雖然起了一個看似很牛逼的題目,但本文可以說完全是蛋疼的人(比如我~)的一種消遣~通常開發人員都有自己的放松方式。緣起壇裡某位xd問的一個關於邊框的問題,於是就打算搞搞清楚。寫文章用不了太久,倒是圖材准備了老半天。謹以此文,讓我們來消遣下各個浏覽器對於邊框的理解方式。
參與此次測試的浏覽器包括windows下的幾乎全部:ie6,ie7,ie8,ie9preview,chrome,firefox,safari,opera,seamonkey。各版本皆為網上下載的最新版。並且由於這次的測試裡,IE678的表現一致,firefox和seamonkey又是裙帶,所以合並作IE8和firefox。下圖就是這次浏覽器的截圖:

上面的這種排列順序是故意的。下面的測試裡就會顯示出其原因,截圖也都是按照這個順序排列的。
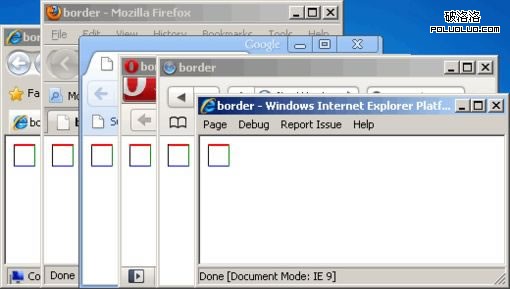
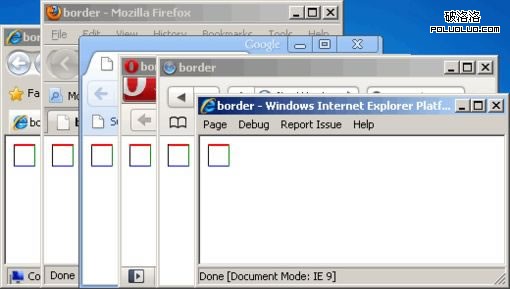
首先看下面這張圖,六種浏覽器裡顯示了一個20X20的DIV,其邊框為top:2px,其余1px。似乎沒有什麼不同。這是由於1px的細微讓我們沒有在意。(事實上這整個問題我們本來就不需要在意~)

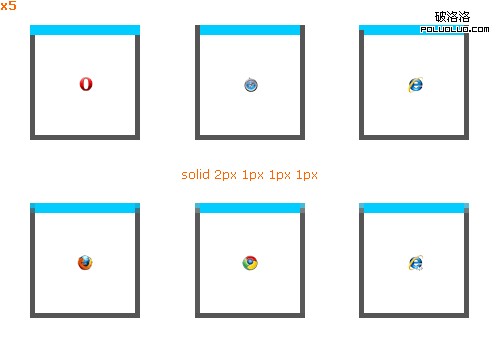
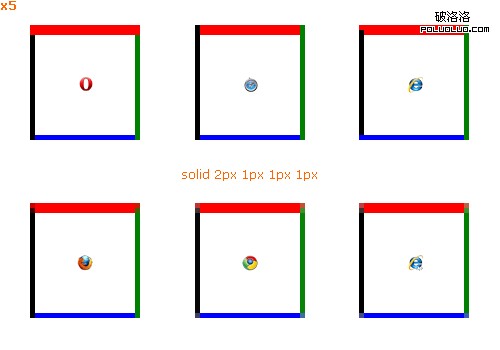
先把問題簡單化,單邊2px,三邊1px,並將結果放大5倍,我們能清楚的看到這種差異——opera和safari相反,ie8缺胳膊少腿,下面三個家伙一致~這裡要注意到的是第二行3者在交匯處都有漸進效果。

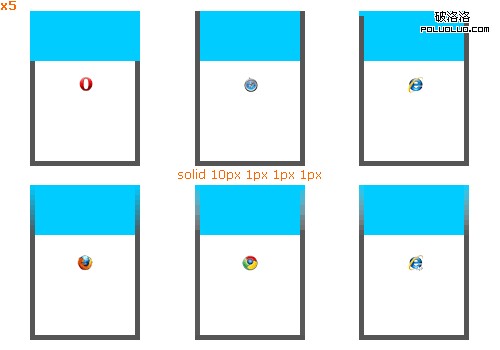
也許我們該讓這種效果變得更加明顯。當僅僅加粗單邊之後(10px),IE8的怪癖顯露無疑。opera和safari依舊相對。下面3個統一戰線的漸進變的更加明顯。

