Windows Phone 7系列CTP用戶界面的設計目標是為最終用戶提供一個最佳的視覺體驗。本節將教育開發者關於全屏幕模式(full screen mode),屏幕方向(screen orientation),框架和頁面導航(frame and page navigation)以及應用程序滾動(application scroling)等主題。
用戶界面框架
Windows Phone 7系列CTP用戶界面的設計目標是為最終用戶提供一個最佳的視覺體驗。本節將教育開發者關於全屏幕模式(full screen mode),屏幕方向(screen orientation),框架和頁面導航(frame and page navigation)以及應用程序滾動(application scroling)等主題。
下面的主題將要在本節進行討論:
屏幕方向 (Screen Orientation)
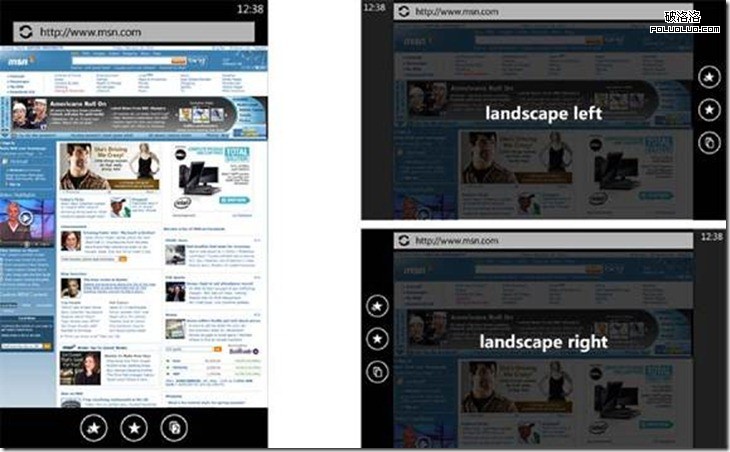
支持兩種類型的屏幕方向,豎屏(portrait)和橫屏(landscape)。
框架和網頁構造 (Frame and Page Construction)
Windows Phone 7系列CTP的應用程序是基於Silverlight的網頁浏覽模式,在這模式下,用戶可以在不同的內容頁面下相互導航。
滾動查看器 (Scroll Viewer)
當應用程序的內容大於屏幕大小的時候就會發生滾動。
主題 (Themes)
主題是用於個性化Windows Phone視覺元素的資源。
屏幕方向
Windows Phone 支持三種類型的屏幕方向:豎屏,向左的橫屏和向右的屏幕。向左橫屏和向右橫屏之間的區別是應用程序工具欄和系統托盤的方位不一樣。
注意:
應用程序不能指定只是支持向左橫屏或者向右橫屏的應用程序工具欄和系統托盤的方位,需要兩種都同時支持。

豎屏模式
在豎屏模式下,頁面在垂直方向的時候高度要比寬度大。當設備旋轉或滑出物理鍵盤的時候,方向會發生改變。當屏幕方向更改的時候,具有方向感知功能的應用程序也應當去響應該方向改變。
橫屏模式
在橫屏模式下,頁面顯示的寬度大於高度。下面是一些橫屏模式用途:
- 當用戶使用一個橫向拉出鍵盤進行輸入時,例如編寫email和短信的時候。
- 如果某個網頁更適合橫向浏覽的時候,橫屏模式能為用戶提供了更好體驗。
- 拍照的時候。
- 查看單張照片或觀看幻燈片的時候。
- 欣賞電影或視頻的時候。
- 玩游戲的時候。
關於應用程序設計的考慮
當您設計應用程序橫屏和豎屏模式的時候,需要考慮以下幾方面的因素。
- 應用程序必須同時支持所有的屏幕方向。如果一個應用程序能支持橫屏模式和豎屏模式,當用戶翻轉手機的時候,或者滑出物理鍵盤的時候,屏幕顯示模式就會發生轉換。由於orientation屬性是只讀的,通過編程的方式不能直接轉換屏幕的顯示模式。但是也有個間接的方法可以實現這一功能,通過對Supported Orientations屬性的賦值可以實現。
- 當更改為橫屏模式的時候,應用程序工具欄和系統托盤,應用程序菜單,用戶音量界面組件,消息通知模塊和系統對話框(如低電池的通知)等等將會變成橫屏感知。
在橫屏模式或者豎屏模式下的文字輸入是通過物理鍵盤(如果可用的情況下)或者屏幕軟鍵盤來完成。
框架和網頁的構建
本節將詳細為您講述的應用框架和網頁的構建。它也將含括Windows Phone 7系列CTP的客戶化手機UI框架的設計。
注意:
在未來版本中本節將擴展。
Windows Phone7系列CTP的應用程序是基於Silverlight的網頁浏覽模式,用戶可以在不同內容的屏幕上相互導向和浏覽。此外,您可以點擊Windows Phone的back 硬件按鈕來返回到上一個頁面。這個模型的設計目標是減輕基於浏覽的應用程序的開發難度,使其更自然的適合Windows Phone 7系列CTP的導航模型。
核心元素包含了稱為PhoneApplicationFrame(框架)的頂層容器控件,其可以承載PhoneApplicationPage(頁面)。在應用程序中,頁面可以實現內容的分離。Windows Phone 7系列CTP提供框架和頁面類,以方便導航到獨立的內容章節中。在應用程序中,您可以根據您的需求創建多個不同的頁面,這些頁面可以通過框架來進行導航。下面的圖示說明一個應用程序中框架和頁面的層次結構:
