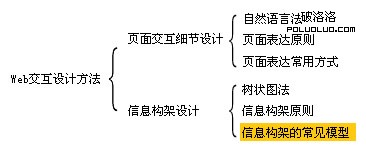
《信息架構中的常見模型》是整個“web交互設計方法”中的一部分:

本期的內容目的是分享和總結信息架構中一部分基本的交互模型。信息架構需要考慮內容和功能的建構, 首先需要考慮怎樣組織內容和功能的關系,也就是切分內容,如何把一些動作和對象跟主題順暢的結合起來;第二步就是考慮怎樣引導用戶通過界面達成他們的目標,也就是用”物理結構”把內容用頁面\窗口\面板等元素將信息表達出來,交互模型正是針對第二個步驟來說的,這些模式幫助我們在表達信息的時候能夠有一些常用的思路和出發點。
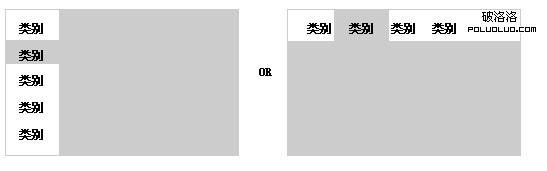
1. 雙面板展示(Two-panel Selector)
【形式】把兩個相鄰的面板放在界面上,在第一個面板顯示一組對象,用戶可以從中任意選擇,在第二個面板上顯示選中對象的內容。

【優點】
這種模式由於兩個面板相鄰擺放,用戶可以很快把他們的注意力換來換去,一會看著列表的整個結構(比如圖中顯示了哪些是最新的應用),一會查看一個對象的詳細信息(這個應用是做什麼的,有哪些內容等等)。與單個窗口相比,這種緊密地集成有幾個突出的好處:
減少體力開支,兩個面板距離很近,用戶的眼睛不需要進行長距離的穿梭,可以通過用一次鼠標單擊或按鍵來改變選擇的項目,而不是首先要在窗口和屏幕之間選擇;
減少了可視化的認知負擔,當一個窗口彈出到最上面,或當一個頁面的內容完全改變時,用戶就得花額外的注意力到現在要看的東西上,如果窗口本身一直不變,用戶就可以把注意力集中在一個較小的變化范圍內;
它也減少了記憶負擔,這裡左側的列表充當了“路標”的角色,因此用戶完全明白自己當前是在哪個應用下。
【用法】
整體布局:把可以進行選擇的列表放在上面或左邊的面板上,顯示詳細內容的面板放在下面或右邊,這樣做利用了絕大多數用戶的視線流動方向,根據用戶從左到右的語言閱讀習慣讓用戶方便找到自己需要得到的信息。
列表的布局:一般有四種布局方式:線性列表,通常是排序的;二維表格,可以排序,也可以讓用戶通過列或行的標題進行過濾;空間組織方式,如地圖、圖表以及類似桌面的區域,讓用戶可以按自己的需要放置對象。
操作:當用戶單擊列表中的一個對象時,在第二個面板中立即顯示它的內容或詳細信息。同時最好能支持鍵盤操作以改變選擇的方式,如上下箭頭鍵;
視覺:讓已經選中的對象在視覺上突出顯示,如給選中的列表對象換一種顏色和亮度。
【例子】

Qzone中的雙面板應用,當從左側列表選擇出信息以後,右側會顯示該對象的詳細內容,並且采用了主題類別的信息切分形式,如果從常用模式的基本應用模式來看,當用戶選中左側列表對象後,如果在視覺上能夠對該對象進行突出顯示,可能會更友好一些。
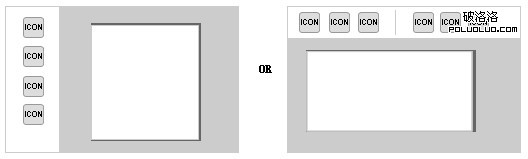
2. 畫布加工具條(Canvas Plus Palette)
【形式】
用於圖形編輯器上,把一個帶圖標的工具條放在空白畫布旁邊,用戶單擊調色板工具條上的按鈕,在畫布上創建對象。通常工具條用來創建對象,畫布用來擺放對象。

【優點】
這個模式來自於人們的日常生活經驗,畫布、調色板,就是這樣的樣式,因此用戶在使用時容易理解;同時畫布加工具條也利用了可視化識別的好處,最常用的圖標(畫筆、手型圖標、放大鏡等)在各種不同的應用系統中一次又一次的得到重用,而且每次都是同樣的用法,減少了用戶記憶和學習的成本。
【用法】
工具條本身應該是一個圖標按鈕或者看起來像按鈕的網格,由於中文本身詞匯的表達比較強,所以工具條裡用圖標加文字的形式會更容易理解。
工具條放在畫布的左邊或者上面,當工具比較多時,可以吧工具條的圖標分成幾個小組,比如用(card stack)模式的TAB來表示這些分組。
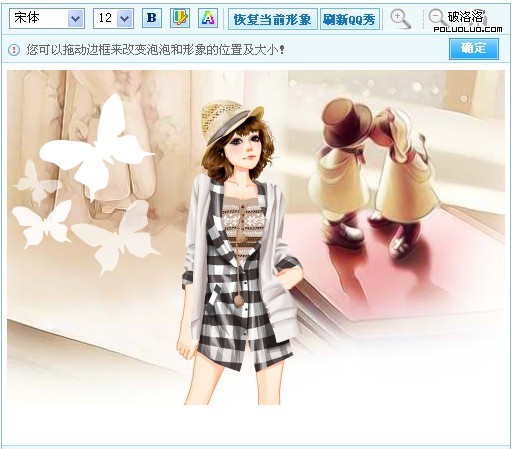
【例子】