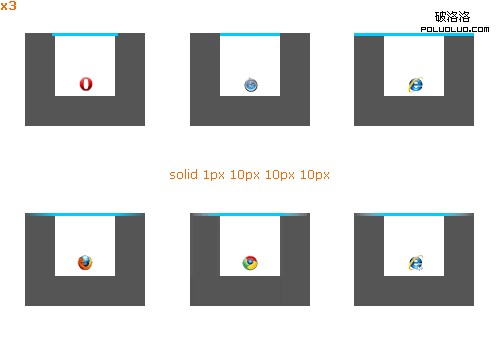
假如顛倒下會是怎樣?3邊加厚,結果是有些出乎意料的。opera的表現很詭異,換句話說,它頂上的那條線,在上面的例子裡“優先”了只是一種巧合。IE表現的更加像opera,而不是它缺胳膊少腿的一貫形象。safari貫徹始終,並且,下面三個家伙的結果也是意料之內的。

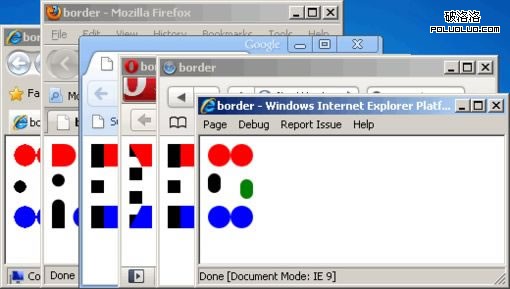
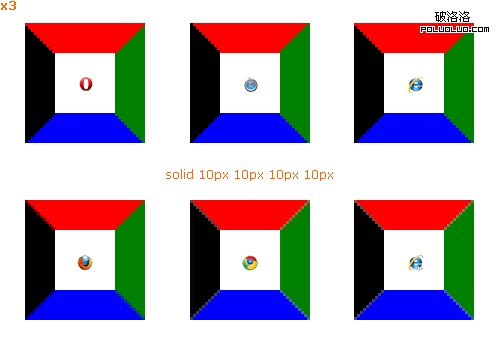
回到最開始第一幅圖的地方。用4種顏色分別畫4條邊。這裡仍舊是放大5倍,現在就能更加清楚的看到IE8的做法。

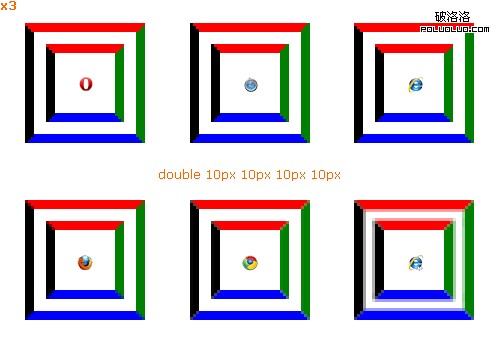
在邊框寬度都相同的情況下,每個浏覽器都表現的挺好。對於邊框斜角的應用我最早在《Eric Meyer on CSS 1》裡看到。這種45度斜角使用上沒有危險性,但是其他角度就未必是這樣了,特別是用在雙線的時候。
這裡留意下面三個截圖,FF和chrome,ie9的表現是不同的。可以看到漸進的處理方式不相同。chrome和ie9交匯處有白邊,但是FF沒有。

