能被理解的信息才是有用的信息,這就是 Inforgraphics 的意義。什麼是 Infographics,簡單說,就是將復雜的數據視覺化,Infographics 的真正意義是通過視覺化的圖形,展示數據中蘊含的東西,它的趨勢,分布,它隱藏的意義,或者單純的數據之美。

Infographics 的淵源

用圖形表達抽象數字或意義,就是 Infographics 的日常淵源。最早可以追溯到數百甚至數千年,比如原始人的壁畫。

如今,Infographics 用在社會的各個領域,數學,地圖,新聞媒體,教育,旅游,醫藥,政治,乃至宗教。人類的大腦更容易通過表象看到其背後的東西,這就是可視化表達,或者 Infographics 存在的意義。
Infographics 詳解
Infographics 是信息,數據,以及知識的一種視覺表現,當人們需要更清晰無誤地表達復雜信息的時候,會首選想到圖形。傳統的 Infographics 可以是諸如標志,地圖,圖解等視覺元素,以幫助人們理解文字內容,這些視覺元素更多是代表來自統計結果的一系列數據,而現代 Infographics 則更富有創意和想象力。

Infographics 的設計遵從以下原則:
- Infographics 必須非常容易理解,即使是孩子也能明白其表達的意思。
- 它表達的是那些被隱藏的,不清晰,不明顯的信息。
- 它的視覺元素用來幫助理解信息中包含的意義。
- 它必須是獨立,無歧義的。
- 它需要為閱讀者傳遞正確的意義。
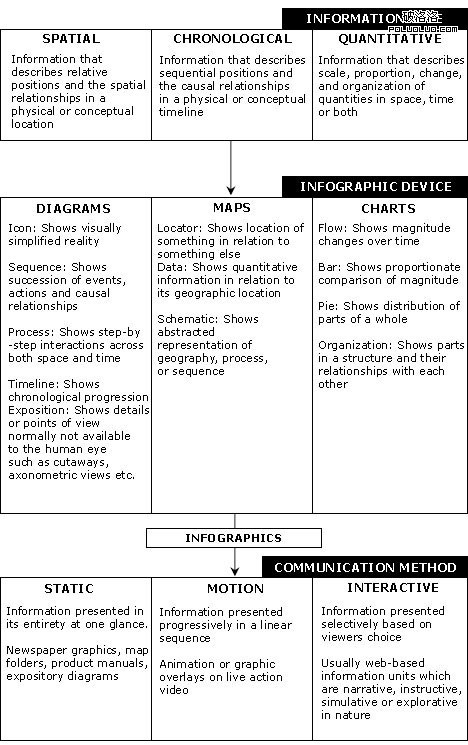
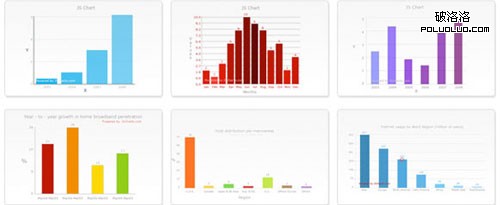
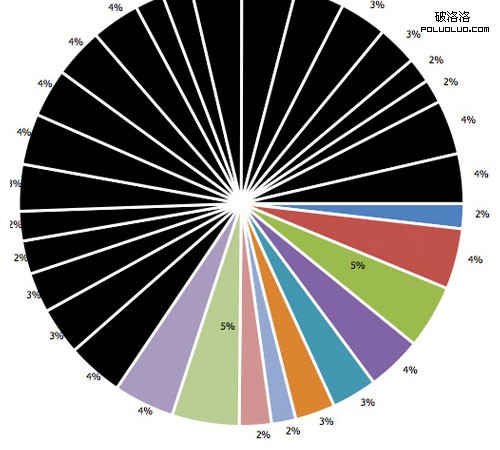
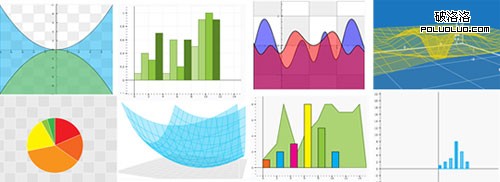
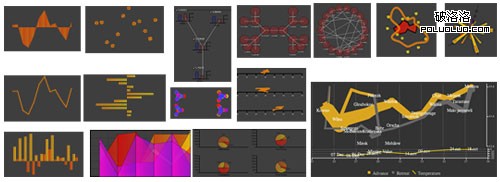
以下是 Infographics 的分類圖:

