用戶界面和用戶體驗(UI/UX)是任何產品成敗的關鍵,尤其 Web,Web 是一種公開的,可以被任何人隨時隨地訪問的特殊產品,用戶的體驗幾乎意味著一切,雖然內容更重要,但內容可以替代,體驗卻是獨一無二的,本文分析了15個不同的 UI/UX 案例,優秀的用戶體驗給我們帶來的啟發是無價的。
內容滾動中的運動視差效果

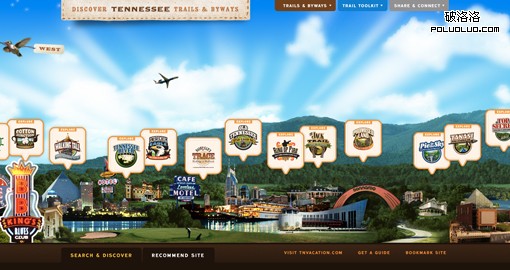
Parallax scrolling是讓多層背景以不同的速度移動,形成運動視差 3D 效果,雖然純屬視覺效果,但在內容滾動時形成的視覺體驗仍然非常出色。Charlie Gentle’s portfolio 網站就是該效果的絕佳展示,點擊左右導航按鈕,除了滾動進入不同內容區域之外,上方的多層背景圖以不同速度移動而形成的 3D 運動視差效果非常漂亮。
iPhone 的下滑式刷新

iPhone 的多數社會化網絡應用都包含數據刷新功能,有的是晃一晃機器,有的是按某個按鈕,在我看來,最好的方法是下滑式刷新。包括 Gowalla, Foursquare 以及 Tweetie 等應用都默認使用該方法,你在用手指翻動列表的時候,如果想刷新一下數據,你的手指還沒離開那個區域,如果使用按鈕,手指必須離開當前的位置,導致操作上的不連貫,而下滑式刷新,手指繼續留在原來操作的位置,只是改變一下動作。
我們從這裡可以學習到的東西是,經常檢查你的 UI,看看是不是存在讓用戶注意力轉移的操作。
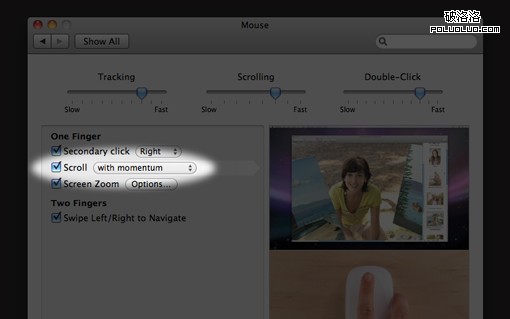
隨時隨地的提示界面

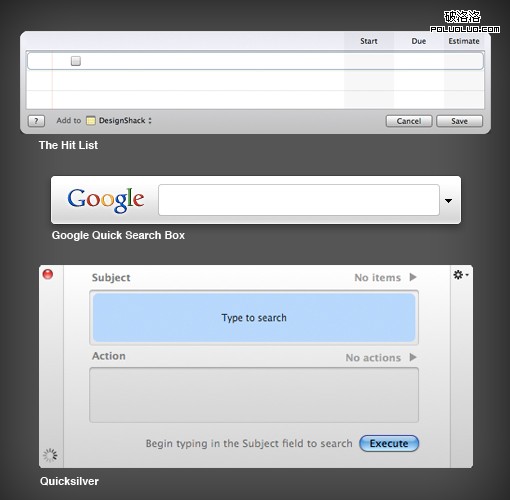
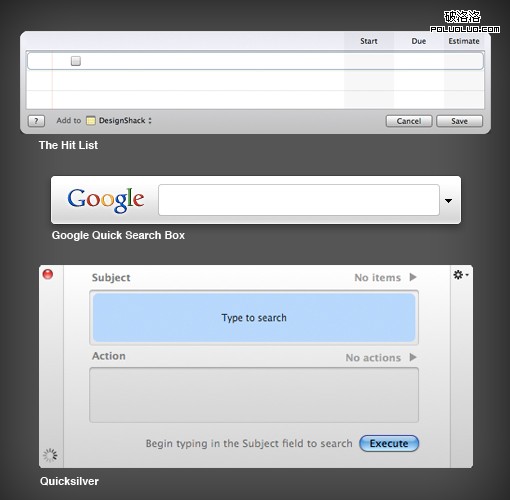
一些深受歡迎的 Mac 程序經常是在後台默默運行,到了需要用戶介入的時候彈出界面,完成後又默默消失,象 The Hit List, 隨時隨地會將需要通知的消息顯示出來,看上去,象操作系統本身的功能。
Convertbot 的圓盤式菜單

