跨浏覽器是所有網頁設計師都會碰到的常見問題,當完成一個頁面後,經常會要測試IE,FF等多種常用浏覽器軟件。有時候客戶也會要求兼容更多浏覽器,當電腦裡沒有安裝這類浏覽器時就會顯得很麻煩,所以推薦那些為跨浏覽器測試范疇的網頁設計師可以閱讀下本文
我們生活在一個幸福又痛苦的時代,有太多的浏覽器可以使用,對 Web 開發與設計者而言,你有義務保證你的設計兼容所有主流浏覽器。然而跨浏覽器測試是件相當復雜的事,涉及不同的浏覽器,不同的版本,不同的平台。本文介紹了與跨浏覽器兼容測試有關的大量資源。
在線測試資源
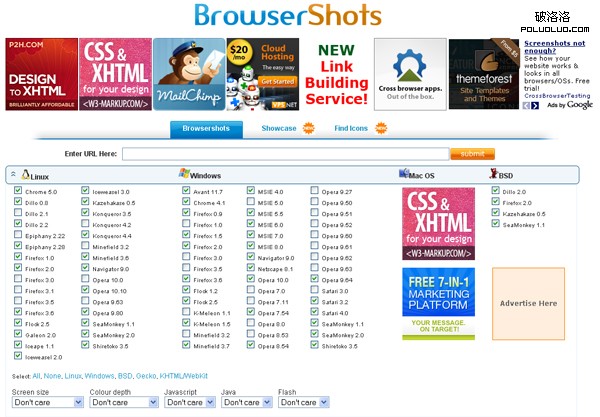
Browsershots
是一個備受歡迎的免費在線跨浏覽器測試工具,包含各種平台的各種浏覽器,會為你的網站截圖,因為太受歡迎,所以要排隊。

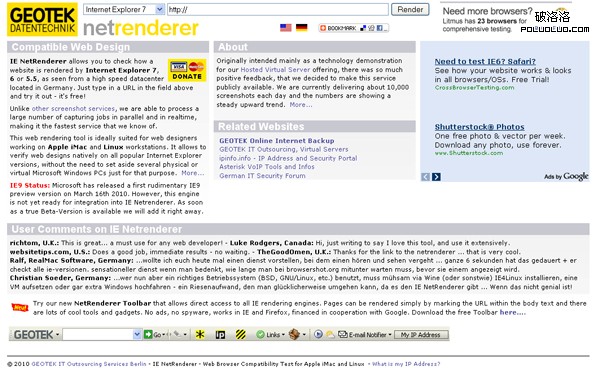
Netrenderer
針對不同版本的 IE 進行測試,甚至即將包含 IE9。

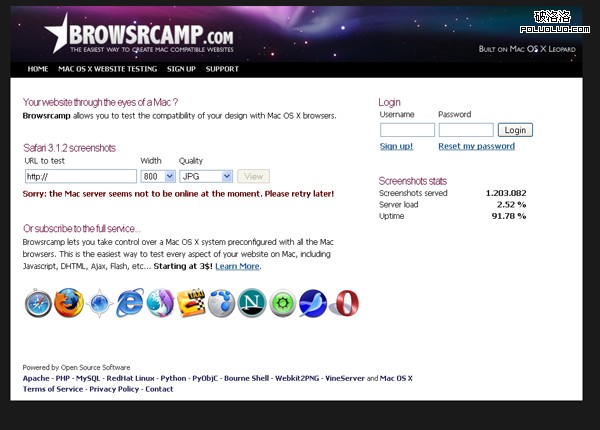
Browsrcamp
免費版支持 Mac 上的 Safari 3.1.2 測試,收費版本包括更多 Mac 浏覽器。