Infographic 最佳實踐

能被理解的信息才是有用的信息。
有效地組織信息
Infographics 表達的是信息,沒有信息,Infographics 就沒有意義,因此,你必須非常認真地組織你的信息,要完整,系統,准確。
求簡!
如果你的 Infographics 比原始數據還難懂,它就沒有存在的意義。要簡單,清楚。
表達出因果關系
人們浏覽 Infographics 的時候,需要能夠從各種視覺元素中找出因果關系。
不要信馬由缰
你的 Infographics 必須主題明確,一幅 Infographics 圖只是解決一個問題,不能面面俱到。
設計一個配色方案
色彩在 Infographics 中占據非常重要的地位,為自己的 Infographics 設計一套配色方案,使讀者更容易從顏色的對比和延續中,理解你的意思。
結合版排版,插圖,圖表與標志
這些元素的結合使用可以使你的作品更吸引人。
Infographics 精彩實例
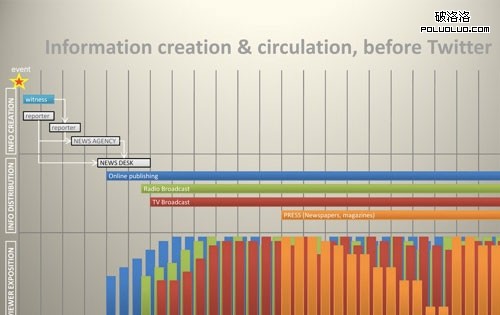
The Web Before Twitter (Twitter 誕生前的 Web)
