譯者的話:如何設計一個與別不同的郵寄信封標簽?如何通過簡單的調整,避免了設置出血位的煩惱?當圖片的比例與版面的比例不一致時,除了剪切,是否還有其它的解決辦法?如何在PS中制造真實逼真的立體效果。四個有趣的技巧,給你的靈感充電!
原文出處:www.bamagazine.com
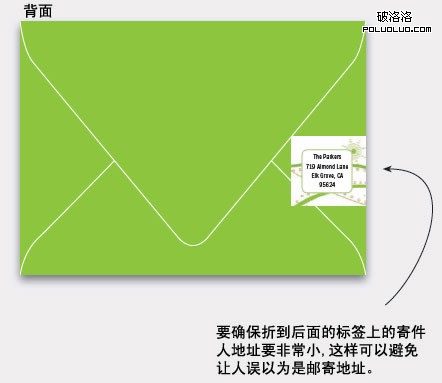
信封:設計圍繞標簽
將信封上的郵寄地址做成一個圍繞到信封背後的標簽能夠輕易引起別人的好奇心。



有趣的設計:這種圍繞標簽顯得有趣,而且很聰明,如果在你的郵箱中收到這樣的信件時,會讓你立即眼前一亮。郵寄地址及寄件人地址都在同一條標簽上,條狀式的標簽可以成為一個有趣的設計元素,印刷及打印的成本也非常低廉。就算是對於一些五顏六色的信封,使用起來也一樣非常理想。
由於這是一種非標准的設計,郵遞人員可能不一定喜歡你的這種另類作法。所以最佳的用途或許是用於一些小批量的個人邀請信件上,不適合商業信函的大批量使用。我們這個標簽的尺寸是:6.75×1.5英寸,當然具體尺寸可能根據你自己的喜好略作調整。這些標簽還可以設計得充滿個性及藝術化,你可嘗試在上面加一些圖案,底紋甚至圖片都可以。
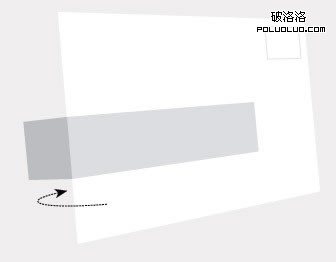
版式:沒有出血位的設計
問題:“我正在設計一個低成本的單張,而且是不希望有出血位的,顏色是單色。我該如何做?是否需要在圖片邊緣加一個白框?”


建立一個更小的“頁面”:在版式中創建一個更小的區域,讓周圍留出空白區域,這樣就可以不用去考慮出血位的問題。然後將圖片放在上面即可。這時,周圍的白邊給人的感覺並不象是一條邊界,而超出一點的圖片元素增加了頁面的深度。

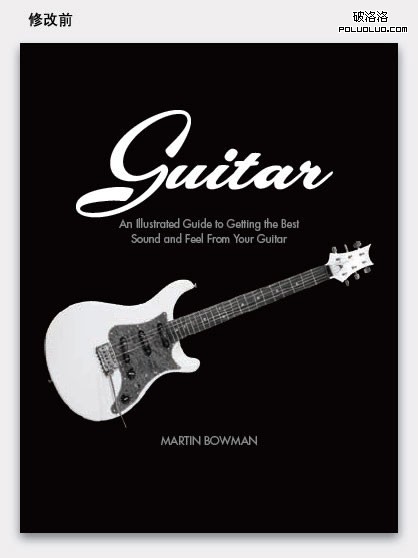
圖片:在寬頁面放置窄圖片
問題:“如果圖片及版面的比例大概一樣,放上去就非常配合,但如果我有一張比較窄的圖片想放在一個比較寬的版面上,並且能夠放滿整個版面,而又不希望剪裁圖片,該如何實現?”

圖片剪切並不是萬能的,象下圖一樣,如果將圖片剪切成這樣來配合版面,只會讓圖片失去所有積極的意義,還以為是踩到一只死老鼠後給嚇了一跳。圖片剪切是為了增強圖片的力量感,而不是削弱它。


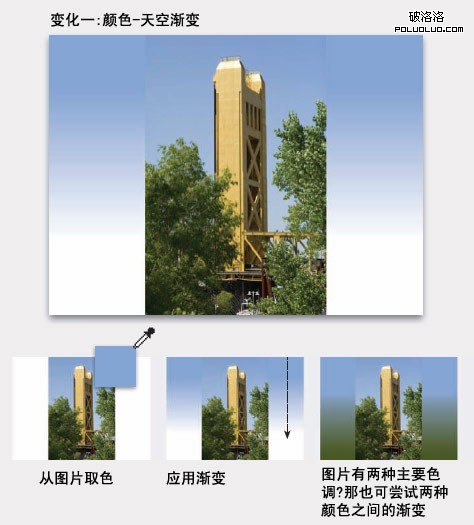
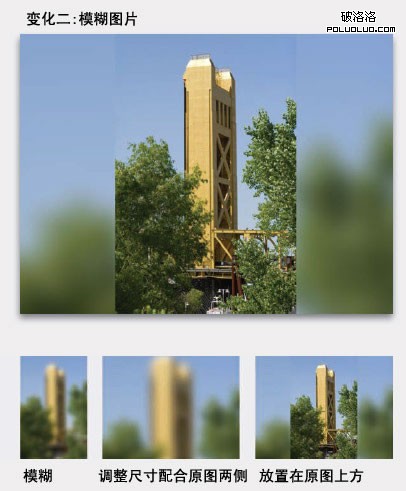
對於不圖的圖片,我們可以靈活運用不同的技巧。關鍵記住一點:要讓圖片與背景產生緊密聯系,一般圖片的顏色與背景的顏色要一致。


