交互設計師經驗:為線框圖多留點時間
編輯:關於網頁技巧
注:heidi寫這系列的專業文章,並不說明目前heidi做得有多好,相反,每當我發現自己做得不夠好時或者遇到問題時,都喜歡反思並總結,可是由於以前養成的不良習慣,導致我最終寫出來的東西總是像專業教程,這也導致會有一些小朋友誤認為我是專業人士,其實真的不是這樣,我寫出來未必是專業文章(有時只不過表現如此),我只是覺得這個話題值得探討,值得分享,也值得自己繼續努力而已。所以,也請不要四處轉載。
-—————————————————————低調的分割線——————————————————
線框圖是交互設計師必不可少的產出物,它在交互設計師的工作中扮演了如此重要的角色,以至於交互設計師經常被認為是個畫線框圖的,但是無論是設計師本人還是項目組成員,對於線框圖存在的意義未必有足夠的認識。
- 項目為何需要線框圖?
- 為什麼不縮短周期,直接跳轉到視覺設計呢?
- 線框圖給我們帶來什麼價值?
- 在我們想進行線框圖培訓時,疑問有:
- 不就是畫個草圖嗎?還需要學習?
這往往會引起不解,因為在多數人看來,線框圖也就是個沒有任何視覺加工過的簡單簡陋粗暴不美觀的草稿,加上我一再聲稱做線框圖的工具是10分鐘就可以上手搭建線框圖的超白癡工具,而線框圖本身就完全無需精雕細琢刻意加工,那麼,為何會在線框圖階段停留那麼久?其他人都在干嘛?時間都花在哪裡?
在我自己回顧過去的項目或者看手裡的項目時,我也發現,為何過去的線框圖階段都比較長?而目前在做的項目,由於資源靠自己去安排,自己預安排的資源,比如只有3天,實施過程中發現太緊張,遠遠不夠?
再細想一下,發現也許這三天,我用了1天半就搭建了一個滿足基本需求的線框圖(從商業需求來講,這是大家能夠預計到的主要的頁面),但是在1天半後,我開始進行多種方案的探索與創建,然後發現更多分支流程與異常處理頁面,之後,我完全沒有為線框圖的討論與確認留下充分的時間!
而,線框圖如果做出來不是讓大家來爭論和確認的,而是僅僅做出來給大家過目一下就移交了,基本上,線框圖已經失去了原本存在的價值。
時間都花到了哪裡?
並非所有的項目都需要線框圖,但是如果需要線框圖,那麼線框圖就需要多留一些時間,不要單純從最終的線框圖產出物的“樣子”去評估需要多少資源。
用頁面的個數去評估工作量,在視覺設計師也許是適用的——建立在產品視覺風格確定的前提下。
(視覺設計師的資源也需要劃分成兩段,一段用來做探索,確定產品風格,比如主題色,質感,圖文比例與用圖風格等,這個階段也有比較大范圍的評審與確認,所以時間上反而會比具體的頁面視覺設計來得更長),前端工程師也可以用頁面個個數與復雜程度去預估需要多少天,但是對於交互設計師,這比較是個難題。只有交互設計師將需求討論清楚,自己將頁面流程圖畫好,將各種分支情況考慮清楚,腦子裡才會逐漸對需要多少個頁面形成概念,哪些頁面需要更高的單頁面交互設計形成概念,而當他完成這一步,交互的大部分工作都已經做完了,剩下的單純去設計各個頁面,占據了線框圖階段的很少的時間。更多的時間是花在什麼上?
討論——評審——討論——評審——確認
是的,線框圖的作用之一是用來吵架的承載物,交互設計師為線框圖確認需要召開很多次評審會(視項目不同而不同),直至大家對線框圖達成共識,然後在有的公司,還需要對線框圖本身進行可用性測試以發掘更多問題。
80%和20%
交互設計師可能會有20%的精力真正花在線框圖本身的制作上,而且他也認為這也許是沒有什麼技術含量的。剩下的80%的精力,用在:
——需求的了解與討論,“我認為這個標記出現在搜索結果頁,也許並不是合理的場景……”“為什麼只針對××會員類型開放這個功能?”在商業初始需求確認後,交互設計師與產品經理是配合最緊密的兩個角色,他們需要將商業需求一步步細化,落實到具體的頁面與功能的實現上。需求越清楚,以後的階段就會越高效。這個階段,交互設計師還需要借助site map,頁面流程圖(page flow),或者故事板等等工具,來幫助自己和項目組了解產品需求。
有時,工作量絕對不想看起來那麼少,產品經理需要把做什麼和為什麼描述清楚,他們會在“做什麼”時也會講一下“如何做”,但是很多產品經理並不或者被要求不要深入太多解決方案細節,但是交互設計師不一樣,必須從宏觀到細節,將產品的交互邏輯認認真真仔仔細細思考清楚,細枝末節的東西如果不關心,到了項目進行過程中,還一定會被開發工程師追著補充各種流程中的頁面。
——創造性的方案探索與嘗試,“如果我這裡換一種交互方式,會怎麼樣?”“還有更好的實現辦法嗎?”“縮短一步操作會怎麼樣?”“印象中好像曾經有個網站采用了一種更加高效的方法,我想想看?”所有設計師都有精益求精的“特質”,或者“毛病”,我們需要做這種自我激發的頭腦風暴。