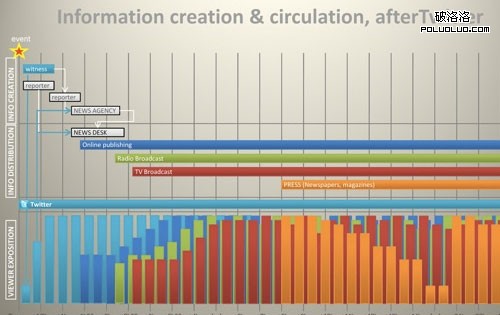
The Web After Twitter (Twitter 誕生後的 Web)
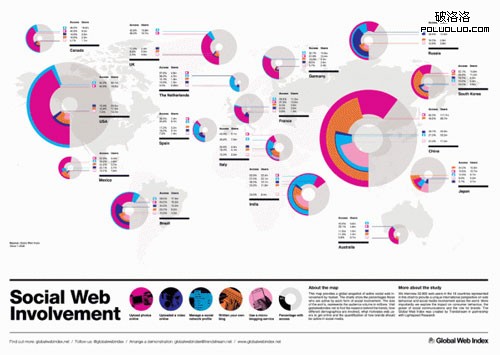
Trend Stream Social Web Involvement (社會化 Web 的全球分布狀況)
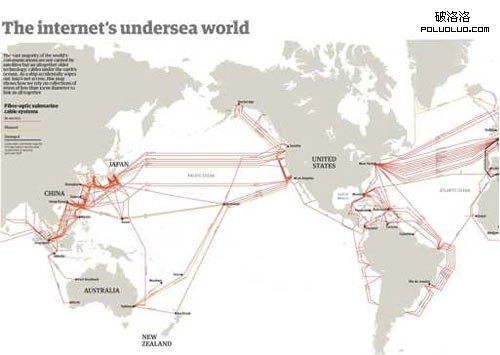
The Internet Undersea World (全球海底光纜分布圖)
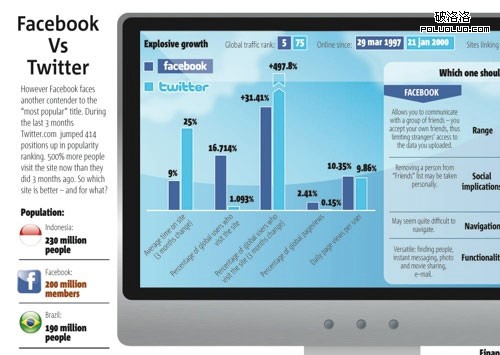
Facebook Vs Twitter (Facebook 對決 Twitter)
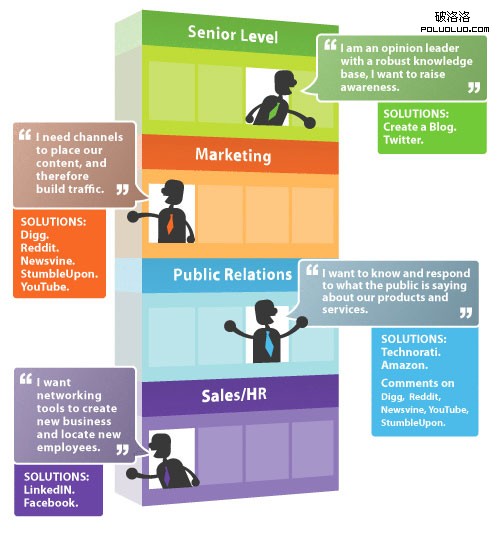
Building a Company With Social Media (如何借助社會化媒體創辦公司)
Breakdown of the Blogosphere (博客圈統計細分)
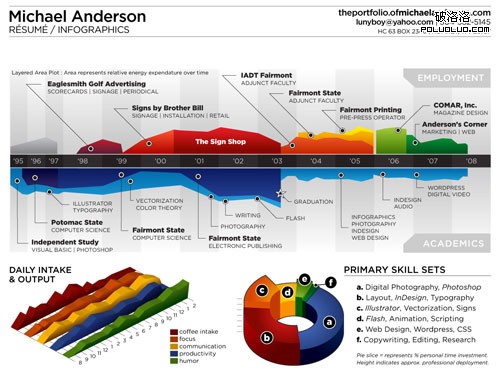