![clip_image002[6] clip_image002[6]](https://www.divcss.online/divcssbuju/UploadFiles_7251/201612/2016122712253751.jpg)
客戶化屏幕UI界面
這是一個頁面內容轉換的狀態,用於轉換正常浏覽狀態和全屏狀態。應用程序可以選擇是否包括系統托盤或應用程序工具欄。可是開發人員不應該把這些行為實現成自動改變(譯注:也就是需要用戶觸動來改變),例如說,當在Windows Phone啟動一個游戲的時候會打開游戲設置菜單,用戶如果選擇啟動新游戲的時候,頁面會進入全屏模式啟動。 ![clip_image002[15] clip_image002[15]](https://www.divcss.online/divcssbuju/UploadFiles_7251/201612/2016122712253789.jpg)
注意:
以上被認為是使用完全客戶化UI模式的最佳做法。如果應用程序只是運行全屏模式,所有視覺通知(包含來電通知)將被正常的傳遞到用戶界面。
當您的應用程序進入全屏模式下,系統托盤欄和應用工具欄會變成不可見。開發人員可以隱藏應用程序欄或者把之顯示在最表面層。可以通過對顯示屬性(Page.FullScreen)賦值來決定是否顯示應用程序工具欄和系統托盤。
滾動查看器
當內容大於滾動查看器的邊界的時候,應用程序會發生滾動。內容被包含在滾動面板下,這個滾動面板將處理頁面的滾動。滾動面板會顯示出滾動指示器來表示內容是否否長於或寬於頁面,以及提示當前內容在整個頁面的分布位置。
關於應用程序設計的考慮
- 位於右邊滾動指標器用於垂直滾動,而位於底部的滾動指示器用於水平滾動,滾動指標器只在您與頁面進行交互的時候才出現的。
- 如果沒有手勢(gesture)運動(例如點擊或者平移)事件,滾動指示器在一段時間內會消失。當有手勢運動事件發生時,滾動指示器會重新出現。
- 滾動指示器標明用戶在內容的方位。例如,如果用戶在頁面的頂部,滾動指示器顯示在頂部。
- 避免在滾動查看器上使用具有很多內容的列表框控件,這可能會降低性能。
主題
主題是用於個性化的Window Phone視覺元素的資源。Windows Phone 7系列CTP的開發人員在創建應用程序的時候從文體的角度(Stylistic standpoint)下可以保持原有設備UI外觀以及感覺的一致性。這些樣式屬性包括背景顏色和重點色彩(Accent colors)。主題能確保用戶界面元素以及控件呈現的一致性,防止不和諧的用戶體驗。
此功能的目標包括:- 在Windows Phone 7系列CTP的開發人員可以構建應用程序並且直接在他們的代碼中訪問主題的屬性。
- 開發人員可以明確地改變任何主題的的屬性,使其與滿足他們自己的品牌要求。
使用主題的優點是保持與Metro設計原則的一致性和兼容性。開發人員可以直接使用默認的控件設置,而不需要更改的一些通用的屬性(例如色彩風格),這些屬性的風格將在運行時根據主題文件中設置而更改。在Windows Phone下運行的應用程序會自動根據相應的主題而修改視覺效果。此外,開發人員可以在應用程序級別上覆蓋主題。例如,某些公司如果需要特顯其本身強烈的色彩元素,在開發開發的應用程序的時候可以保持自身的色彩風格。開發人員可以使用自己的資源來覆蓋任何主題的屬性。但是,他們不能關閉的主題。
注意:
主題只包含色彩。字體或者控件大小等其他元素都不能改變。
關於應用程序設計的考慮
- 用戶可以選擇一個光亮或者灰暗的主題,開發人員在開發UI的時候應該考慮到這一點。例如,如果您在整個應用程序中的所有背景都選擇為白色。這可能會影響到LED顯示屏的電池壽命。在開發過程中,你應該永遠考慮應用程序背景顏色對電池壽命的影響。
- 用戶可以在您的應用程序中選擇5個不同的重點色彩方案。如果您應用程序中支持重點色彩方案,這些色彩方案將根據用戶的原先偏好設定而發生改變。這些重點色彩方案包括包括橙色,藍色,綠色和紅色。手機的制造商可以自己定制最後一種重點色彩方案。
- 您不能修改系統級別的主題,只能修改您的應用程序級別的主題。
- 如果你明確地設置控件前景或背景的顏色,您應該同時驗證在黑白方案主題中是否都可見。如果您選擇的顏色是不可見的,要麼選擇更合適的顏色或者設定背景或前景的對比度。
![clip_image002[13] clip_image002[13]](https://www.divcss.online/divcssbuju/UploadFiles_7251/201612/2016122712253727.jpg)