在界面上給予用戶更高的自由度,是否就真的能夠帶來用戶使用體驗的提高呢?從自由度的角度而言,這究竟是變得更加自由了呢,還是變得更加不自由了呢?回答這個問題之前,我們可以先看看另外一款著名軟件UltraEdit的界面。

很早我就在思考類似的問題,在界面上給予用戶更高的自由度,是否就真的能夠帶來用戶使用體驗的提高呢?
最近,著名的截圖軟件Snagit更新到了10.0,這是一個一直以來我都非常喜歡的軟件。在10中,他新增了一個非常有意義的功能:All-in-One。顧名思義,只需要執行這一個動作,你就可以選擇是截取全屏、截取窗口、截取矩形區域、還是截取滾動的網頁,而程序會自動完成剩下的事情。
這並不能算一個創新,因為同樣是自家的截圖軟件,Jing已經實現了這樣的功能。但對於通常的截圖軟件而言,這仍然是一個突破,用戶再也不需要用戶牢記究竟是需要按Alt+PrintScreen還是需要按Shift+PrintScreen了。
但是從自由度的角度而言,這究竟是變得更加自由了呢,還是變得更加不自由了呢?回答這個問題之前,我們可以先看看另外一款著名軟件UltraEdit的界面。


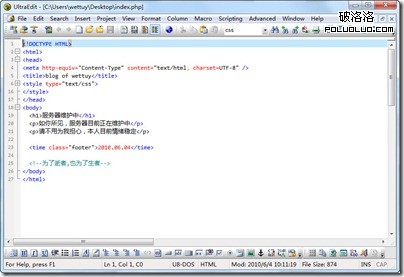
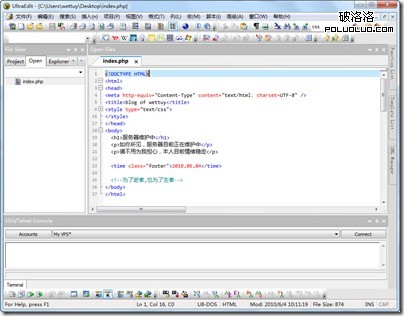
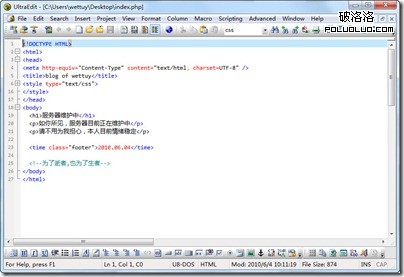
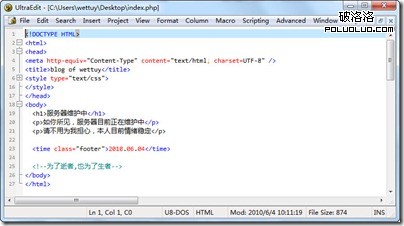
這兩張差距非常大的圖,都是來自於UE,甚至是同一版本的UE。只是UE提供了切換編輯環境的功能。當然,如果我願與的話,還可以繼續精簡

如果不是相同的圖標和菜單風格,恐怕已經很難看出這三張截圖是出自同一軟件。
- 第一張圖中,所有的功能都被放置在工具欄和菜單欄上,軟件可以做到什麼,用戶需要什麼,全都一目了然
- 第二張圖中,只有常用的功能出現在工具欄上,其他的功能則需要通過菜單或快捷鍵來實現,用戶有時仍然需要花一些時間來尋找自己需要的功能
- 第三張圖中,所有的功能均被隱藏在菜單裡,無論做什麼都需需要去菜單裡尋找
這三種類型或許有些極端,但確實很好的說明了問題。從這三種情況中,我們可以找到這樣一個規律——
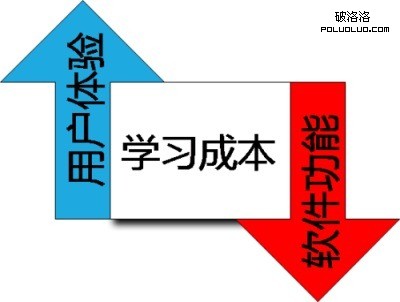
- 當界面無限趨近於復雜時,用戶的學習成本並沒有降低,但是使用難度卻提高;
- 當界面無限趨近於簡單時,用戶的學習成本明顯提升,而使用難度則隨著對界面的熟悉逐漸降低;
- 當界面由用戶自定義時,用戶的學習成本直接趨近於無窮大,但使用難度幾乎為0。
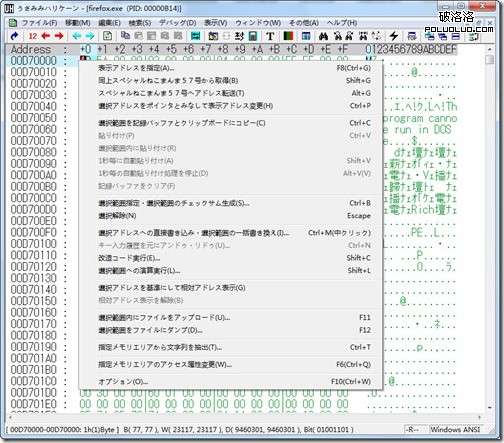
於是,我們再來看看這樣的一個軟件,一個日本人開發的游戲修改器,或者更應該說是Debuger的程序,UsaMimi