Michael Anderson – Resume Infographics (Michael Anderson 的履歷表)
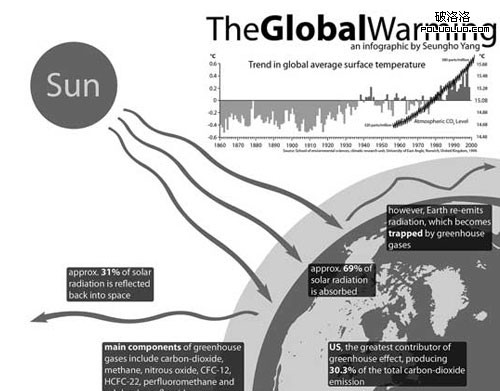
The Global Warming Infographic (全球暖化問題)
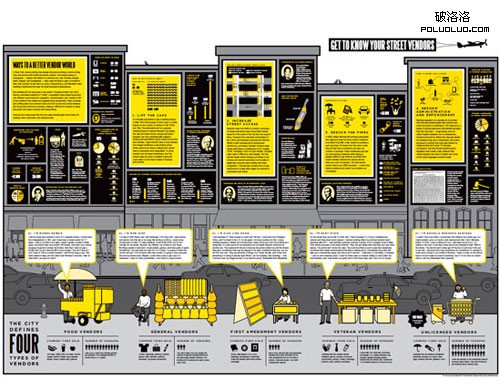
Get to Know Your Street Vendors (街頭小販研究)
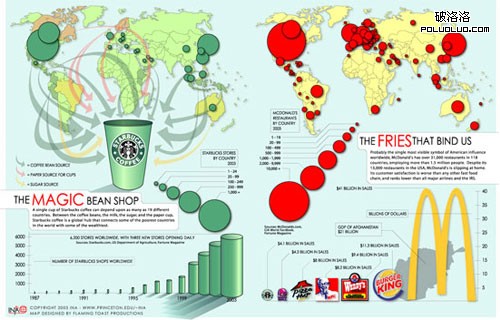
The Magic Bean Shop & The Fries That Bind Us (星巴克,麥當勞以及其它)
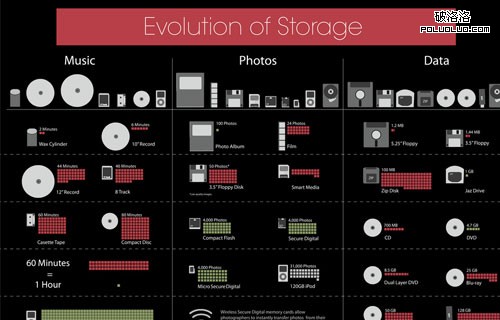
Evolution of Storage (存儲技術的演化)
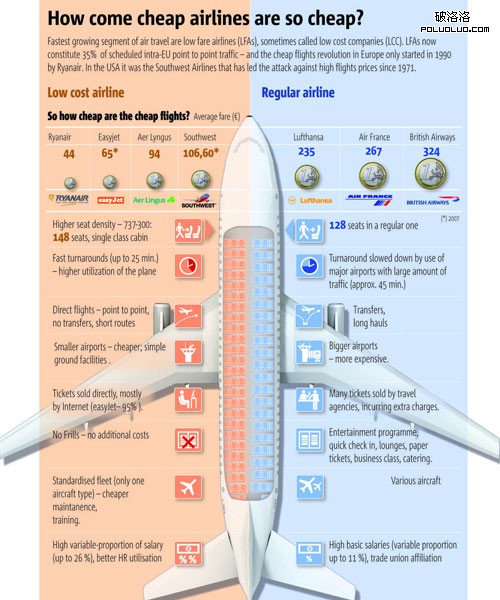
How Come Cheap Flights Are So Cheap (低價航班為什麼這麼便宜)
