繪制一個線框圖是你在制作一個網站前必須要經歷的過程。線框圖能夠幫助你合理的組織並簡化你內容和元素,是網站內容布局的基本視覺表現方式,是網站開發過程中一個重要的步驟。
一、線框圖的好處:
- 讓項目組成員在初期就可以對網站有個清晰明了的認知
- 能激發設計師想象力,使其在創作過程中有更多發揮空間
- 給開發者提供一個清晰的架構,讓他們知道他們需要編寫的功能模塊
- 讓每個頁面的跳轉關系都變得清晰明了
- 很容易的改變頁面布局
二、繪制線框圖的工具:
- 手繪:紙、筆
- 流程圖或思維導圖工具:Visio、Mindmap、MindManager
- 原型繪制軟件:Balsamiq、Axure
- 圖形軟件:Photoshop、Illustrator
- HTML工具:Dreamweaver
三、線框圖實例:
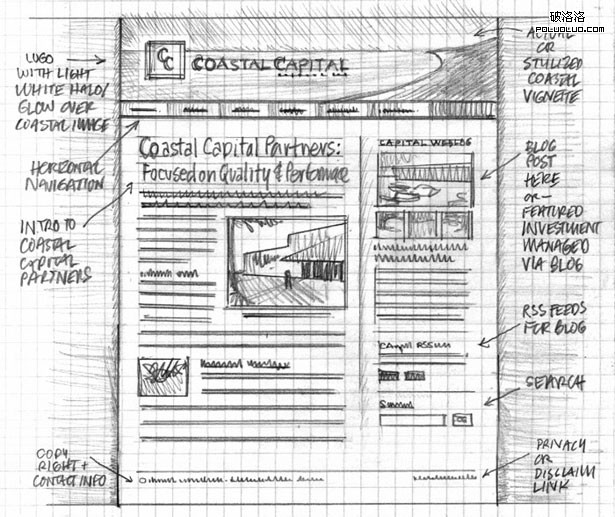
1、簡單紙面原型:這是Broad Reach Retail Partners網站的簡單紙面原型

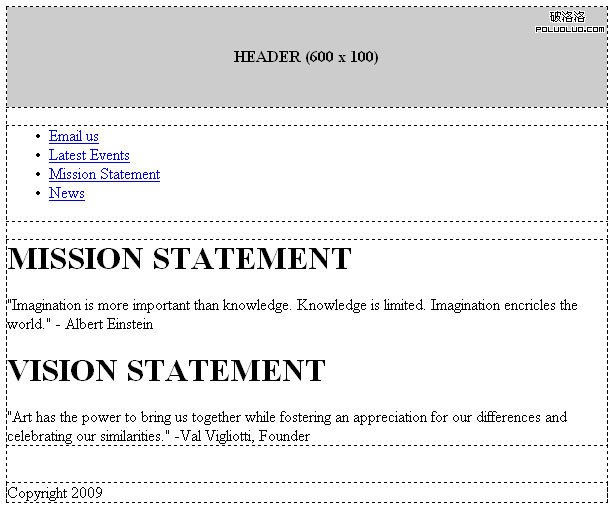
2、低保真的HTML原型:沒加任何風格的網站內容陳列

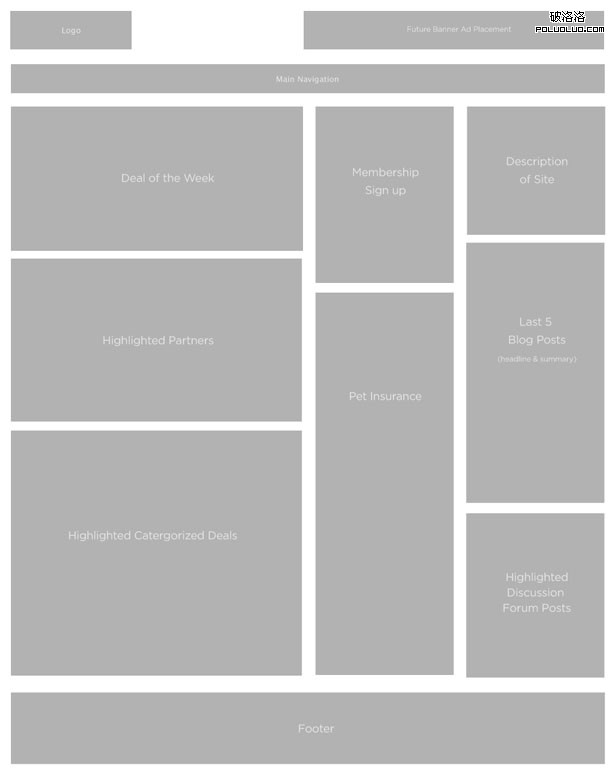
3、低保真的布局原型:界面布局線框圖,由Jesse Bennett-Chamberlain設計

