:最常見的組織方式,具有強烈的指示性,適用於非直線方式找到特定內容。

2、時間:以時間為基准來組織資料,適用於時效性強的信息。

3、地點:以地理或空間組織資料,適用於本身具備地理關聯性的內容。

4、連續性:按范圍大小、最高到最低、最好到最壞等組織內容,適用於展示對比性信息。

5、種類:用類似或相關性來組織資料,適用於多層級信息分解。

5.Fitts’s Law 費茨法則
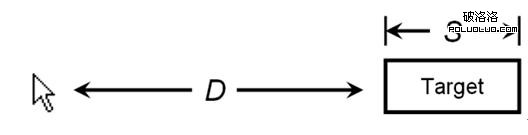
1954年由Paul Fitts提出:移動到一個目標的時間,跟目標尺寸及到目標的距離有關。移動對象不僅包括直接接觸,如手指,也包括用一個物體去移動,如鼠標。
MT=A+B log 2(D/S+1);
MT=到目標的移動時間;A=0.230s; B=0.166s; D=指示裝置與目標的距離;S=目標尺寸。如圖所示:

適用於快速、指示性動作,不適合持續的動作。
6.Hick’s law 席克法則
以英國心理學家William Edmund Hick命名,當選項增加時,下決定的時間也增加。可以用來測出,當有多重選擇時,需要多少時間能做出決定,適用於簡單判斷的場景,對需要大量閱讀和思考的情景並不適用。
RT=a+b log2(n),
RT=反應時間,
a=與做決定無關的總時間(前期認知和觀察時間),
b=根據對選項認識的處理時間(從經驗衍生出的常數,對人來說約是0.155s)。
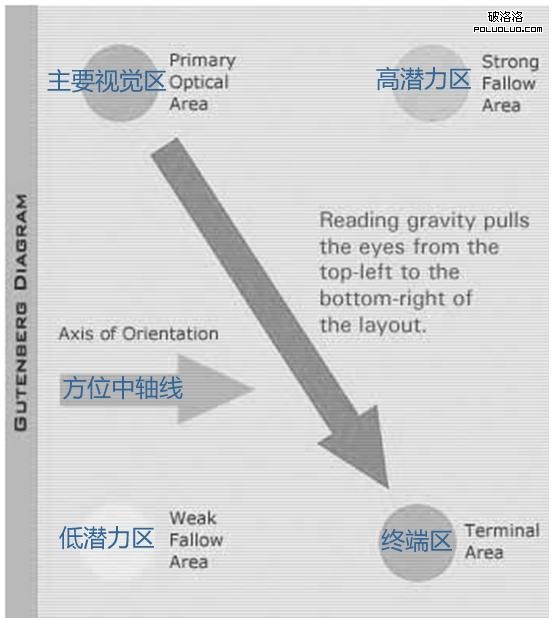
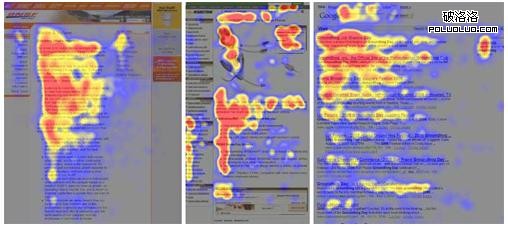
7.Gutenberg Diagram 古籐堡圖表
古籐堡把顯示媒介分為五個區間, 視覺流從左上角到右下角。

當元素是平均分散,性質相同的時,可以考慮用古籐堡表,來協助設計格式和內容。否則,應該以元素的重要性來吸引眼球的移動。
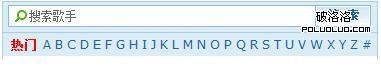
網頁上的浏覽熱點區分布,驗證了古籐堡表的分區。

8.Serial Position Effects 序列位置效果
序列位置效果:在列舉項目中,排在前面與後面的物品,要比排在中間的物品,更容易被人想起。

當列舉的項目是視覺性質的,就把重要物件放在最前面。如果列舉的項目是聽覺性質的,就把重要的物件放在最後面。
9.Progressive Disclosure 遞進展開
以遞進展開的方式,展現信息內容,即只有在需要時,才會顯示資料。其思想為:根據所面向的對象,對信息劃分層級,對於初級用戶,僅展示基礎、簡潔內容,保證操作流程順暢結束。同時,針對熟練用戶,也能快速的找到更多信息。

使用這種原則,最重要的是要定義不同層級的信息內容,以對應不同的服務對象。
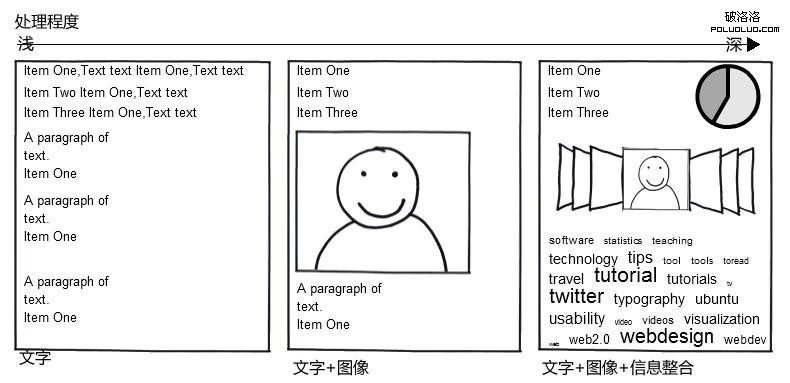
10.Depth of Processing 處理深度
一種關於記憶的現象:被深層分析過的資訊,要比淺層分析過的資訊更容易記得。例如一篇純文本的文章,與圖文並茂,並幫他進行了初始的信息梳理和加工的專題來比,後者被容易被記住和回想起。

如:Qzone社區主頁的熱點專題,比純粹的信息展示更容易被用戶所認知。

以上為簡單介紹幾個的通用原則,很多情況的設計過程,往往都能歸結為最簡單的那幾點,歡迎大家探討,謝謝~
參考資料:《Universal Principles of Design(設計法則)》