前邊寫了個大框架,好像有點籠統,因為沒有各點的圖文分析。最近用表格比較多,本文具體對表格可讀性的提升做個系統總結,順便把Readability Framework更新到了v1.1。如下圖:
追溯表格(Table)的歷史,最早設計師們喜歡用表格來布局,因為可視化簡單直觀,從而大大降低了web design的技術難度。在錯誤理解表格的基礎上,不僅用錯,而且模糊了表格的真正用途。到後來web standards改革,某些不實觀點又把表格打入冷宮,認為<table>是罪惡之源。
實際上,用戶會有各種復雜或簡單的多維度大數據量內容展示需求,為了更好的對比分析因此才用到表格(比如Excel),因為表格可以讓內容能更清晰易讀。比如,在記事本上用Tab也可以排出具有良好可讀性的“序列”效果,但畢竟不是直觀且有語義的組織模式,因此我認為表格就是為可讀性而生的。
表格是web上最常用的內容表現形式,所以多年來,關於表格的設計和代碼一直是考驗web designer基礎的經典題目。在表現層如何讓表格傳達更好,考驗視覺傳達設計的功力;在語義層如何讓表格結構更靈活,考驗結構表現結合的功力。二者相輔相成,共同影響表格在表現層的可讀性。那麼哪些因素會影響表格的傳達?應該如何做具體的傳達提升?看下文例子。
行列組織關系模糊
主要關於單元格之間的關系問題對可讀性的影響。通過輔助手段可以讓信息呈現更好的差異化,或突出更重要的信息。從需求角度再次印證,HTML結構代碼與表現效果緊密相關,語義化表格是我們進一步提升用戶體驗的核心基礎。
表頭表尾和表體明顯區分,表頭是<thead>,表尾是<tfoot>,表體是<tbody>,三個結構性代碼組合使用。其目地是為了更好的用樣式表控制視覺表現,以起到明顯區分的作用(通常表頭、表尾的效果一致)。區分了表頭和表尾更容易控制,某些浏覽器直接支持只滾動表身。如下圖,表頭表尾與表體的層次區分明顯,截圖有裁切:
用邊框分隔單元格,使用定義{border-collapse}來合並邊框,早期CSS不受重視的年代,做1像素細線表格還是挺不容易的事。給單元格加上邊框後,可以更清晰的表達數據,並且不易看岔行。但是得注意,表格的邊框顏色不能過於搶眼,否則看起來會很糟糕。如下圖,1像素灰色邊框表格和黑色文字的對比:
間行換色,其實與“用邊框分隔單元格”是解決同一類問題,間行換色更適用於表格過寬的需求,一定程度上能加強避免讀錯。同樣,間行換色的兩種顏色不能反差過大,否則看來太“跳躍”。另外,間行換色也常與1像素邊框同時使用,如果不定義邊框顏色,此時的1像素邊框是背景色的間隙效果。如下圖,1像素表格的表體區域有不太明顯的間行換色效果:
間列換色,也叫隔行換色,使用<colgroup> & <col>組合標簽對列進行格式化,等於是間行換色的“垂直”版本,可以更強化列與列之間的差異。雖然看起來用處有限,但往往在應對實際需求時,就是這樣的簡單改動可以避免使用JS再開發。如下圖,分別給不同列指定背景色:
