改版背景
創建專業的電子商務垂直搜索,以及把原有的信息聚合平台轉型為在線采購批發交易平台。根據行業特點及交易需要,對原有的零批(小額批發)搜索進行改版,改造為適合行業搜索交易頻道,便是這次改版的設計目標。我們搜索產品線的產品經理與用戶體驗設計師們進行了長達半年的准備工作。 項目組成員將對現有的功能需求,信息架構,視覺色彩,用戶體驗等,做多視角、多緯度的分析。力求在1688.com上線後,推出另一個電子商務垂直搜索用戶體驗盛宴。
功能需求取捨

在項目中,我們從市場運營那裡采集了大量需求,那怎麼把這些需求歸類整理,挑選出我們目標用戶迫切需要的功能點呢?總體來說:以娛樂的心態取捨功能需求,只給最需要的不給最強悍的。
來自運營的需求,來自用戶的需求,往往多種多樣,可以用千奇百怪來形容,那麼如何配合產品規劃師、產品經理找到用戶最迫切的需求呢?
頭腦風暴可以讓產品設計團隊成員產生很多創意。當收集到大量需求時,其中可能有主要需求與次要需求,客觀判斷哪些是首先要完成的,哪些是可以放到2期來做的,並制定標准需求優先級與對應時間節點,這樣可以保證項目按期完成。
最讓人頭疼的往往是取捨功能需求,我們應該以什麼標准,什麼心態來應對呢?最好通過創建一個紙上原型或觀察用戶的操作,來制定取捨標准,並確保標准裡涵蓋以下基礎點:
- 用戶檔案-描述用戶的具體特點。特別注意用戶在使用網站時的任何問題,如物理限制。(拋棄與用戶的特點不匹配的需求)
- 文本環境分析-研究用戶的日常任務、工作流程模式、工作環境和概念框架。這有助於你理解為什麼用戶對正在測試的網站做出如此反應。(拋棄與用戶操作環境不匹配的需求)
- 可用性目標設定-需要制訂質量具體化的目標,它能體現從用戶檔案中搜集到的需求。測試在某個階段用戶能否完成任務,如果用戶受到限制,那就應該重新設定用戶的目標。(拋棄與用戶目標不匹配的需求)
- 平台功能和約束-必須確定界面或產品的功能和限制,以界定可用性需求的范疇。這一信息會受用戶可用性需求的影響。(拋棄與平台技術能力不匹配的需求)
- 通用設計指南-必須使用公認的設計准則來設計你的界面。參照網頁設計指南制作出來的網頁才能在網頁浏覽器上表現正常。(拋棄與用戶體驗設計指南不匹配的需求)
產品(交互)體驗設計師在做互動設計之前,除了要對需求把關外還要消除項目關系人之間的分歧,滿足用戶的期望、工程師的期望、銷售與市場人員的期望、經理的期望。最後尋找一個各方都能夠接受的平衡點,具體闡述請參看:交互設計師怎樣和產品團隊合作。
交互設計優化

從設計圖到原型的誕生,是一個復雜而又有趣的過程。首先我們怎麼完成復雜的設計圖呢?前期的市場調研與需求分析為我們提供了第一手好資料,接下來我們要把這些資料逐條分析並提煉需求要點。在頭腦風暴討論中,交互設計師要與產品設計師、需求分析師等一起參加設計圖創建的討論。在討論中確定商業需求范圍、產品需求邏輯、產品規范等,最後總結出一份過程文檔。它可能是BRD或FRD,它將是紙上原型的設計指導書。
當交互設計師拿到這個過程文檔後,就可以創建設計圖中的邏輯架構圖和任務操作流程圖了。在創建邏輯架構圖時,可以選擇Camp Tools或Illustrator制作,當然也有人選擇Mind Manage制作。不管選用哪一種制作工具只要能把邏輯架構表達清晰即可,這裡就不再贅述每種工具的使用方法和優缺點了。同時,交互設計師要始終以信息架構的原則來創建邏輯架構圖,確保邏輯信息的完整性、表達信息的一致性、架構信息的簡潔性等。在創建任務操作流程圖時,通常選擇Visio制作。在用Visio制作過程中,重在表達功能點之間的交互,我們可以用Visio中提供的流程圖形與流程符號,來表達設計中的關鍵功能與關鍵節點。
在經過紙上原型設計之後,交互設計師要與產品規劃師、可用性工程師迅速溝通,優化紙上原型。交互設計師會根據紙上原型確定的功能點與信息框架,通過Axure制作出低保真的交互設計原型DEMO。在制作Axure交互設計原型DEMO時候,應該注意的以下幾點原則:
- 用Axure頁面導航結構去構建信息架構。
- 頁面的命名要有統一的規范標准。例如:一級頁面,二級頁面,過程頁面(狀態頁、結果頁)等都要有統一的標准。
- 避免糾結復雜的交互控件實現。要記得Axure是快速原型實現工具,並且網上已經有很多成型的Axure交互設計模板可以直接調用。