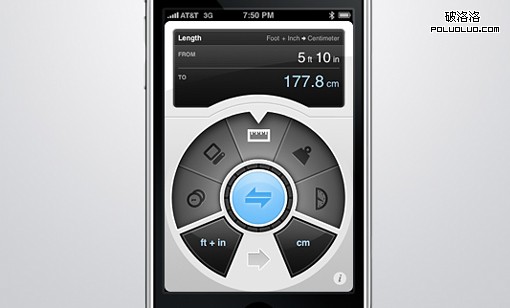
Convertbot 是為數不多的事實上並不好用但用起來又妙趣橫生的 UI 設計之一。這個 iPhone 程序用來進行單位轉換,iPhone 的應用商店這樣的程序數不勝數,但都沒有這個這麼有趣。它設計了一個圓盤式操作界面,很形象,很漂亮,讓人有時不時想拿出來用一下的沖動,這個案例告訴我們,有時候,中看也很重要。
SlideDeck 的手風琴式導航

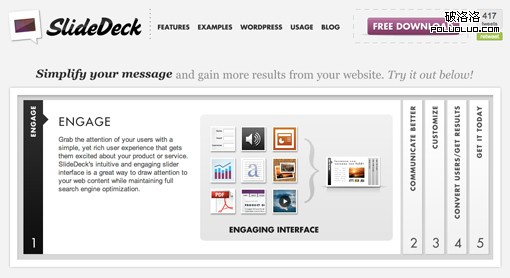
Web 上,基於 jQuery 的內容滾動面板非常多,SlideDeck 是其中的佼佼者。使用獨特的手風琴式界面顯示內容,可以看做是 Outlook 風格導航面板的水平版,但視覺效果和體驗更出眾。
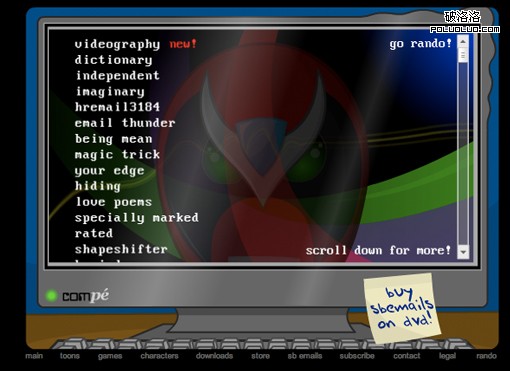
Strongbad 的隨機回信

Strongbad 是 Homestarrunner 推出的經久不衰的網絡動畫中的卡通形象,每周,Strongbad 會給觀眾回復很搞笑的郵件,這些郵件慢慢越積越多,最近,站點開發方推出一個隨機郵件浏覽功能,點一下那個隨機按鈕,就像抽獎機那樣隨機選中一封過去的郵件顯示。這個隨機顯示的過十分生動,讓人忍不住一點再點。這個 UI 案例告訴我們,有時候,你在用戶界面上的一點微小改動,有可能帶來意想不到的效果。
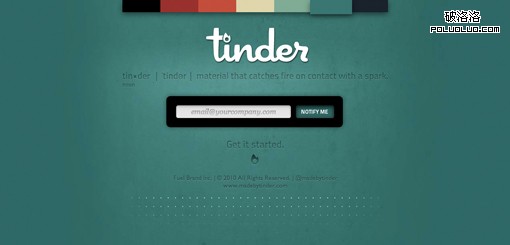
Made By Tinder 的主題色選擇

這是一個很神秘的小站點,神秘到我們不知道它到底是做什麼的。但這個網站的頂部,有幾個小色塊,點擊後,整個站點就按色塊上的色調重新配色,雖然很簡單,但用戶體驗實在太妙了。
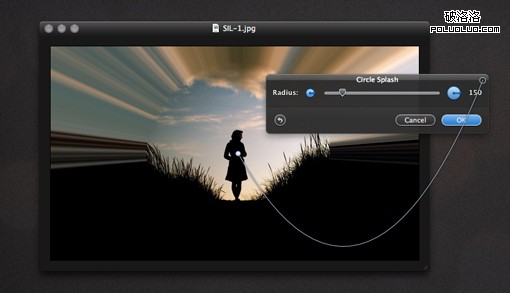
Pixelmator

