怎樣的溝通能夠讓信息對稱?其實讓信息對稱最簡單的方法是復制,遺憾的是人腦即使通電也沒法變成電腦,所以溝通成為唯一的方式,語言是人與人的溝通方式,網頁便是服務器與用戶的溝通方式。
常態:元素在頁面上始終顯示;
暫態:元素需要鼠標懸浮,點擊,或者聚焦等事件,才能觸發其顯示;當事件發生改變時,比如鼠標移出或者焦點消失,則元素可以再次隱藏;
一. 哪些東西總是需要的——從工具和材料說起
上圖中,幾位廚師在烹饪不同的菜肴,所有的材料都擺在了台子上,沒人會問醬油在哪裡,蔥花有備用麼?甚至刷把和各種瓢鏟,都放在人眼所及的地方,也許這便是生活中的“所見即所得”?
推論一:需要完成任務,就提供充分的工具和材料。
【頁面分析】
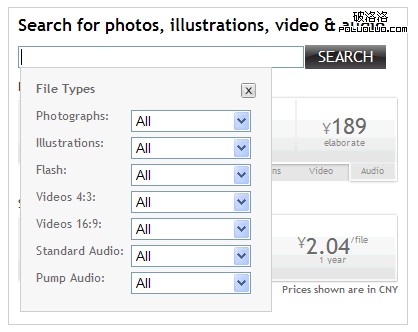
一直困惑於善用網站搜索條件篩選的用戶太少,也把原因100%歸咎於條件篩選操作太復雜,用戶門檻高,但通過istockphoto網站,發現了另外一個原因:工具在開始任務之前就提供,也許更加有效:
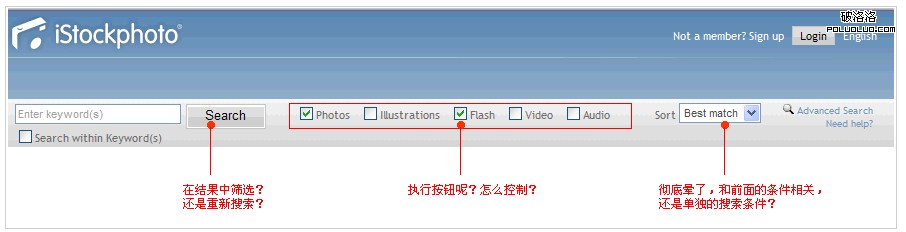
繼續深入istockphoto這個網站,在導航區域有了疑惑:到底哪些是執行動作的工具,哪些是進行條件選擇的工具?。看來在同一區域,執行動作的工具越多,用戶理解起來就會越困難。
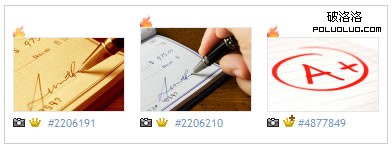
當浏覽到搜索列表主體時,發現每個單元都是“圖片+icon+編號”的形式,卻奇怪地發現點擊圖片,或者編號,或者相機icon,進到的頁面都是同一個圖片詳情頁面,殊途同路,用戶意料之外的事情就不是太好的結果。
【交互建議】1. 工具最好是常態的,且在開始任務之前提供,而不是完成任務之後再提供;
2. 過多的工具以常態顯示,對於用戶來講就不易理解了,按邏輯和條件進行梳理是非常重要的。
3. 作為常態顯示的材料需要具備單一性,不同的材料應有不同的用途,盡量減少不同樣式的元素用於同一目的。
二. 重要的東西,也不要太唠叨——關於提示,狀態和結果:
這是片場必須使用的道具,開拍和結束,總會有那麼“咔咔”的兩下。但也就僅此兩下而已,它的出場機會並不多。提醒固然重要,卻並不代表時時刻刻的提醒都是必要的。