- 少一點色彩與布局,多一點標注與說明。把色彩與布局的問題留給視覺思考吧,多些減少溝通成本並可消除歧義的注釋吧。
- Axure交付物也要注意可讀性、可及性。把你的交互產出物移交給視覺和前端的時候,記得讓他們能很容易看懂你想傳達的東西。
- 交互設計原型不是必須生成HTML文件並能動態交互。不一定要能動態展示,但必須要能完整清楚傳達出你的交互過程。
最後,請交互設計師們把自己當成真正的產品設計師,你們對產品與項目的責任不低於項目(產品)經理。
視覺色彩優化

IBM一直被人們稱藍色巨人(Big Blue):信任、可靠。可口可樂是紅色:活力、熱情。顏色不僅僅作為這些公司的標識,還把它們加以理想化了。
不可否認,色彩改變了我們對於所見事物的反應“顏色”。不同的配色方案,給人以不同的感受,或頑皮、或深沉;或冷淡、或熱情;或別致、或邋遢;或充滿活力、或安靜;或陰郁、或活潑;或端莊、或幼稚;或樸實、或浪漫;或專業、或業余;或熾熱、或陰森。色彩選擇,決定了人們在第一眼看到網站時的感覺。因此,色彩是Web設計者手中最普遍,也是最強大的工具。我們說“設計=解決問題”,而視覺設計,就是“用視覺語言去解決邏輯問題”。
在2002年,一個研究小組得到了一些有趣的發現。斯坦福Web可信性項目開始了解是什麼因素讓人們對網站產生信任或者不信任,而很多因素在他們的發現中都很明顯:公司聲譽、客戶服務、出資人,還有廣告,這些都會讓用戶決定該網站是否值得信任。但是最重要的因素——在他們列表中排在第一位的——卻是網站的視覺風格和美感。
交互設計領域著名的大師,Donald Norman,總結說:“積極的情感增強了創造性和廣度優先的思考,而負面的情感集中在認知上,增強深度優先處理並把干擾降到最少;積極的情感讓人們更能容忍一些困難,在尋找解決方案的時候變得更靈活而有創造性。”當人們開始喜歡某些界面的時候,它們事實上會變得更可用。
電子商務垂直搜索LIST頁面的視覺優化,風格上我們通常會支持品牌。目標上傳達出一種強烈的品牌信息,如“阿裡巴巴的橙色系列,“1688的Logo”。但是品牌識別不止是圖標和廣告詞。它遍布在阿裡巴巴項目產品設計、阿裡巴巴的網站,以及阿裡巴巴的材料中——事實上,品牌對配色方案的選擇、字體、圖形、詞匯表,體現在各個方向。
視覺設計師制作了內容相同而風格不同的上百個界面,然後產品規劃與設計團隊成員集體投票,選擇一個最合適的風格定位。在設計與選擇的過程中,如果我們很了解目標用戶,那麼他們的內在反應和情感反應是可以預見的,並且可以預見的程度還相當驚人。答案就在於實際情況下很多因素的結合:
- 顏色-讓色彩更具有可讀性,少一點顏色,多一點價值。
- 排版-根據字體的選擇,文字顏色的選擇,再看內在的、情感上的因素來布局。
- 規模-避免空間過度擁擠。
- 角度和形狀-尖銳的角度、線交叉點或多個線條匯聚的地方,使用這些焦點把用戶的眼光引導到你希望的地方去。
- 重復出現的視覺主題-角落處理模式可以給用戶帶來視覺旋律。
- 文本-選擇形散,神不散的字體與文本顏色。
- 圖片-節制性的使用裝飾性圖片,在功能性GUI裡謹慎使用,因為會分散用戶注意力。
- 文化因素-如果要表達明顯的文化含義,考慮下將要面對的受重。
針對電子商務搜索LIST頁面用戶體驗設計,視覺優化不是萬能的,但是沒有視覺優化階段是萬萬不能的。
前端代碼優化

文件越大,用來下載和顯示頁面的時間就越長。請記住:文件總體積,指的是構成Web頁面的所有文件,包括:HTML、外部CSS、外部JavaScript、圖像、聲音以及視頻在內的文件的大小。在這些文件中,HTML、CSS、以及JavaScript文件只是文本文件,因此,常常相當緊湊。而圖像、聲音,以及視頻文件通常都很大,存在下載問題。
公共網站的頁面大小,從每頁小於20K到每頁大於100K(包括頁面的所有圖形文件)。究竟應該有多大,即使是所謂的專家在這個問題上,也普遍存在著分歧。如果你的網站需要專業品質的圖形,那麼就不可能遵守“20K定律”。但是,如果目標受眾的Internet連接速度慢,或者目標受眾的耐性有限,你就不得不放棄那令人難以抗拒的漂亮圖像,轉而遵守關於“20K定律”的限制。怎麼樣為有限的文件體積做事先的規劃呢?