這個軟件擁有令人感到驚歎無比的復雜內容,無論是從調試器還是修改器的角度來說,這個軟件都擁有無以倫比的功能。他的界面最初看起來並不復雜,但是當你實際用起來的時候,就會迅速的被他重重的菜單以及多變的窗口所迷惑,進而開始懷疑人生。
這是一個典型的程序員型的界面。作者恨不得把所有的功能都放在主界面和多級菜單裡,而不顧用戶的使用感受。
他確實擁有強大的功能,但是也讓用戶望而卻步。我花了很多時間,仍然沒有完全搞明白,他最基本的追蹤功能究竟是哪一個,雖然我相信他擁有所有我所想到的功能。結果,我花在學習如何使用這個軟件上的時間,遠比更換現有軟件所能夠節省的時間要多的太多了。
另外值得一提的是,作者對於這個軟件使用了”yoda’s cryptor”對其進行加殼,而這個玩意非常棘手,我現在也沒能完美的脫掉他,所以連漢化都進行不下去。。。
與之形成鮮明對比的,自然是以設計師占據主導地位的蘋果。

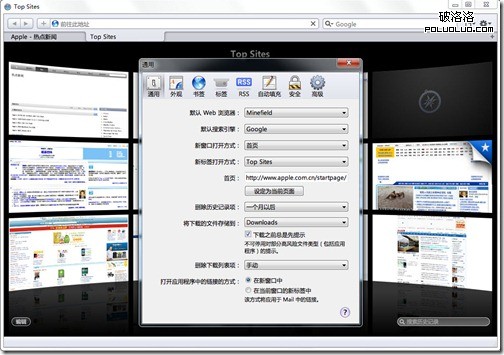
如圖是蘋果的浏覽器Safari on windows。
Safari和蘋果一貫的設計理念相同,在此我們可以看到,他只保留了最基本的用戶選項和功能,主界面幾乎沒有什麼按鈕,簡單到用戶無需花費時間去重新認知,幾乎沒有重新學習的成本。
這樣簡潔至極的界面,可以說是大大限制了用戶的自由度,但是他很奇妙的,卻帶來了使用體驗上巨大的提升。究其原因,就是因為用戶幾乎無需重新學習,即可立即使用軟件所有的功能。
這裡不得不提到的,也是之前曾經我寫過的,Firefox與Chrome的界面之爭。
- Chrome的界面設計思路,實際上是有些類似於蘋果的。降低界面自由度,無需重新學習,立即使用。
- 而Firefox相對而言,他默認的常規界面平均了學習成本和使用效率,但是他更大的優勢在於自定義方面。這也就代表著Firefox擁有了更高的自由度,以及更多的學習時間。
這很有趣。因為通常,我們還沒有看到哪個軟件在界面極其簡潔的同時,還能夠提供強大無比的功能和自由的DIY性。至少我沒有見過這樣的軟件。通常,一個軟件僅能在此作出一個選擇:是給用來帶來最佳的使用體驗,還是提供最為強大的功能。
考慮到強大的功能是用戶體驗的基石,所以有時這兩者並不沖突,因為實際上,隨著功能的逐漸增強,對於很多核心用戶,他們的使用體驗也會隨之提高。但並非對於所有用戶都如此,因為用戶已經為了得到這些功能,而花費了相應的學習成本。
這再次證明了我的觀點:用戶學習使用一個全新的界面所需要花的時間越少,那麼這個界面所帶來的用戶體驗就越優秀。而隨著學習成本的提高,用戶則仍然可以在保證用戶體驗的前提下,得到更多功能性的提高。

軟件的自由度似乎並沒有我們看起來的那麼重要,尤其是當一個軟件的學習成本很高時,究竟是否有為之付出相應成本的價值,這將會成為一個嚴重阻礙用戶繼續使用下去的重要因素。為了應對這一點,用戶可以在僅支付極低學習成本的前提下,就能夠體驗到大部分軟件功能,就成為了非常有效的一種手段。因此,相應的減少軟件的功能,顯然就是最佳的解決方式。
學習成本在這其中,實質上起到了一個槓桿的作用。在學習成本的制約下,一個軟件難以同時保證在擁有優秀的用戶體驗的同時,仍然具有豐富而強大的軟件功能。那麼這樣一來,如何在保證學習成本的同時,在功能與體驗之間找到一個最佳的平衡,便是一個軟件在界面方面最大的難題。
目前,大部分的UI設計都是以用戶體驗為主導而進行的。為了保證這一點,程序不得不犧牲掉軟件的部分功能。當然,現在越來越多的軟件,十分巧妙的將更多的復雜功能隱藏了起來,或者放置在了其他的第三方擴展功能上。我認為,這也將是很長一段時間內的主流趨勢。
現在,本文一開始時所提到的,關於Snagit10中All-in-One的問題,就已經變得明朗起來。
All-in-One的出現,導致看起來,用戶能做的事情變少了,相應的自由度也在降低;但實際上,很多以前需要由人類介入完成的功能,都交由了程序來實現,這一行為明顯的降低了用戶的學習成本,用戶體驗也就因此而受益得到了極大的提高。
在最後,與之類似的,還有著名的CLI(命令行界面)與GUI(圖形用戶界面)之爭,這樣的爭論至今沒有完結。
GUI的易學易用,讓他自出現起便迅速席卷了大部分的用戶終端,目前幾乎所有的最終用戶都在使用GUI。但是CLI卻並沒有因為極高的學習成本而消失,恰恰相反,目前CLI仍然以其不可替代的強大功能,在不斷繼續發展著。
如果各位讀者有興趣的話,可以試著用自己的理解,來對此進行分析。我期待你的想法。