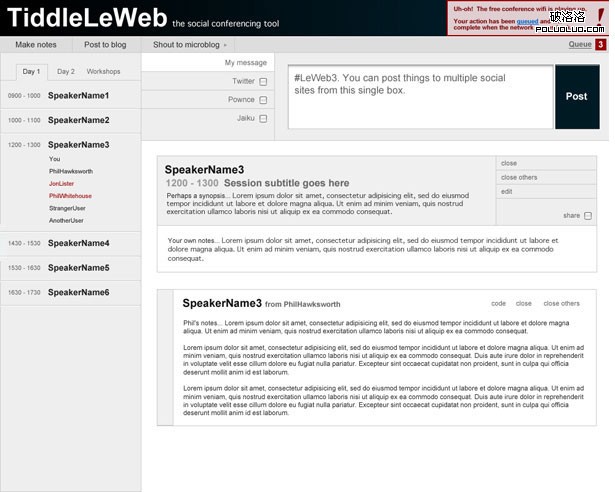
4、線框圖原型:A preliminary mockup of a social conferencing tool built on Tiddlywiki for use at Le Web 3. The notes to accompany it are at tiddleleweb.tiddlyspot.com. Wireframe byPhil Hawksworth.

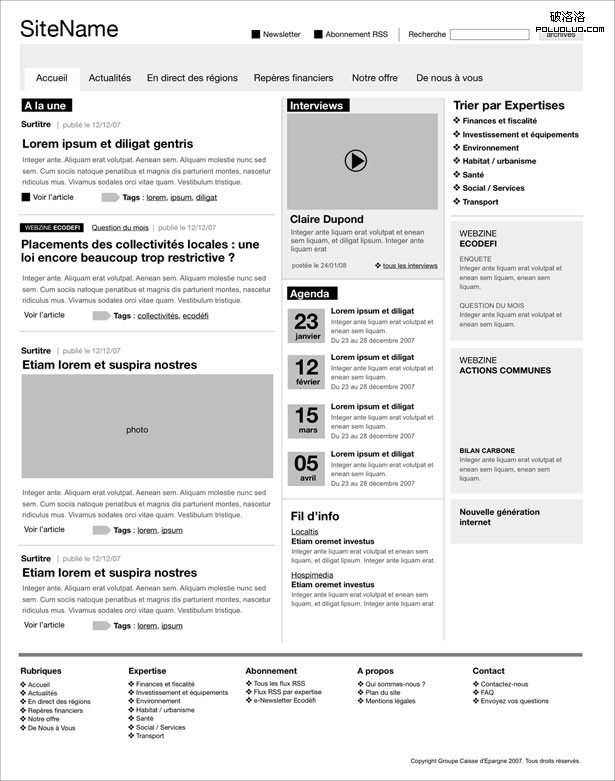
5、線框圖原型:This one is based on advanced use of a blog publishing system (WordPress). ByMattheiu Mingassson or Activeside Internet Strategies and Consulting.

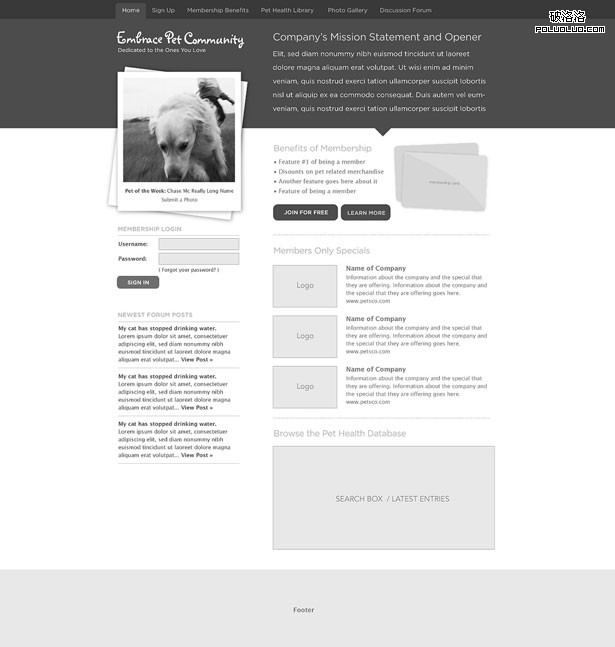
6、線框圖:A wireframe for the Embrace Pet Community, by Jesse Bennett-Chamberlain of31Three.

