豆瓣網交互設計:解讀單向關系和雙向關系
編輯:關於網頁技巧
近期關於對豆瓣將“朋友”雙向關系,改變為“關注”單向關系,用戶之間有一些爭議。這裡我想表述一下我對此的理解,想用一些nodes圖來表達。(畫得比較簡單,沒我想象能表達清楚,可能)
1,“雙向”確認關系,變成“單向”關注,是變簡單了還是變復雜了?
假設9個節點(網絡中的9個人),分別建立雙向和單向關系如圖A和圖B,我們用純粹雙向和純粹單向來對比。
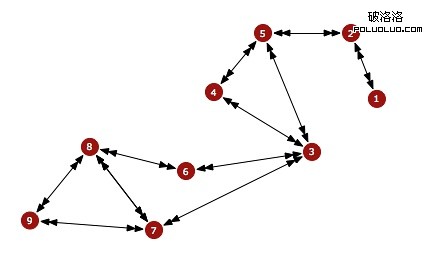
A:
 A圖
A圖
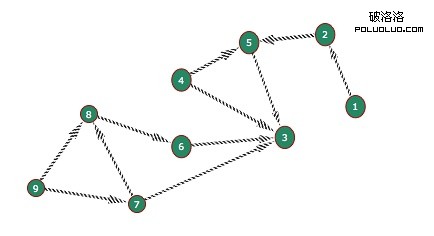
B:

 B圖
B圖

A和B對於9個節點,假設哪些節點“隨機”建立的關系是完全一樣的。很明顯A圖的雙向關系,在“鏈接數”上要明顯多於B圖,A正好是B的2倍。
問題則是:在豆瓣這樣的“以興趣為導向的社區”,是不是兩種圖都是有效的?如果在完成“以興趣為導向傳遞信息”這一層面上,兩者都能達到效果,那麼整個網絡要達到A要比達到B復雜。除非,B完成不了“以興趣為導向傳遞信息”,若有這個懷疑,可往下看。
2,“單向關系”利於“區隔”,而“雙向關系”不利於“區隔”
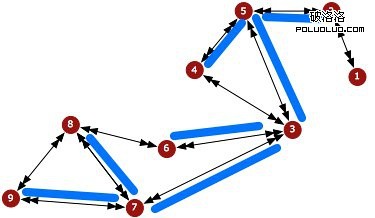
假設,有一條信息從節點5開始傳播,藍色代表“info”會到達路徑
A1:

A圖中,該“info”幾乎可到達所有節點,因為關系都是雙向的,5周邊節點都會接收到信息,若被“轉發”,則傳播到“6,7,8,9”的可能性很大,除非3節點截住此信息。
B2:

在B圖中,5節點的信息只會被傳播到“2,4,1”,不會再傳到其他節點,因為沒人繼續關注“2,4,1”。
真正的網絡關系會比A和B要復雜很多,但對比以上可看出,信息的傳播,在雙向關系裡很容易傳播到各個圈子裡去。這一點對於SNS網站是有幫助的,他們需要促進互動。但在豆瓣這樣一個”以興趣聚集同好”的圈子裡,它帶來了人群難以“區隔”,帶來大量無用信息,會傷害整個社區網絡的擴展。
3,雙向關系在網絡中,對某些節點的直接干擾
還是A圖和B圖,大家有沒有發現,3節點是鏈接數最多的,在A圖中,4、5、6、7對3的關聯,都需要3進行回應和確認建立;而實際上,3很可能是“信息原創者”or“權威者”,4、5、6、7在B中都是“單向關注”3,在B圖中,3什麼都不用做。
有人會說,這種關系確認並不是干擾,大家需要這種申請和確認。
在實名的SNS網絡中,整個網絡的關系確認建立在“我是否認識他”,有這個保證,確認的干擾並不大(雖然現在人人上,這種干擾也大了起來);在豆瓣這樣的匿名生人網絡,這種雙向關系的建立,並沒有建立在“我是否認識他”的基礎上,基本上是很隨意在加朋友,整個網絡中干擾的程度就相當高。
4, 豆瓣裡Feed流起的作用:通過people發現興趣內容
單向關系網絡更加方便“發現”信息,而不方便“search”信息(雖然目前搜索引擎主要在解決search問題)
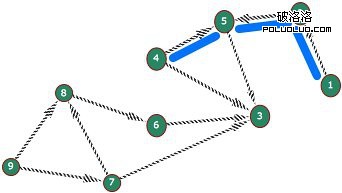
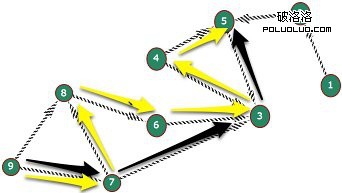
我們熟悉“六度理論”,但實際上你要“search”到一個路徑,通過6次就能認識“奧巴馬”並不容易,為什麼呢?因為你不一定找到了“最短路徑”,如下圖:

節點9要找到節點5,最短路徑是黑色部分,3次鏈接;但從節點9開始,到達一個節點,就需遍歷一下該節點的鏈接,選取某個鏈接繼續遍歷,而不一定能通過最短路徑到達。
但信息Push則不是,假設3關注5,7關注3,9關注7。 節點5發出的信息,即使會經過follow它的幾個鏈接,只要能到達節點3,再通過3發出信息到達更多節點,其中有節點7;再通過節點7轉發到節點9,則信息總會通過最短路徑能push到最終節點處。
這就是豆瓣廣播在起的作用。
在單向關系網絡中,用Feed流能使得“興趣內容”通過網絡push到用戶處;更好的是,這個網絡是單向的,人群能夠有所“區隔”,so“某一興趣內容”能通過關系push到“喜歡這類信息”的用戶處,用戶本身也能夠控制自己“follow”的節點來控制自己所接收到的feed信息流。
延伸一些:
1,上面的A圖和B圖沒能更好表達實際網絡中雙向和單向關系可能有的情況;
2,為了更好闡述“雙向和單向,簡單還是復雜?”, 請大家想一想,如果整個互聯網上的網頁和網頁之間,不是單向隨意 “鏈接一個URL”來引用另一個網頁,而是必須“交換鏈接”,整個互聯網
小編推薦
熱門推薦