Adobe Browserlab
老牌的跨浏覽器測試平台。

Litmusapp
特點是,可以得到一份完整的跨浏覽器兼容測試報告,免費版只限於 IE7 和 Firefox 2。

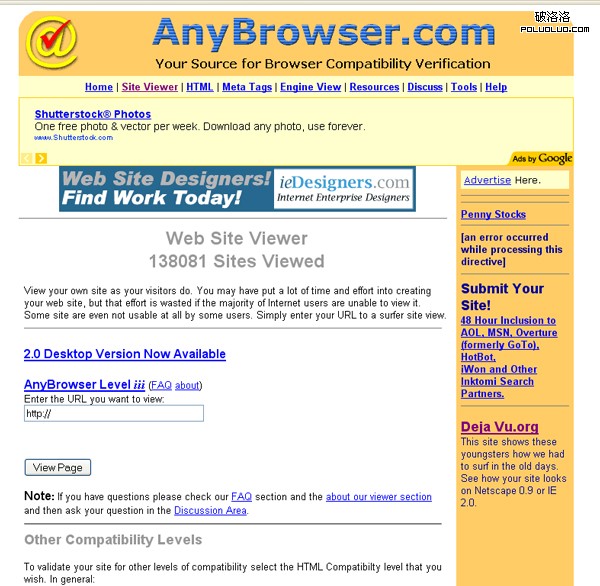
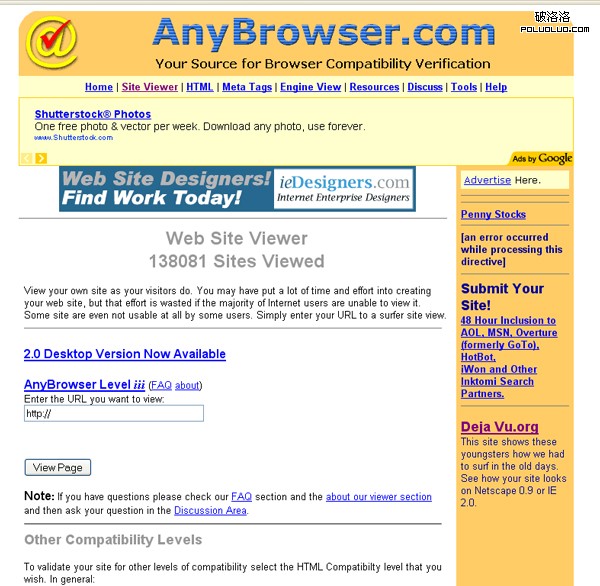
Anybrowser siteviewer
可以按不同屏幕尺寸在不同浏覽器中預覽你的網頁,甚至可以在不同頁之間浏覽。

Fundisom
一個 Mac 平台的網站截圖生成工具,支持 Safari,MacIE 和 Mozilla,目前好像宕機了。

Delorie lynxview
看看你的網頁在純文本浏覽器 lynx 中的樣子。

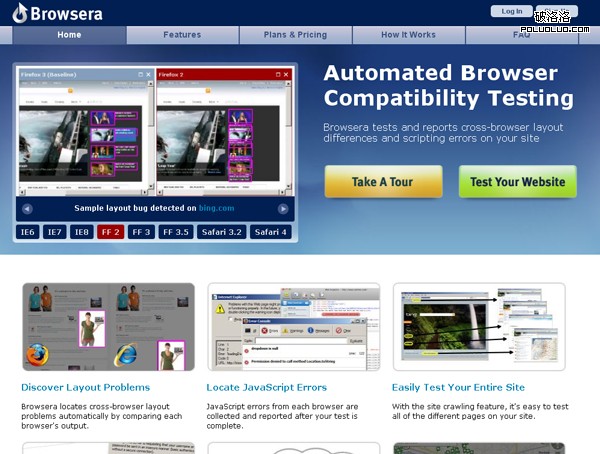
Browsera
更像一個整站測試工具,而不是單純的網頁截圖工具,會爬遍你的站點,對整個站點進行測試。

插件和工具資源
IE Tab
這是一個 Firefox 擴展,可以以新標簽的形式,以 IE 引擎顯示頁面。

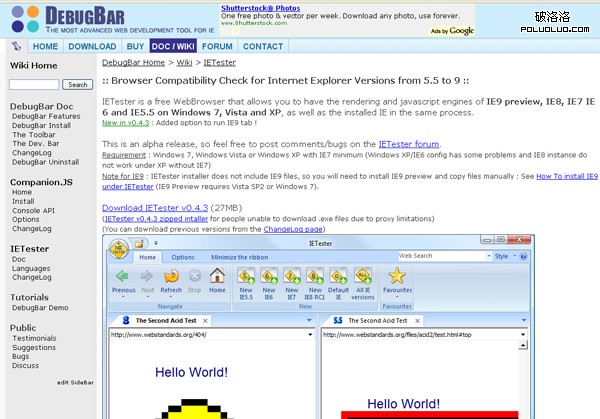
IETester
一個免費的多版本 IE 內核浏覽器,支持 IE9/8/7/6/5.5,支持 Windows 7,Vista,XP。