從設計來看,設計本身就意味著方案的篩選與確認:也許最後設計師在確認會上只給出了一到兩種方案,但是大多數設計師在自己的電腦裡或者大腦裡嘗試過很多方案。

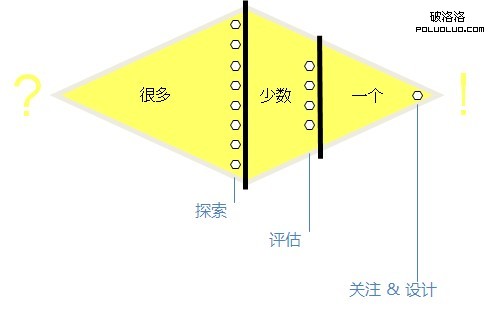
設計本身是一種在期望和限制下進行的探索,並且將探索後的成果實施。交互設計師需要不斷圍繞需求與期望,進行探索並在逐步的限制中,縮小設計范圍。他做的是他應該做的,他不應該將過多的問號傳遞給視覺設計師,視覺設計師本身也需要進行探索與限制,但是我們更加期望他們的天賦應用到品牌感、質量感、專業感、情感化設計的探索上,而不是分散精力到產品邏輯的思考中去。
——設計方案的評審與確認,正如上圖所示,設計師需要分出不少精力,在設計的評審與確認上。他首先從自己的頭腦風暴裡解脫出來,從若干個方案中篩選一二,然後召集需求方、涉眾、其他設計師,進行方案的需求。有時,這樣的確認會會召開至少三輪:
- 第一輪,線框圖初審,線框圖基本完整後,與需求方以及技術方代表就線框圖展開討論,這是不是商業方也即需求方想要的東西,線框圖滿足商業期望,確認整體結構、頁面上對於內容塊的定義,技術方的參與能夠就可行性方面給出意見,並且能夠根據線框圖進行初步的開發資源評估。
- 第二輪,線框圖設計專業評審,讓更多的設計師參與討論,從交互設計層面給予更多意見。這個評審是第一輪評審的補充,在既定的商業需求上就設計本身展開討論,篩選最佳的方案。
- 第三輪,線框圖終審,設計師在前兩輪意見中進行評估,對線框圖做一些調整,發起第三輪確認會,商業方代表與設計師代表,技術方代表,以及相關的涉眾(比如客服、銷售代表)等面前再次宣講設計方案,告訴大家本次是終審,終審確認後,將會進入視覺設計階段,到時候將不再做輕易的結構與內容塊定義的調整,讓大家足夠重視並對線框圖達成一致。
交互設計師的挑戰
挑戰絕非在於線框圖本身如何專業,或者把線框圖做得如何快,而是在於對於需求的把握、挖掘與快速呈現,在於全程中對於各種想法的吸收與管理,在於能不能讓大家都快速明白了解設計的原因和背景,並對方案達成一致。
不要讓爭議、問題帶入到真正的實施環節,比如視覺設計,比如開發。
因為從投入產出比來看,把架吵到線框圖階段,是最高效最合適的。
不等於商業需求討論環節,有很多有創造力的人,卻不善於空想,對著商業需求文檔,無法讓創造力的腦細胞活躍起來,大家都只能對著產品經理的商業方案點頭稱是,但是到了線框圖階段,具體的產品原型會激發更多的想法,因此這個階段,最適合進行產品開發過程中的第二次頭腦風暴。
不等於視覺設計與開發環節,線框修改起來是非常容易高效的。而且它故意做得如此簡陋難看,就是想把最核心的需求呈現給大家,這個產品是這樣的,而不是這個產品看起來是這樣的。
因為,“看”,“感覺”不可避免會帶入很多主觀的因素。同樣是紅色,有人覺得太鮮艷刺眼有人覺得熱情澎湃,而恰恰在產品規劃初期,我們是不希望過早去關注這些細節,我們需要先解決最核心的問題。視覺稿容易一開始就讓大家陷入到各方向的討論中,有人還在思考產品是不是需要再增加一個功能,或者在爭論一個功能是否有足夠的價值時,已經有人開始為“黃色”還是“紅色”爭論得不可開交。
另外,我們必須得承認,在視覺設計階段,修改的成本非常高,視覺設計師是對每一個像素精雕細琢,產品定位的改變,也許對於他們是“滅頂之災”,這可能會意味著很多個頁面要重新開始設計,當視覺設計已經到了一定的地步時,視覺設計師對“修改”慢慢會變得有點抗拒,誰不喜歡自己生出來的孩子?如果一個視覺設計師不喜歡他生出來的孩子,那他可能不是一個合格的視覺設計師。但是交互設計師是很樂意在線框圖上進行任何的可能性的探索,他會更加包容這個階段湧入的任何想法,因為他明白這個是中間產物,而且看起來就不像“完美”到可以當成自己的孩子。
總結幾句:
1. 線框圖能夠幫我們將需求具體化,從而引入更多的想法,完善產品;
2. 線框圖能夠幫助我們理清思路,怎麼做,如何做有了更加系統化的認識;
3. 線框圖制作起來非常容易,因此能夠幫助我們在各種方案裡評估和篩選;
4. 線框圖是用來吵架的,交互設計師需要歡迎吵架包容各種想法,更重要的是對吵架進行管理。
5. 80%的時間並非在做線框圖,而是花在需求的了解與討論、多種設計方案的頭腦風暴與嘗試,設計的評審與確認上,但是這80%的時間投入讓剩下的20%更加高效。
6. 作為交互設計師,在那80%裡提升的空間會更大,很多時候,剩下的20%是自然而然的結果。
關於線框圖還有很多問題值得討論的,比如:什麼階段下開始做線框圖,線框圖制作工具與方法,幾種不同的線框圖的作用等等,就不過多討論了。以上的部分也歡迎繼續探討。
- 上一頁:iPhone手機原型設計工具介紹
- 下一頁:用戶體驗設計:表格可讀性的提升
小編推薦
熱門推薦