IE 獨霸天下的那些日子,Web 設計師不時陷入 IE 同它競爭者的口水戰,然而,當一些新的,注重 Web 標准的浏覽器出現時,事情發生了改變,IE 的統治地位受到了挑戰。
Web 設計與開發師的一個重要工作環節是跨浏覽器測試,誰讓我們生活在這個既幸福又痛苦的時代,有那麼多浏覽器擺在我們面前,還有那個噩夢般總也擺脫不掉的 IE6。本文講述了與跨浏覽器測試有關的各種問題與知識,包括渲染,平台,設備以及 JavaScript 引擎。
夢幻五組合
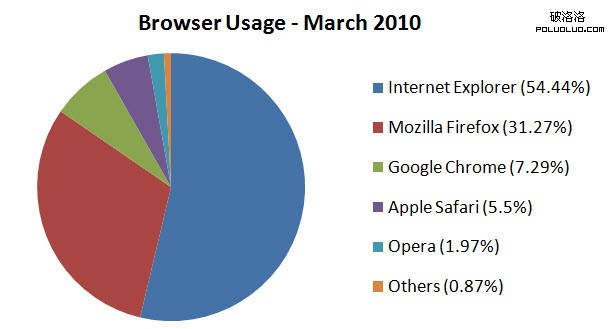
IE 獨霸天下的那些日子,Web 設計師不時陷入 IE 同它競爭者的口水戰,然而,當一些新的,注重 Web 標准的浏覽器出現時,事情發生了改變,IE 的統治地位受到了挑戰。時過境遷,移動浏覽器與新渲染引擎的出現,使 Web 設計者開始考慮跨浏覽器測試的問題。如今,Web 設計者逐漸將目標固定在5或6個主要浏覽器,然而事情並沒有了結,一勞永逸是一個永遠的夢。

盡管浏覽器市場被5大浏覽器主導,但是,也不能忽視那個占 0.87% 的其它。
一般來說,跨浏覽器測試是針對不同的渲染引擎,假如你已經針對 Trident,Gecko,Webkit,Presto 等主流渲染引擎做過了測試,似乎可以說已經是比較安全了。然而,針對更廣泛的設備與平台的測試仍然必要,可以幫你發現很多潛在的問題。

Trident (Internet Explorer), Gecko (Firefox), Webkit (Chrome and Safari) and Presto (Opera).
基礎測試
目前,一個嚴重的問題是設備相關性。Apple 一意孤行拒絕在 iPhone 和 iPad 中支持 Flash,Apple 與 Adobe 相互攻擊的聲音不絕於耳。盡管 Flash 自己負責內容的渲染,但,僅僅在主流浏覽器進行測試仍不足發現潛在的問題,拓展你的測試范圍勢在必行。

Flash 自己渲染內容,但並不是所有浏覽器都支持 Flash。
另一個問題是渲染引擎的版本,支持最新版本固然重要,然而很多設備仍在使用舊版本的渲染引擎,這要求我們同時針對渲染引擎的新舊版本進行測試。

Internet Explorer 6.0 使用的是 BUG 重重的舊 Trident 渲染引擎
渲染引擎的問題不僅存在於版本之間,還有不同的平台和設備,毫無疑問,針對各種平台,各種設備的測試會讓你瘋掉。為小屏幕進行設計著實不易,尤其當不同設備間還沒有達成一致的時候。這在桌面系統中葉存在,同一個渲染引擎,在不同平台,仍有細微差別。

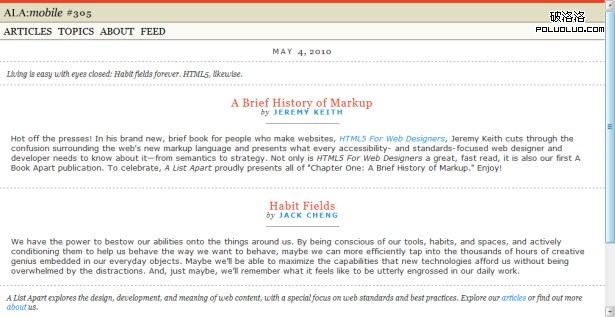
A List Apart 對渲染差異十分重視,他們干脆為移動設備設計了單獨的版本
除了渲染差異,跨浏覽器兼容還有一個更重要的問題,javaScript 引擎。早期,人們對 JavaScript 唯一問題是,是否啟用它,然而現在,那些擁有相同渲染引擎的不同浏覽器往往擁有差別巨大的 JavaScript 引擎。你需要針對不同浏覽器測試 JavaScript 的性能,尤其當你使用了大量 jQuery 絢麗效果的時候。