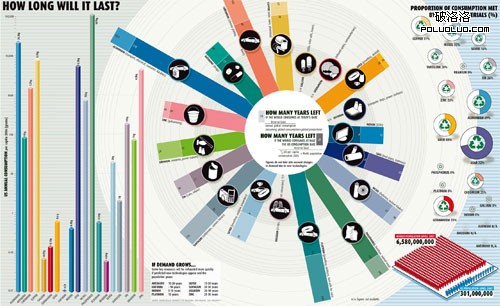
How Long Will Our Resources Last (人類的資源還能維持多久)
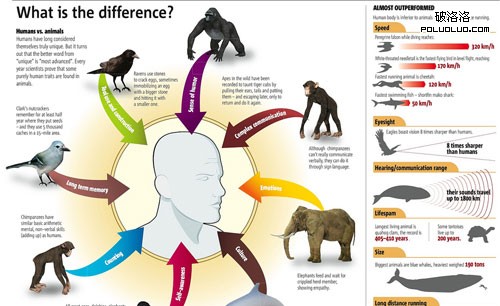
Humans Vs. Animals (人與動物的對比)
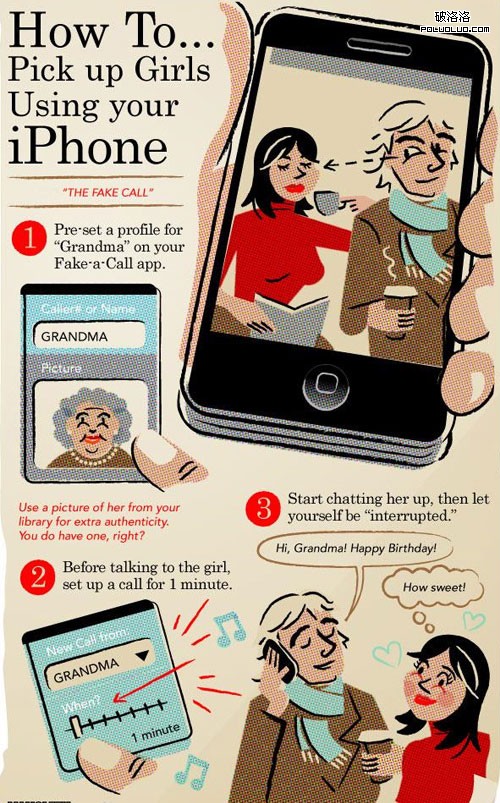
How To Pick Up Girls Using Your iPhone (iPhone 把妹指南)
On Driving (人類驅車史)
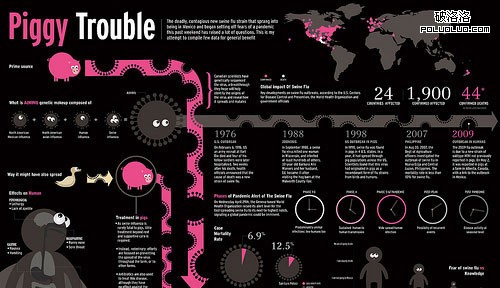
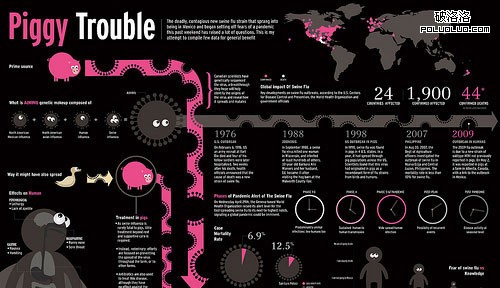
Swine Flu, the Piggy Trouble (豬流感)
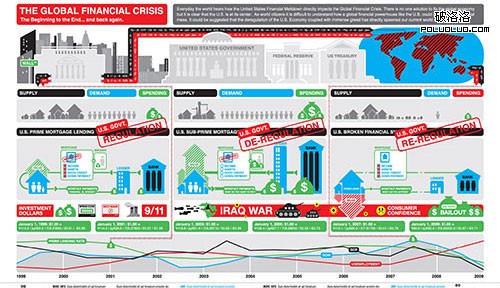
Global Financial Crisis (全球金融危機)
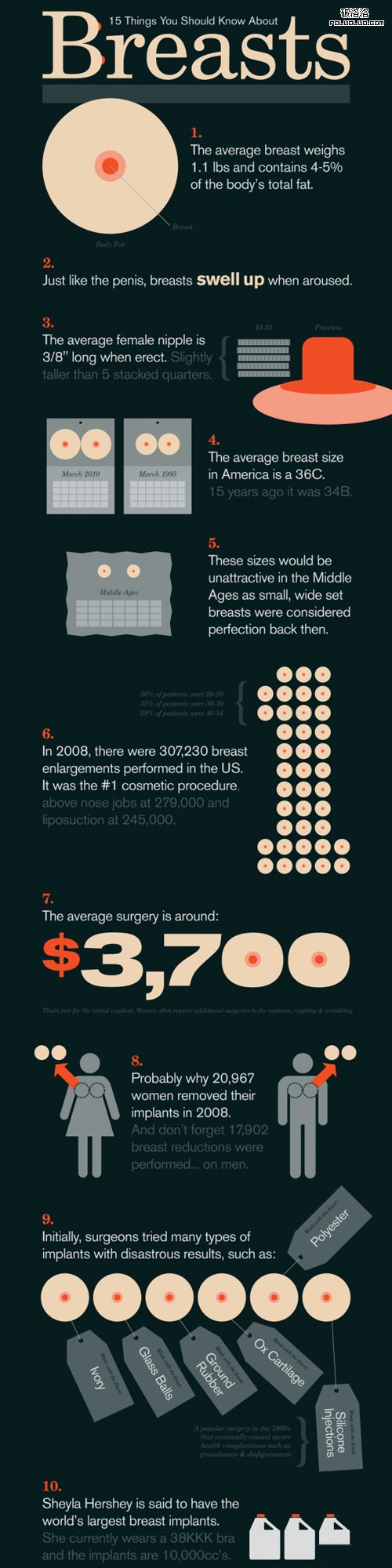