IECapt
一個小巧的命令符工具,可以將指定網頁在 IE 中的渲染結果輸出到 BMP,JPG 和 PNG 圖片。

Multi-Safari
多版本 Safari 測試。

Expression Web SuperPreview
不同版本的 IE 測試。

Iphoney
如果你針對 iPhone 320x480 的屏幕進行設計,這正是你需要的工具。

MultipleIEs
針對古董級浏覽器 IE3/4/5/6 進行測試。

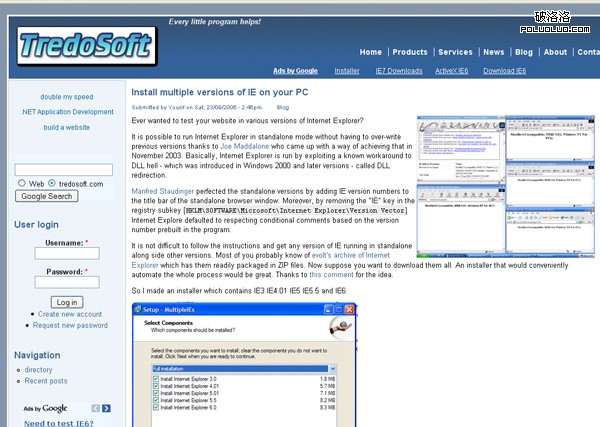
Multiple IE
和 MultipleIEs 類似,也是針對古董級浏覽器進行測試,不同的是,這工具可以讓你在同一台機器上運行從 IE6 到 IE3 各個版本的浏覽器。

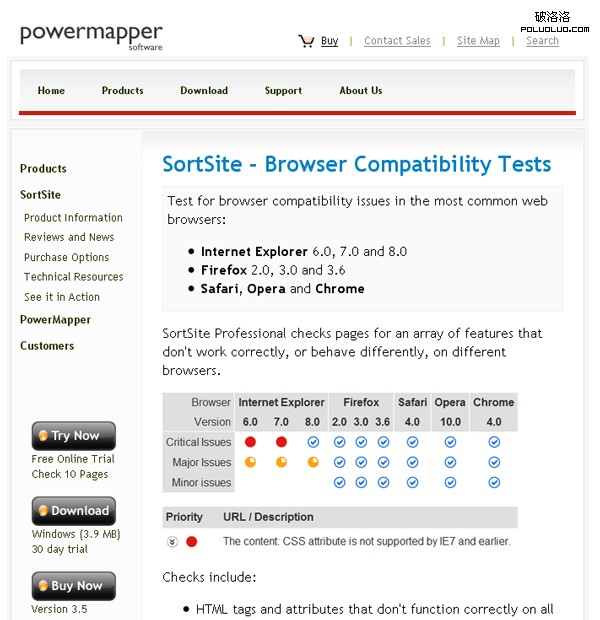
SortSite Professional
一個非常全面的測試工具,可以測試你網站中每個頁面,為所有發現的問題生成報告,擁有300個指標。

Lunascape
世界上第一個,也是唯一的一個三引擎浏覽器,可以模擬 IE,Firefox,Chrome,Safari。

付費服務資源
Browsercam
這是一個付費服務,可以在不同平台下的不同浏覽器中測試你的網站,既可以自動截圖,又可以遠程訪問他們的計算機。

Crossbrowsertesting
針對所有平台下的所有浏覽器進行測試,付費服務,19.95 美金起價。

Browser Photo
有12種不同浏覽器和計算機配置組合,生成每種組合下的站點屏幕截圖,收費服務,一次15美元。

Url2image
登錄後,你可以針對不同平台,不同浏覽器,生成你網站的截圖,兩個截圖1美元。

SortSite
針對不同浏覽器,測試你網站的各種功能,149美元。

Multi Browser Viewer
預裝了17個獨立的虛擬浏覽器,除此之外,還可以針對 Mac,Windows,Linux 平台下的50款浏覽器進行測試。單用戶99.95美元。

Cloud Testing
對你的電子商務站點的外觀與功能,針對 IE6/7/8, Firefox, Safari, Chrome, Opera 進行測試。