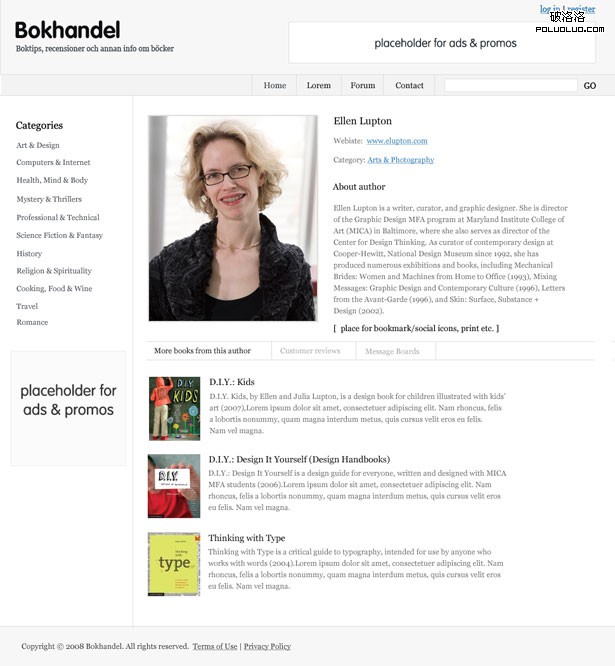
7、線框圖: A wireframe with color and images. Author page wireframe by Bokhandel.

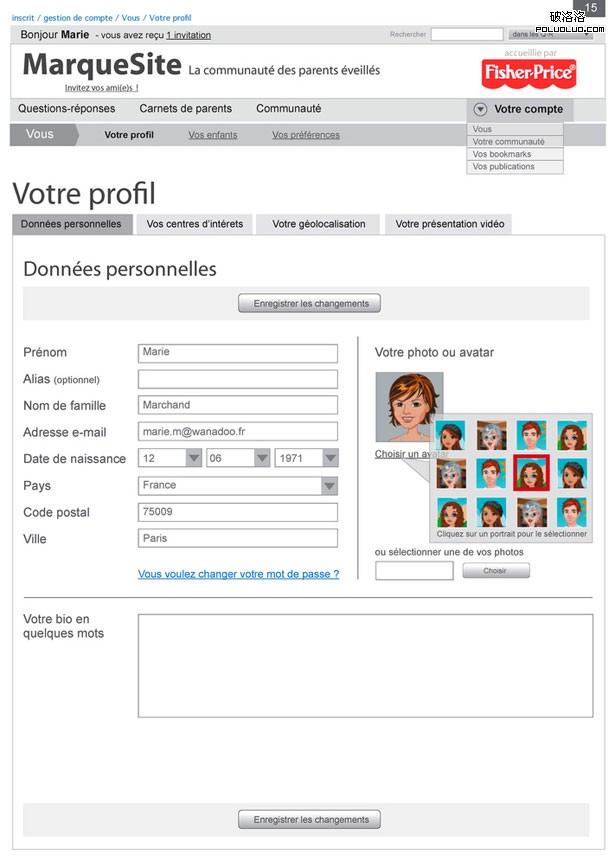
8、線框圖: 另一個帶色彩的線框圖. By Mattheiu Mingassson of Activeside Internet Strategies and Consulting.

四、最佳范例要點:
- 簡單設計
- 灰度模式展現:灰度有助於把注意力集中在產品功能層面和布局層面,如果直接加圖片和顏色,容易讓人陷入對色彩細節的判斷中忽略掉功能層面更本質的東西。
- 線框圖用網站地圖串聯起來
- 專注於理想結果
- 等同於真實分辨率尺寸
- 一開始就計劃好內容和元素
五、要避免的問題:
- 內容太多,重點不突出
- 強調顏色和設計
- 過多的設計細節
另外,介紹一個專門講線框圖的網站:Wireframe Magazine
本文縮略翻譯自Using Wireframes to Streamline Your Development Process,疏漏和錯誤之處,還望批評指正