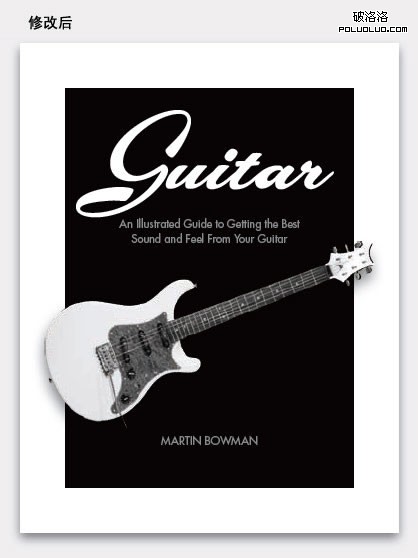
PHOTOSHOP:從平面到三維
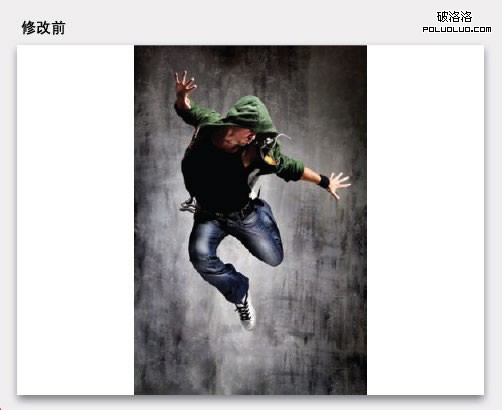
很多VI設計師,總希望給客戶觀看一些實際的應用效果,當然,這種應用效果一般不會真的用實物去實現,這樣成本太高,都是通過PS來制造一種寫實的效果。問題是,如何才能做得逼真?比如,一本掀開一角的書本效果如何實現?


你如何將第一幅圖變成第二幅圖的效果?對於很多PS玩家來說,應該會認為這並不是一個很難的過程,但如果要達到以假亂真的效果,還是需要花一些心思的。

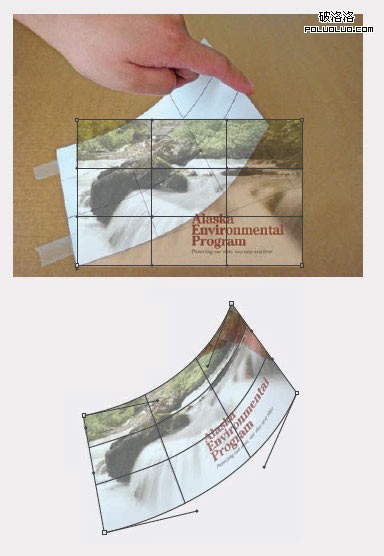
(一)做一個模板:要達到以假亂真的效果,就必須來源於真實的生活。A:選擇一個與你封面尺寸一樣大小的白紙,然後畫個九宮圖!當然,每個格不一定剛好是正方形(可以在電腦中畫好線再打印出來比較精確)。B:將白卡紙放在台面上,另一端用透明膠粘在桌面上;C:在桌面上也要畫上紙張的輪廓線;D:然後掀起紙的一邊,抬起的角度根據你自己喜好所定。最後再拍張照片。

(二)打開PS,雙擊背景層解鎖,命名為Template(模板),點“確定”。然後將封面圖片放進來,減低封面圖片的不透明度(50%),以便能看到下方的模板圖片中的格線。

(三)封面圖片變形:選擇封面的圖層後,應用“編輯>變換>變形(WRAP)”功能,你會注意到封面圖片也被分成了象白紙那樣的平均九格。通過調節節點的手柄,使封面的變形與上方模板上白紙的變形一致,可通過九個格線來對齊。最後應用變形。

(四)封面處理完畢後,我們要在封面下放置內頁,並扭曲:在模板圖層上方增加一個TEMPORARY BACKGROUND(臨時背景)圖層,然後用灰色填充該圖片。將下方的頁面放置在封面圖層的下方,然後應用編輯>變換>扭曲(DISTORT)功能,圖片扭曲的位置按我們在第一步時在桌面上所畫的輪廓線移動,使之與輪廓線重合。