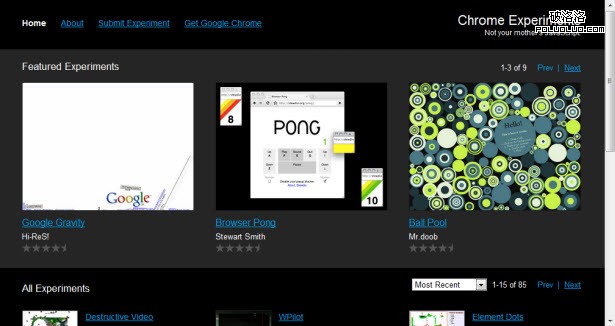
這是 Chrome 試驗站點,用來展示 Chrome 的 JavaScript 的性能。
最後,是可訪問性問題。你必須明白,當一些有某些方面的障礙的人訪問你的站點的時候,可訪問性問題會迫使他們只使用某種浏覽器,在這種情形,你要記住,不能忽視這些常常被遺忘的人。

Opera 盡管只占很小的市場份額,但它的語音功能對那些有特殊需求的人士來說,意味著全部
長遠視角
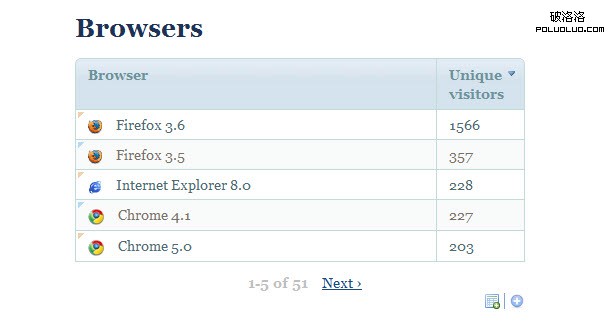
可訪問性問題,不同的 JavaScript 引擎,跨平台問題,渲染的差異,技術依賴等等問題會讓你自歎命苦,然而這還不夠,你還要研究你的目標用戶。花一些時間和你的訪問者進行溝通,了結他們的需求,比如,使用投票統計你的訪問者所使用的浏覽器分布,最終你會發現,你可能還要針對移動浏覽進行設計,或者為 iPhone 設計。

類似的統計可以讓你了解你的站點訪問者的浏覽器分布
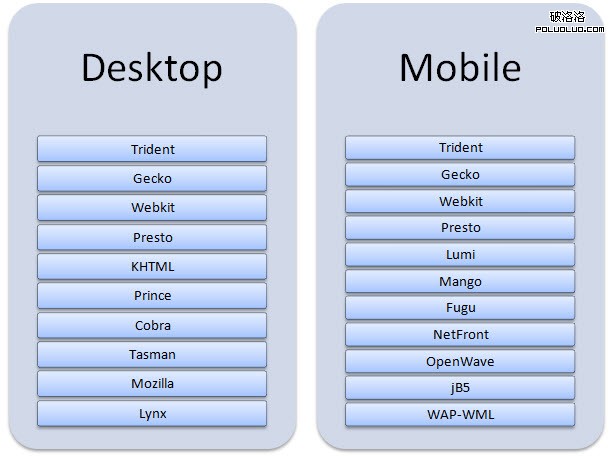
不同平台的渲染引擎
以下是移動和桌面平台的浏覽器渲染引擎清單,我們會看到越來越多的浏覽器面世,因此,要為未來考慮。