推論二:提醒也許是有用的,但時刻提醒卻讓人厭倦。
【頁面分析】
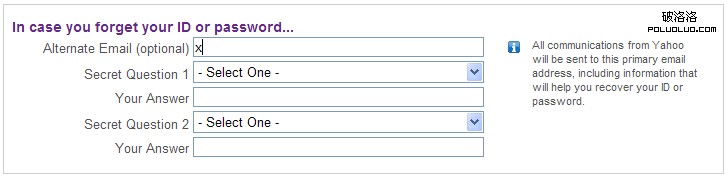
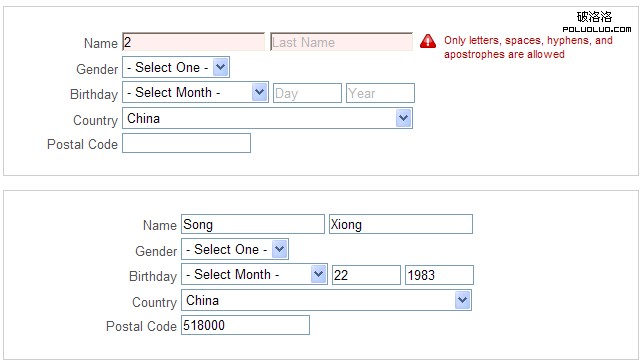
拿比較經典的yahoo注冊作為例子:
上圖展示的網頁,當鼠標焦點聚在具體某一項表單時,才會展示這一項的填寫說明,當焦點移開,說明又會消失。
這種說明性質的提醒並不表示狀態和結果,只是一種幫助信息。
上圖為填寫格式不正確和正確的表現:只有當填寫不正確的時候,才會出現紅色警示,而填寫正確時,不會出現任何的提示來打斷用戶。(記得以前yahoo的做法是填寫格式正確,就出現一個綠色的小勾,然後慢慢消失掉。看來這裡yahoo覺得用小勾漸隱都打擾到了用戶,既然填寫正確,干脆就不用任何東西去干擾用戶了。)
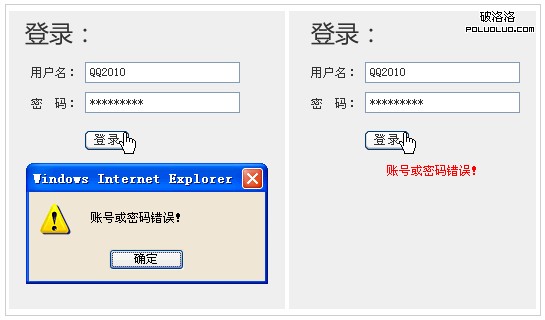
再拿一個簡單的登錄作為例子:提醒用戶賬號密碼錯誤是必須的,因為這個結果會造成用戶無法進行下一步操作。但提醒就是提醒,把提醒變成操作,需要去“確定”,總會給人畫蛇添足的感覺。
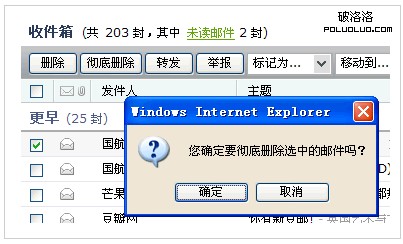
那麼有沒有需要“畫蛇添足”的情形呢?是有的,比如不可逆操作的二次確認,在這種情況下會犧牲易用性來達到操作穩定可控的目的。
【交互建議】
1. 幫助性質的提醒應是暫態的:盡量在用戶操作的同時出現,避免影響頁面主體元素;
2. 對後續操作產生影響的結果:顯示出來;對後續操作不會產生影響的結果:可以忽略;
3. 對於結果,永遠不會有“選擇”這種情形:結果是不需要用戶“確定”的,所有的“確定”和“取消”,在產生結果之前才有意義;
三. 人類天生會關聯和引申——物品的操作與屬性
當深圳東門的優衣庫實體店開張時,饒有興致地去逛了。驚奇於那麼大一個門面店,卻只有3名工作人員。仔細觀察,發現優衣庫對這種經營模式很自信,源於優化了商品陳列方式,所以將員工數量減少到比超市還少:雖然懸掛的只是少量樣品,卻能讓買家找到不同顏色,不同尺碼,不同質地的相關商品。優衣庫將相關商品折疊,打包陳列在樣品的周圍,買家可以通過標簽找到合適的尺碼,再將他們取出,展開,進一步觀察。