15 Things You Should Know About Breasts (關於乳房的15個需要知道的知識)
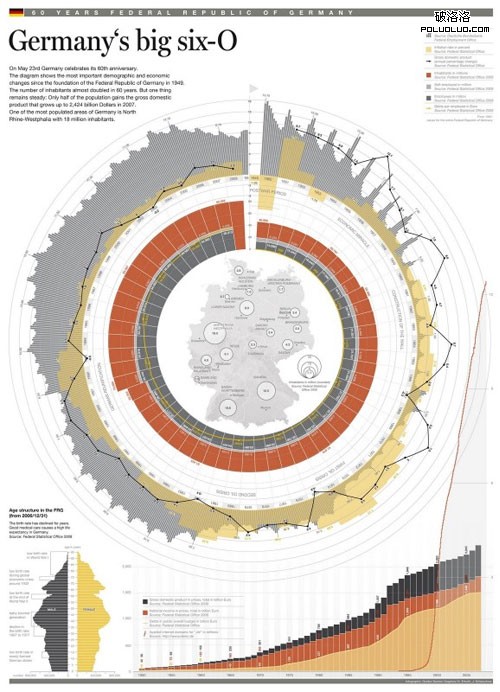
60 years of Federal Republic of Germany (德聯邦60年)
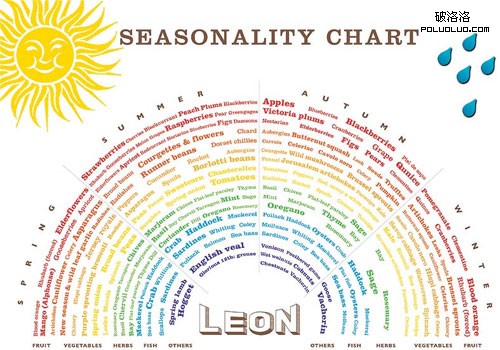
Seasonal food chart (食物四季)
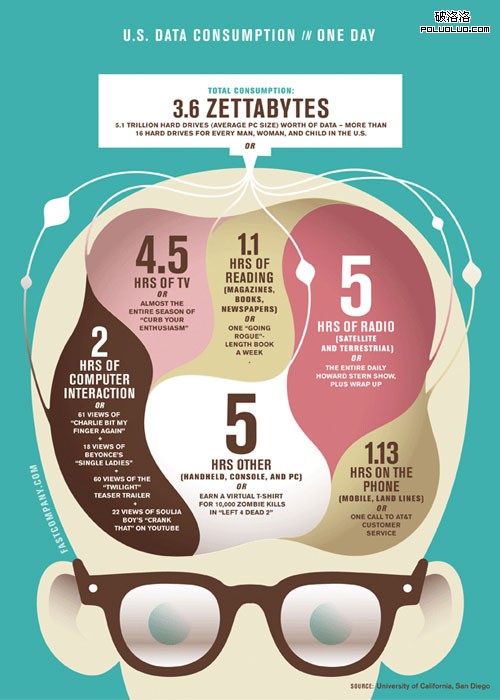
US data consumption in one day (美國一天消耗的數據)
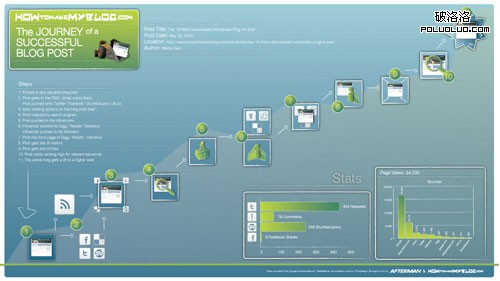
Blog Post Journey (一篇成功的博客文章的人生軌跡)
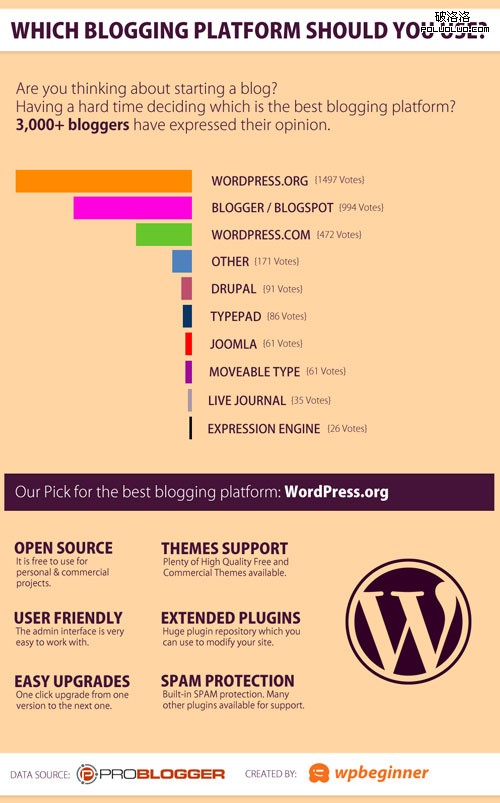
Which Blogging Platform Should You Use? (各大博客平台的分布)
InfoGraphics 工具集
Axiis
基於 Flex 的數據可視化工具,准確,表現豐富。