桌面和移動平台下,都有相當數量的渲染引擎
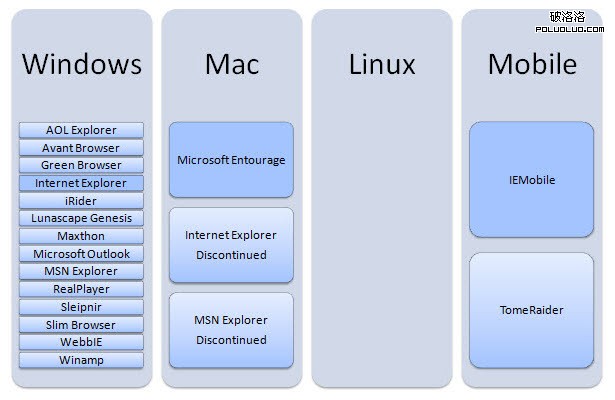
以下浏覽器使用 Trident 引擎

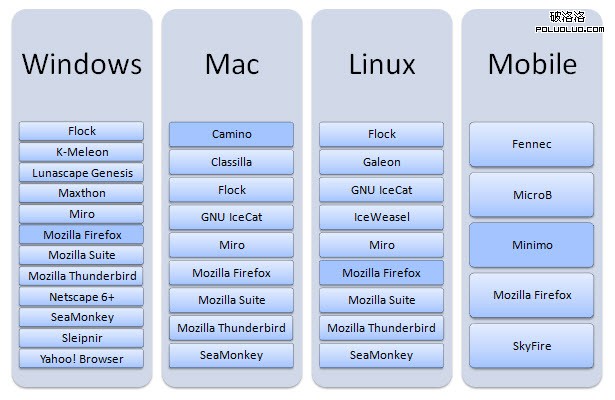
以下浏覽器使用 Gecko 引擎

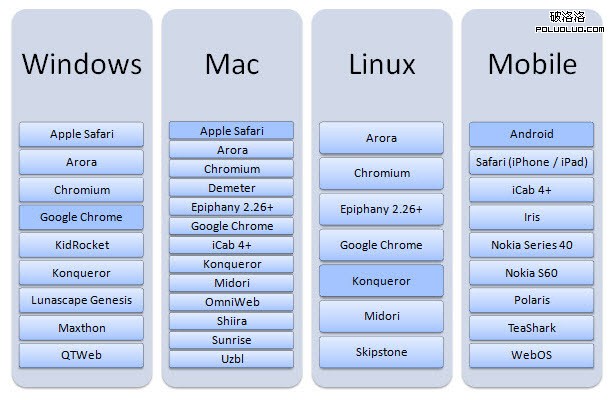
以下浏覽器使用 Webkit 引擎

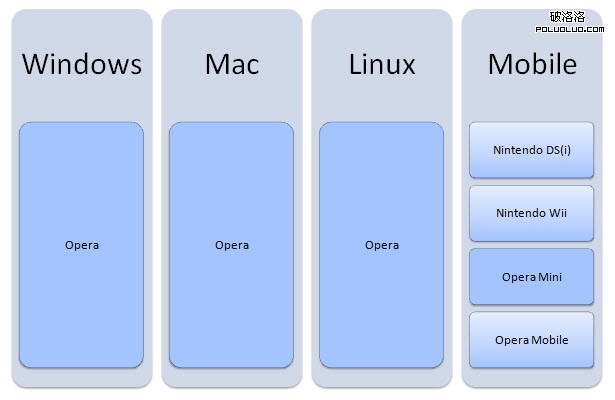
而使用 Presto 引擎的浏覽器則主要限於 Opera

總結
或許你的網站沒有任何錯誤,或許在每一個場合都看上去很棒,然而,對於真正的跨平台兼容,5大浏覽器測試仍然不夠。如果本文只教會你一件事,那就是,花時間同你的訪問者溝通,分析他們的需求。另外,花時間測試各種平台,各種設備的每個渲染引擎,針對不同的 JavaScript 引擎進行性能測試。在一個 Web 主導的世界,花時間讓你的站點延伸到盡可能多的人,是值得的。