一、iPhone Mockup

http://iphonemockup.lkmc.ch/
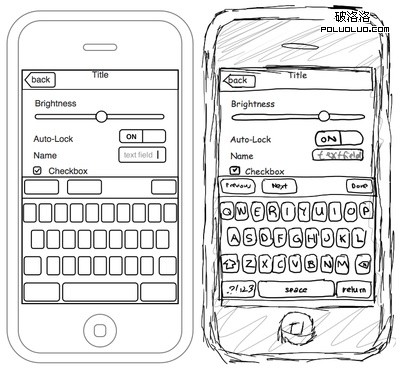
可繪制簡單線框圖(Illustration)和手繪風格線框圖(Pencil)兩種風格的原型。組件都可以任意拖動,放到合適的位置。但是由於是在線軟件,可能在安全保障上會有些欠缺,而且有些類似於沙盤的形式,不知道什麼時候還會消失。優點是可以協同創作。
二、Balsamiq Mockups

http://www.balsamiq.com/
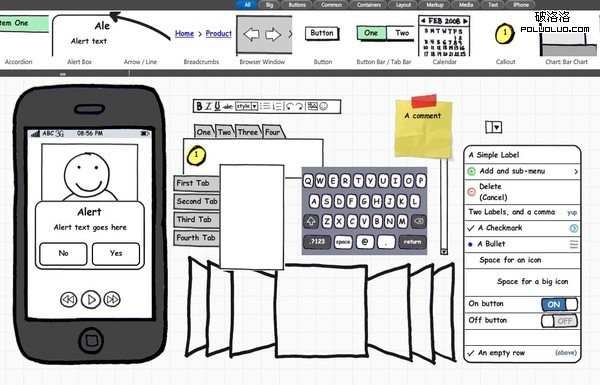
Balsamiq Mockups 提供了 9 大類共 50 多個控件,涵蓋了幾乎所有常用的 UI 控件。不管是桌面軟件、手機軟件還是 Web 站點,都能搞定,且軟件極易上手。Balsamiq Mockups 有許多不足之處,如不能制作交互效果、不能將重復區域做成模塊多次使用。不過Balsamiq Mockups 的免費版本有諸多限制,如無法保存、導出原型圖就極為不便。而收費版本需要 $79,實在太高。但是也有 5 種方法可以免費獲取 license key,可以去它的網站上研究一下。
三、iPhone Sketch Pad

http://www.uistencils.com/
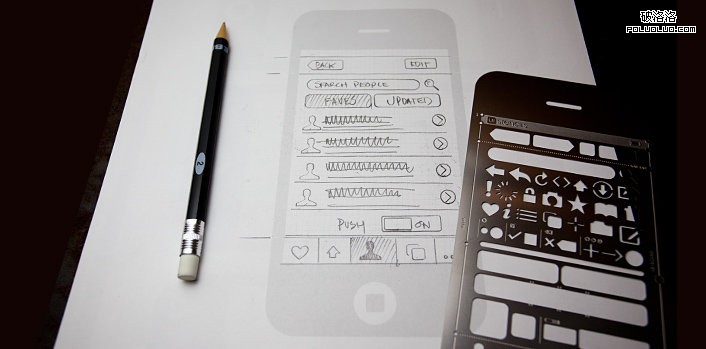
這是一個做紙面原型的模板,像我們小時候用的那種復雜的繪圖板,不同的是它集成了iPhone的一些常見的按鈕、輸入框、組件樣式,而且可以方便的繪制iPhone的輪廓。有網格線,還送白紙板,當然,這個東西是需要購買的,9.95美金。
四、Axure

http://www.axure.com/
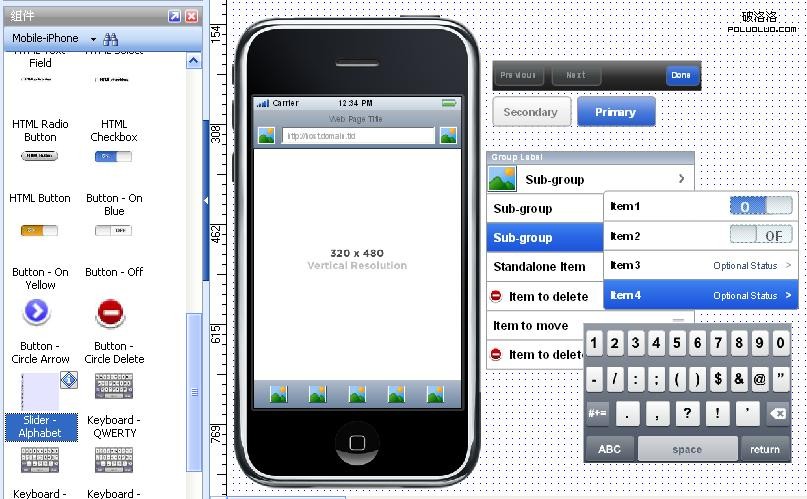
Axure RP已經成為成功設計Web原型的重要工具,也是產品經理使用的最多的原型工具,雖然Axure的優勢在Web原型,但是用過導入一些組件也可以方便的設計手機原型和交互效果,這對於使用Axure已經娴熟的人來說,基本不需要任何學習成本,所以也是一種比較推薦的工具。
其實我個人比較喜歡用PPT、Photoshop這種很傳統的工具,但是有時候為了展示效果需要,確實需要一些更好的手段。希望了解手機原型設計的朋友繼續推薦合適工具,共同學習…