Pixelmator 是一個很出色的圖像編輯工具,雖然遠不如 Photoshop 強大,但包含很多創新功能。它的用戶界面中有一個很有趣的功能,你在為圖像的某個位置設置效果的時候,設置點和設置界面之間會顯示一條很自然的連線,移動設置點的時候,連線也跟著改變,雖然這條連線並沒有多少實際意義,但給用戶帶來一種操作上的暗示,也很有趣味。
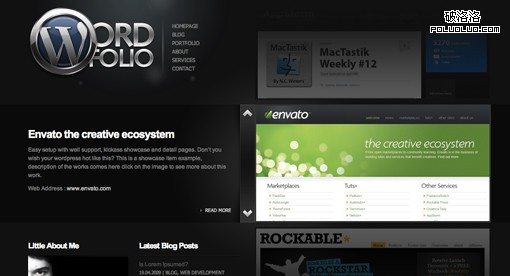
Riot Industries 的導航體驗

這個站點的導航很有特色,不僅流暢,而且設計出眾,鼠標在導航條目上盤旋的時候,導航條目從左邊的容器中微微探出,點擊後,以漸變的方式,逐漸顯示當前內容,這一切並沒有使用任何 Flash 技術。
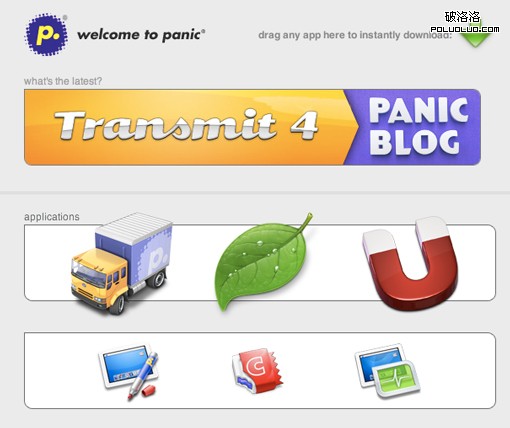
Web 上的拖放操作

在我看來,任何應用都應該支持拖放操作,當然 Web 有它的局限性,不過,近年來,Web 上的拖放操作已經很常見了。在上面的站點,你可以直接將喜歡的程序拖放到下載按鈕處,直接下載。IconDock 的購物車也支持列斯的操作。(Wufoo 和 Polldaddy 的拖放式表單設計 UI 在我看來是 Web 拖放界面的最佳實現 - 譯者)
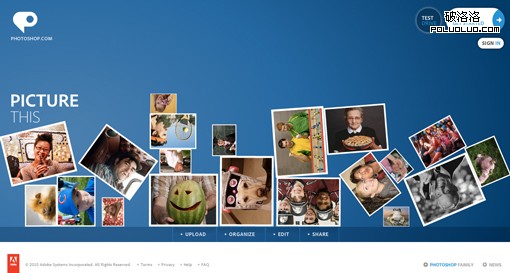
在線 Photoshop 的照片堆疊界面

這是另一個沒有實際意義,但很吸引人的界面設計,Adobe 的在線 Photoshop 在加載的時候,會顯示一堆照片,你可以把他們抓起來亂扔,讓它們相互碰撞,其物理效果十分出色,非常吸引人。
隨鼠而動

同樣展示運動視差效果,同時,隨著鼠標的移動,畫面的工作區也隨著移動。這個站點也實現了類似的效果。(感覺這種體驗並不好 - 譯者)
雙滾動面板

這又是一個基於 jQuery 的,非常出色的內容滾動面板設計。圖片垂直滾動,而解釋文字同步水平滾動,視覺效果和體驗都十分出眾。
基於物理動力的滾動

我第一次使用 iPhone 的時候,對它的基於物理動力的交互 UI 印象深刻,在 Safari 上用手指翻動頁面的時候,頁面並不是按線性速度滾動,而是象現實物理世界中的物體那樣,擁有曲線速度,先是快速滾動,然後慢慢慢下來。
至簡的界面

漂亮而復雜的 UI 讓人喜歡,有時候,簡潔的界面更吸引人。Mac 的 WriteRoom 是一個非常強大的文本編輯器,這些強大的功能隱藏在至簡的界面下。
本文國際來源:Design Shack 15 in-Depth Examples of Addictive User Experience (原文作者:Joshua Johnson)
中文編譯來源:銳商企業CMS 網站內容管理系統官方網站