- 把大部分的CSS和JavaScript文件放入外部文件。只在網站第一次引用這些文件時,才進行下載。之後,網站上任何頁面都可以重復使用這些文件,而無需再次下載。
- 重復使用不同頁面的圖形、音頻和視頻。因為這些文件也是在第一次時,才進行下載。
- 不要使用不必要的圖形、動畫或聲音。無論是出於實用性的考慮,還是為了增強網站的吸引力,每個文件都應該有清楚的存在於網站上的理由。一個用於導航,大尺寸、具有吸引力的圖像映射,同時具備了實用和美觀兩種用途,就像待售產品的照片一樣。另一方面,應該去掉那些只起到填充空白作用的圖形。
- 在可能的情況下,使用小尺寸圖像,而不是大尺寸圖像。因為在其他因素相同的條件下,與大尺寸圖像相比,小尺寸圖像的下載速度更快。例如:你可能使用一個平鋪(重復)顯示在背景上的小尺寸圖像,代替單個的大尺寸背景圖像。
- 盡量減少特殊導航按鈕,每個按鈕都具有獨特的措辭和翻轉效果,則需要下載100個不同的圖像。相反地,50個文本鏈接(具有CSS提供的翻轉效果),只需很小的下載代價。
做為技術出身的交互設計師,可以不斷探索新的技術帶來的變革(例如:html5)。無論何時,頁面打開速度是給用戶的第一印象,也是提升用戶對網站滿意度的重要因素,並且前端代碼的優化將會給用戶帶來舒適地操作體驗!
用戶體驗原則制定
在設計前我們要遵從一種通用性的用戶體驗設計原則,在設計後我們要能總結歸納出只適合此產品的用戶體驗規則。
設計前設計思路:
- 以用戶為中心的設計:設計必須是滿足用戶需求的、可行的,其次才是可產生商業價值的。
- 操作入口明確:任何一個產品都要有明確、合理的入口。
- 不歧視特殊人群:色盲、肢體殘疾人士可以完成基本操作。
- 任務可被完成:任務在無外界影響下可以被完成。
- 問題可被解決:用戶在任務中出現的問題,在無外界影響下可以被解決。
- 簡潔自然,清晰易懂:用簡潔、自然、用戶可理解的形式表達信息。
- 突出重點,一目了然:用戶的第一關注,將是設計中要表達的重點信息。
- 導航明晰、有效:導航明確清晰、有效,分類彼此獨立、完全窮盡。
- 避免迷路:任何位置都能明確“我在那裡?這裡有什麼?從這裡能去哪裡?”。
- 深廣度平衡:單個頁面上可見菜單項的數目與層級結構中級別的數目平衡。
- 習慣延續,必要延伸:用戶的操作習慣必須延續,在用戶可接受的范圍之內適當延伸與引導。
- 符合用戶心智模型:用戶對功能的預期與實際操作的結果保持一致。
- 操作一致性:相同類型的命令或操作產生同樣的效果。
- 及時、有效、友好:第一時間針對用戶的操作作出有效、友好的反應。
- 避免出錯:針對用戶可能出現的錯誤,通過系統來避免錯誤的發生。
- 一次點擊:盡可能減少完成任務所需要的操作次數。
- 別讓我思考:用戶的第一反應所產生的操作正確、有效。
- 最小記憶負擔:避免用戶需要記憶5條以上的數據。
- 最簡化:幫助信息精簡,准確描述,段落不超過3段,句子不超過30字。
- 適時幫助:當用戶需要幫助的時候才提供幫助。
- 二倍、一個:方案設計數量增加兩倍或減少到單位數量時,仍可適用該設計方案。
- 以簡化繁:盡量使用簡單、原生的交互方式解決復雜的用戶交互行為。
- 符合柵格:頁面布局符合柵格系統標准。