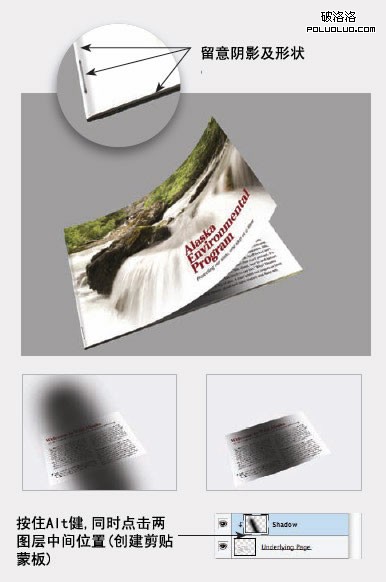
(五)為了產生下方是一本書的感覺,我們還需要制造一些厚度。我們在下方的圖片層中下面建立一個新層,命名為“MORE PAGES(多頁)”,然後用鋼筆工作畫上多條有顏色的線段。按上面小圖所示放置。

(六)增加封面與下方頁面的陰影:在下方頁面圖層上方增加一個新層,將前景色設為黑色,選擇一枝直徑比較大邊緣比較柔軟的畫筆,按上圖所示呈角度畫上陰影。然後在陰影圖層及下方面頁圖層中間,按住ALT鍵點擊,應用剪貼蒙板,這樣陰影就只在下方頁面上產生。
這個效果就基本完成了。在第一步設立一個真實模板是必須的,否則封面的變形及下方頁面的扭曲單憑想象操作往往並不真實自然。
讓我們來制作一本書攤開來的效果:

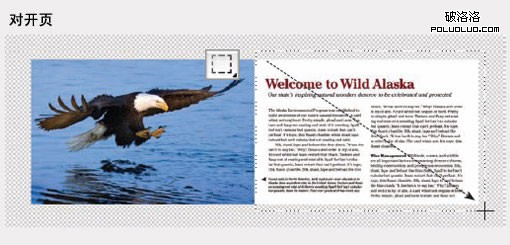
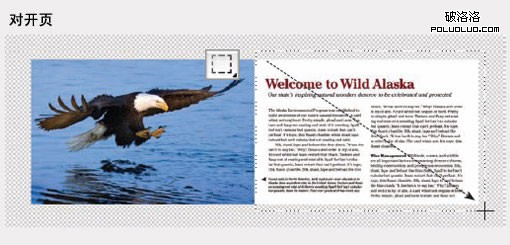
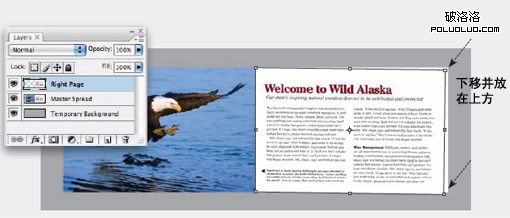
(一)在PS中將對開頁的圖片打開:雙擊背景圖層,重命名為“MASTER SPREAD(主對開頁)”。然後應用圖象>畫布大小,按上圖所示,在圖片四周增加空間。然後使用“矩形選框工具”,按上圖所示選擇區域。

(二)復制所選擇的區域(圖層>復制圖層)。增加一個灰色的臨時圖層(見上圖圖層面板),我們對復制的圖層進行扭曲(編輯>變換>扭曲),選擇右邊的兩個節點,按上圖所示向下移動。

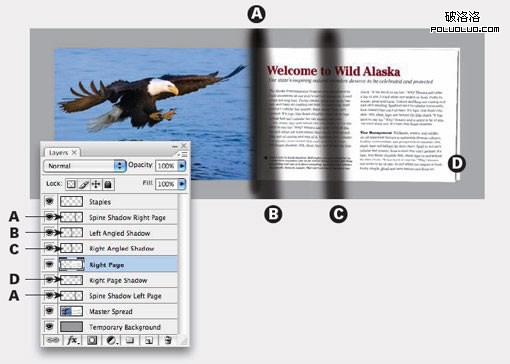
(三)增加陰影:新建多個單獨圖層,分別在上圖所示的A、B、C及D處增加陰影。留意圖層面板所示,陰影A圖層被復制成兩個圖層,分別放置於右邊頁面圖層的上方及下方。

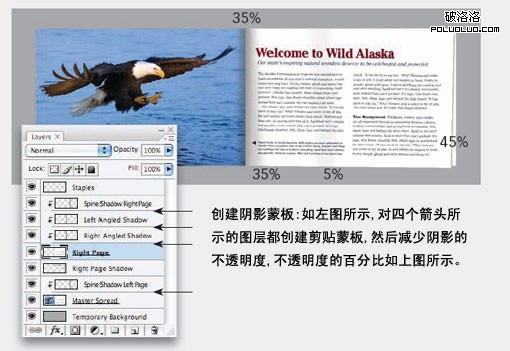
(四)應用陰影剪切蒙板,逐一在上圖面板箭頭所示的地方應用剪切蒙板(按ALT鍵點擊),然後按上圖所示的百分比對不同的地方逐一調整不透明度。
出來的效果是非常逼真的,這裡關鍵是對陰影的處理讓人產生一種真實立體的感覺。