想想,如果將這些服裝全都如同樣品一樣懸掛起來,不僅會占用大量空間,買家的尋找的過程也比較吃力。
推論三:做到信息對稱,需要善用人類與生俱來的關聯和引申能力。
【頁面分析】
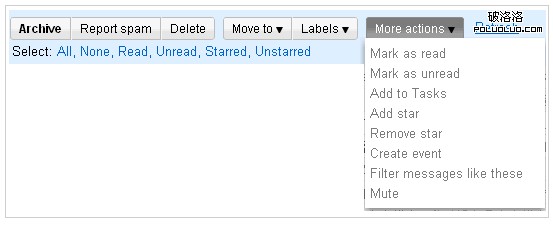
針對郵件,gmail有很多種操作,將主要的操作放出,使用較少的操作隱藏,是比較常用的方法:
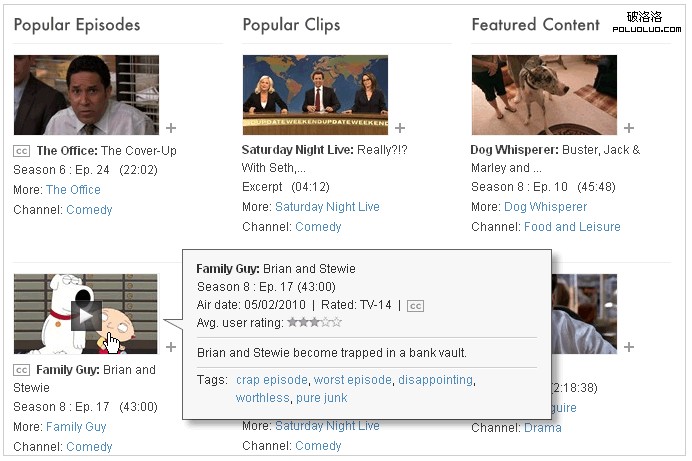
在hulu,視頻單元顯示的都是標題,圖片,頻道等一些視頻關聯的屬性,這些屬性與視頻播放的內容有關,會讓用戶知曉是否初步感興趣。而當鼠標懸浮的時候,會詳細列出視頻的長度,時間,用戶評分等,這些額外的屬性,會讓用戶進一步明確:是否真的需要點擊這個視頻?
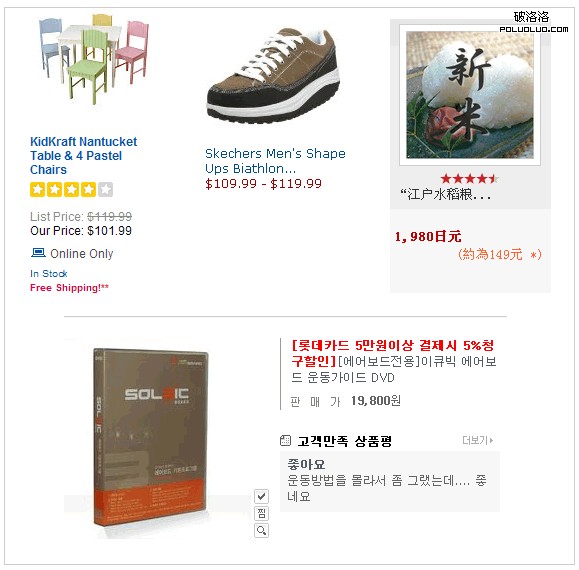
再來看看樂天,cjmall等站點中的商品形態,很詫異並沒有太多的操作按鈕,例如“查看詳情”和“購買”,比如下圖左上角的toysrus,寧願用大量的空間去表現核心屬性和關聯屬性,卻沒有一個操作按鈕。
【交互建議】
1.常用的操作建議直接展示(常態),不常用的可以通過鼠標事件觸發顯示(暫態);
2.物品的核心屬性(物品是什麼)需要展示(常態),關聯屬性(物品怎麼樣)可以通過鼠標事件觸發顯示(暫態)。
3.物品的核心屬性比操作更為重要,因為吸引用戶的是物品本身,而不是操作按鈕。所以屬性一定要是常態,而操作可以為暫態。
綜述
頁面的元素雖然紛繁復雜,但我們可以將其表現形式歸納為常態,暫態。工具和材料性質的元素最好在頁面以常態顯示,用來幫助用戶輕松地完成任務;幫助和提示在動作進行中以暫態出現,可以及時提供給用戶充足的信息以便避免出錯;結果如會影響到後續操作,則應以暫態提醒和強調,若不會影響到後續操作,就可以忽略;物品的“屬性”比“操作”更為重要,因為吸引用戶的是物品本身,因物品的“屬性”才能引發對物品的“操作”,所以物品的“屬性”更多以常態顯示,“操作”的自由度則更大,以常態和暫態顯示均不會造成大的問題。