- 符合標准設計模式:交互控件符合DPL設計模式標准。
設計後體驗原則:
- 啟發式交互:讓創新的界面具有教學功能。
- 速度第一:頁面打開速度的重要意義已經超過了某些頁面的普通功能。
- 即時有效:控件的反饋應該是即時的,而不是讓用戶去無限等待。
- 少即是多:操作起來足夠的簡單快速,頁面功能也很強大。
- 個性化操作:滿足交易型用戶的口味,也可以同時滿足浏覽型用戶的操作習慣。
- 可發現性:讓一切應該在那時間看到的元素,一目了然吧。
- 簡潔性:應用程序足夠的干淨,什麼時候該出現,什麼時候該消失,不給用戶帶來困擾。
- 差異化:這裡的差異化指的是讓用戶能很容易辯識相同緯度的元素之間的差異,例如相關搜索的展示方式。
其實,在設計前,我們會參考大量的通用性設計原則;在設計後,我們才會發現:對於項目有針對意義的原則也就很少的幾條。這個時候需要靠設計師自己的邏輯歸納能力,把最重要最迫切的用戶體驗設計原則抽象出來。
快速迭代與可用性測試

在項目執行過程中,難免會有一些突發事件或需求變更,這時候我們需要一個嚴格的項目質量管理控制體系,來保證項目的質量的同時還要保證項目的進度。我們要通過快速迭代的方式來把之前的疏漏或錯誤進行修復,不要怕犯錯誤,應該勇於快速修正錯誤。一般快速迭代的開發機制是配合可用性測試(簡約版啟發式評估)同步進行的。
針對現有啟發式評估流程上復雜,實現成本比較高的特點,進行的改進與精簡,立足於機動性強,實現簡單方便,靈活性更高的特點。我創新了一種簡約版啟發式評估的方法,適用於重要度和緊急度都高的項目。
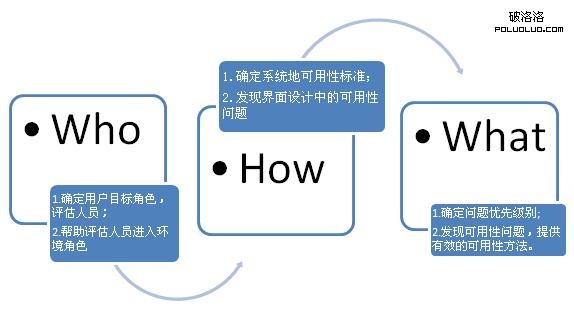
根據who-how-what策略來快速開展簡約版啟發式評估,其中who-how-what為貫穿整個過程的主線,並且評估過程也分who-how-what三個部分,三個部分概括為6個字:准備-評估-報告。
具體可用性測試操作方法請參考:如何快速開展簡約版啟發式評估
定性與定量結合的數據分析

可用性測試會產生大量的需要你檢查的數據。測試完成後,你可能會得到下面一些數據:
- 測試中的問題列表。
- 測試中關於時間、錯誤和其他性能測試數據,還包括調查問卷中的主觀評分。
- 日志、筆記和調查問卷中測試者的評論。
- 測試團隊的筆記記錄。
- 測試參與者的背景資料數據。
- 測試過程的錄像,可以從測試房間的多個角度獲得。
當將所有獲得的數據都輸入Excel完成後,就可以分析這些數據來發現一些趨勢和問題。但是,問題也來了,正如馬克.吐溫所說,總存在著“謊言,可憎的謊言和數據”的問題,特別是對於一些推論性的數據而言,很容易造成數據誤讀。
一個有用的處理數據的技術是對其進行三角形化。這種方法可以清楚地看出整個數據中每組數據是如何影響其他各組數據的。三角形的每個頂點對應一種不同類型的數據:
- 問題列表。
- 日志和調查問卷中的數值(定量)數據。
- 測試者的評論和測試團隊的觀察。
根據可用性目標和測試前確定的數值標准來對數據進行檢驗,從而確定哪些問題位於三角形內部。
排除數據誤讀的方式,還有很多這裡談到的只是眾多方式的冰山一角。對於電子商務搜索LIST頁面用戶體驗優化,未來我們也不將止於此,好了接下來聽聽大家怎麼說吧?