Chronoscope
對於海量數據的可視化,這個工具值得一試,包含一個 JavaScript API,可以同 Google 的電子表格,iGoogle 以及開放社會網絡集成。

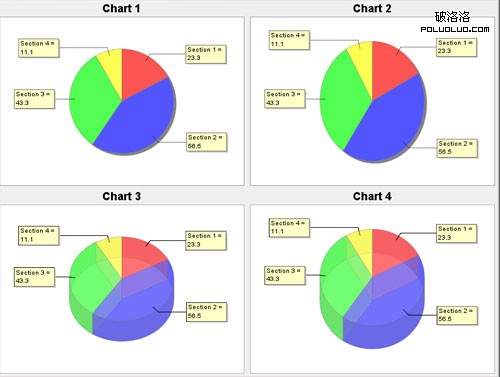
Flex
Flex 內置圖表控件,可以快速生各種效果的圖表。使用類似 SVG 的 FXG 技術。這裡有一個很好的教程,還可以參考 James Whittaker 關於 FXG 和 Degrafa 的文章。另外,Creating Visual Experiences with Flex 3.0 這本書也是案頭必備。

JSCharts
一個 JavaScript 圖表工具,擁有很多模板。

MilkChart
幾個簡單以用又功能強大的數據到圖表轉換工具。使用 HTML5 Canvas 對象。

Ajax.org
一個純 JavaScript 實時圖表生成平台。

BirdEye
用於 Adobe Flex 的可視化數據分析類庫,基於 actionscript。

KartOO
一個非常直觀的可視化搜索引擎。

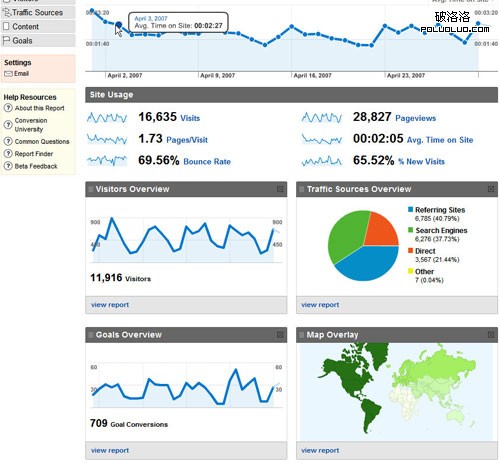
Google Chart API
Google 的圖表 API。

JFreeChart

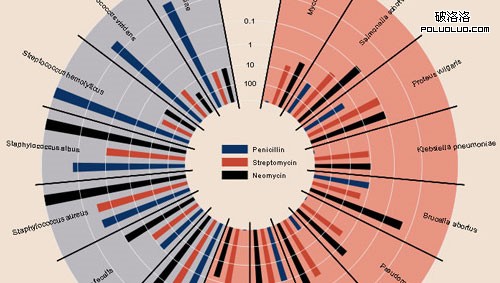
Protovis

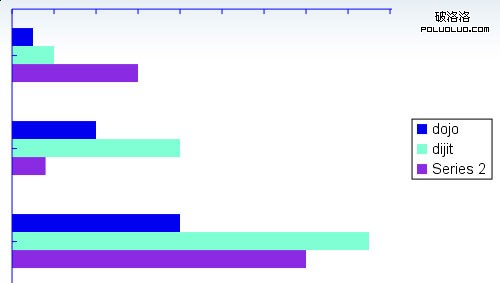
DojoX Data Chart
基於 Dojo 的圖形工具

Dundas
.NET 下老牌的數據圖表工具。

Degrafa
一個圖形框架,用於創建 UI,可視化數據,地圖等。

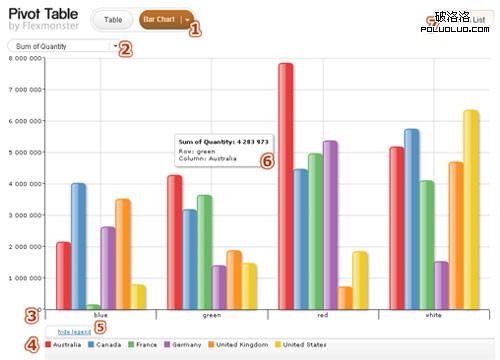
Flex Monster Pivot Table and Charts
提供 Flex/Flash 數據透視表,用於 RIA 應用的開發。

本文國際來源:onextrapixel.com Huge Infographics Design Resources: Overview, Principles, Tips and Examples (原文
中文編譯來源:銳商企業CMS 網站內容管理系統 官方網站