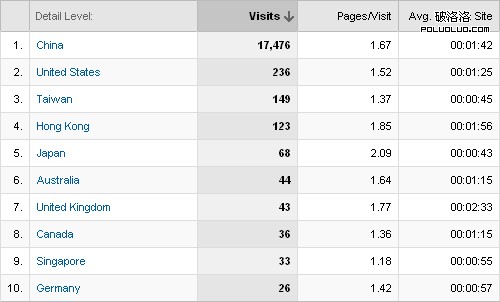
重要數據列強調,同樣使用<colgroup> & <col>來控制,可以任意指定數據列強調顯示,表示當前的操作結果。如下圖,表格的Visits字段,表示目前正在降序排列:
單元格內容不清晰
主要是單元格內容的展示以及數據屬性對可讀性的影響。分別闡述了根據數據特性定制顯示的四種對齊方式,首先是滿足用戶需求,其次才是迎合用戶的閱讀習慣。最後一點,應該注意單元格的內容不留空。
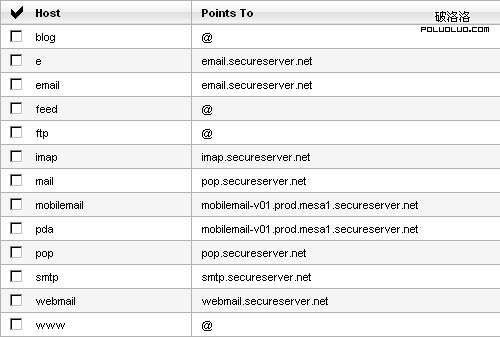
可變長度字符串左對齊,“可變長度”指長度不一定的數據列,比如商品名稱。此類情況應該符合用戶的視線規律,左對齊排列,也能輔助對比明確各條數據的長短。如下圖,表格的Title, Company, Location三個字段數據:
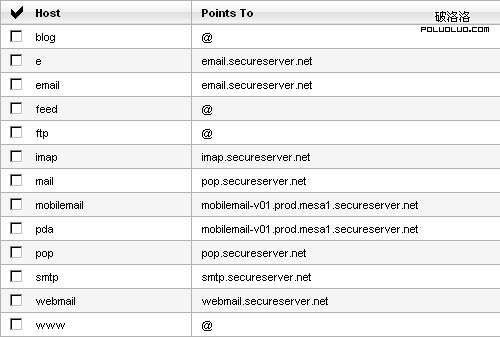
固定長度、較短字符串居中,“固定長度”指長度規格不會變化的數據列,比如日期2009.02.21(補0是數字書寫規范)。“較短字符串”指很短也不需邏輯對比的數據列,比如操作鏈接,或表狀態文字,放中間左右留白均等是折中的最好效果。如下圖,表格的“報告、狀態”兩個字段數據:
可比較字符串右對齊,“可比較”指需要關聯對比的數據列,基本都指數字的情況,比如錢有十位的¥24.30和百位的¥452.10。注意一點,這裡的“可比較”其實也是“可變長度”的,只不過“可比較”是更重要的需求。表格的數據列對比,是各種系統和平台最經常碰到的需求,此點也是最容易被忽視的問題。如下圖,表格的數字縱向對比效果:
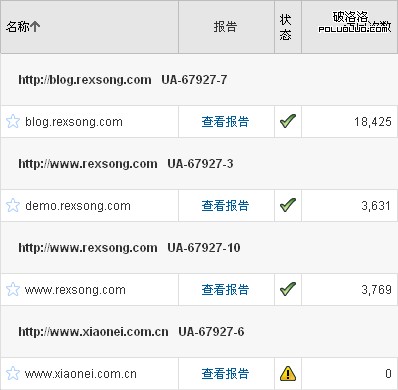
合並列的單元格頂部對齊,“合並列的單元格”指使用了rowspan這個跨行屬性,指需要在水平方向跨多個單元格的需求,復雜表格中一對多的關系。此時已經rowspan的單元格應該定義valign=”top”靠頂,以保證所有數據在第一行能顯示完整。因為單元格默認垂直居中,如果是多行的數據表,用戶從上往下的閱讀開始往往搞不清楚對應的後續數據列內容。如下圖,表格的“聯系人、狀態、價格”三個字段數據:
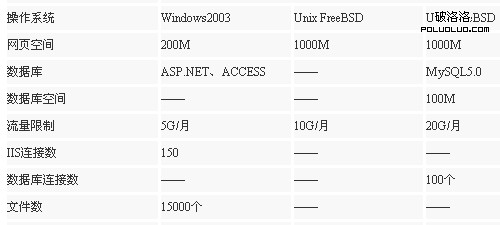
不留空白,空白單元格容易造成用戶困惑甚至誤解,用戶會搞不清楚到底是沒有數據,還是根本沒有值?正確做法,沒有數據的顯示0,給沒有值的單元格劃線或者打叉。如下圖,單元格內劃橫槓表示不支持:
- 上一頁:交互設計師經驗:為線框圖多留點時間
- 下一頁:交互設計:電子商務網站導航設計