下面就是雙線了,這又出了一個問題,就是ie9的雙線是糊的…由於用的是4條等寬邊框,其它看起來似乎都不錯。

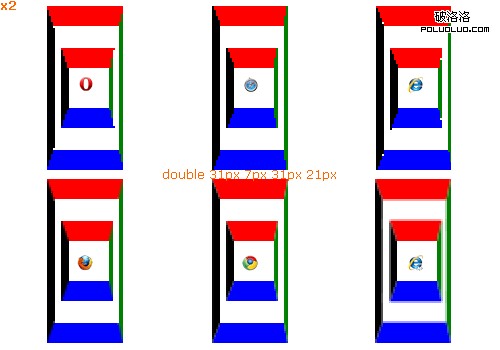
於是,換用一種糟糕點的角度呢?ie8首先不成框樣,居然用空隙…感覺上非常粗糙。另外ie9糊的真水…

當我再嘗試一些角度時,Opera也出問題了,它的邊框顯得多余很難看,簡直和ie8有的一拼…

當然,本來浏覽器對於線型的解釋就不同,所以實線之外的,就沒有什麼參考價值了,這裡僅做娛樂~~
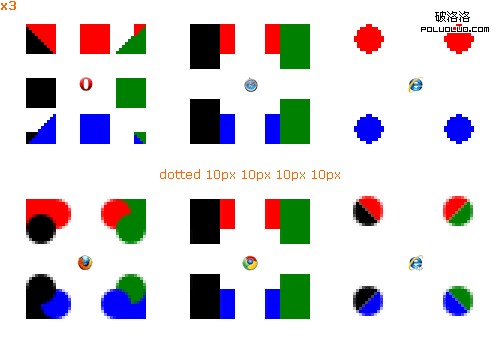
dotted之後,盡顯衣缽本色。

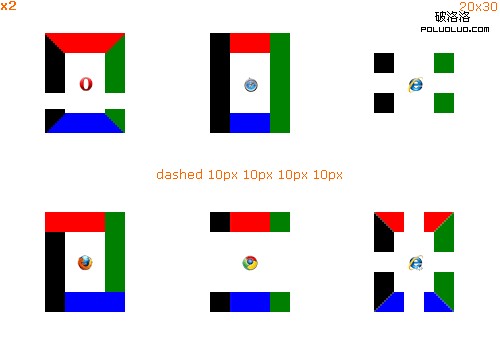
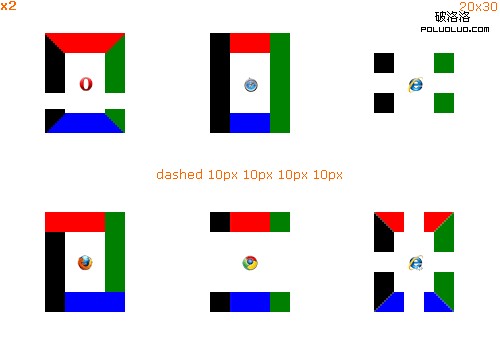
dashed又如何?同是webkit,表現卻並不像剛才的dotted那麼相同。ie8依舊很詭異,只有4個點,上下的線消失了…事實上,之所以這裡把DIV加長到20×30,是因為,20×20,不夠ie8顯示這麼寬的dashed線型,那4個點也會消失的~

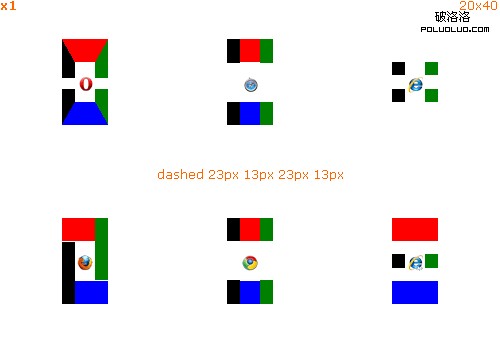
下面就是最有趣的地方了,當DIV的尺寸變成20×40,線寬如圖所示,結果,ie8和ie9是可以合體的!!!它們的合體可以組成一個完整的獨一無二的solid框!一像素都不差~

當將DIV的尺寸加到的89×39的時候,ie8才完全顯示出dashed框,並且此時chrome會突然變得和safari不同。

好了,也算的上是一輪浏覽器的探索了。或者說消遣,再或者說無用工。因為沒有結論,只有現象,而且還是無用的現象。但仍然希望這能勉強算的上是塊磚頭,期待高見