QQ秀泡泡日志的編輯框正是一個畫布加工具條的用戶, 通過Icon加文字的形式組成了工具條,並用分割線將工具進行了分組。
3. 向導(Wizard)
【形式】
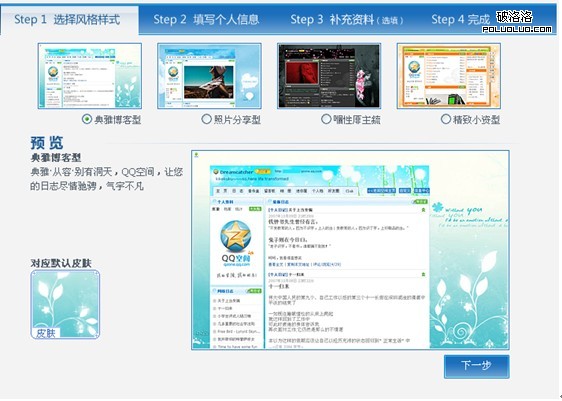
在界面上一步步引導用戶按預定的順序完成任務,把任務分成一系列步驟,在每個步驟裡讓用戶集中處理一件事情。如,Qzone個人空間的注冊頁面:

【優點】
對於較長的任務,在設計用戶界面時如何讓用戶明白操作的步驟,向導的優點正是讓用戶按照預先規劃的路線圖來組織這項任務,而不用了解整個任務的結構,用戶要做就是按順序執行每個步驟,相信他們如果遵循指示,就會成功完成。
【用法】
把組成任務的操作分成幾個部分或幾組操作,各個部分的次序排列可能必須是嚴格限制的,也可以是能夠由用戶選擇的。
Qzone的的注冊過程包括 選擇風格樣式、填寫個人信息、補充資料和完成四步,用戶必須依次填寫,而不能先填寫後面的步驟再回來寫前面的;而對於一些在線支付類的流程,從產品挑選、支付信息、支付地址、送貨地址等步驟,它們的順序並不重要,因為後面的選擇並不依賴前面的選擇,把相關的選擇放在一起只是簡化了人們填寫表單的工作。
任務拆分後步驟的數量和粒度往往需要很好的權衡,如果只有兩步,那會顯得很傻,如果有十五步,就會顯得乏味枯燥;但是每個步驟也需要保證不能太復雜,不然失去了向導的意義。
【頁面表現】
1)多頁面表現形式
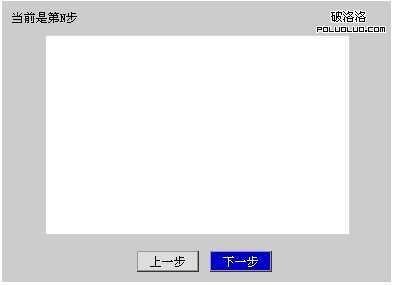
從頁面表現上來看,最簡單的實現方式就是將每個步驟放在一個單獨的頁面上,用前進和後退按鈕進行控制,但這種形式也有缺點,每個獨立的界面不能顯示上下文,用戶不知道前面和後面分別顯示的是什麼,因此這樣的形式最好能夠允許用戶在進行過程中能夠隨時向前或者向後移動。因為如果不能讓用戶可以改變前面的選項而必須重新開始那就會讓人受不了。從這點來說,如果是多頁面的向導,它的標准的配置應該是:

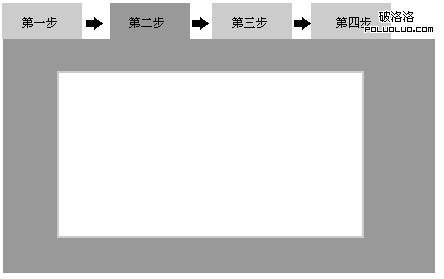
或者結合雙面板選擇模式:

2) 單一頁面表現形式:
第一種 帶標題的欄目:標題上有固定編號,因為一眼就可以看到所有的步驟,所以這個模式適合用在分支不多的任務上。
第二種 響應式允許或響應式展開:在用戶完成前面一個步驟之後才把後面的步驟顯示在頁面上,如果向導的步驟不多,采用這樣的方式會讓頁面更簡潔一些。
總結:
以上三種常用的模式:雙面板選擇、畫布加工具條以及向導是我們經常會在網頁設計中見到的模式,平時的使用中我們已經在不知不覺中認識並習慣它們了,通過這些基本的模式,在設計加以變形和創新就可以創造出更有趣和方便的交互方式。下面的例子是一個綜合了以上三種交互模式的例子:

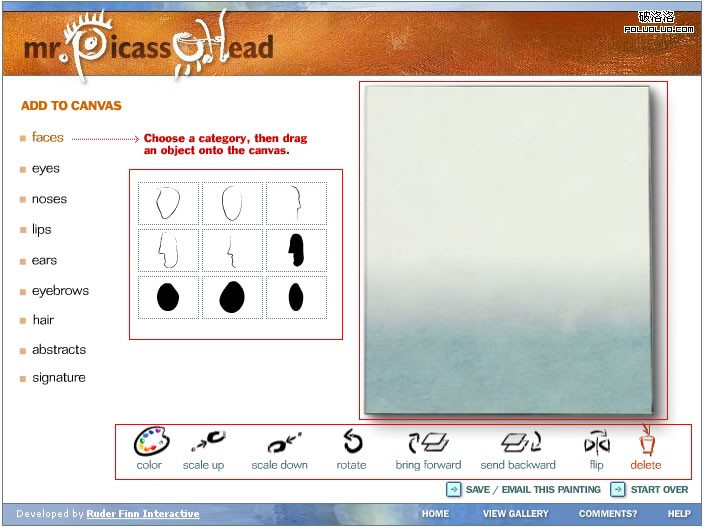
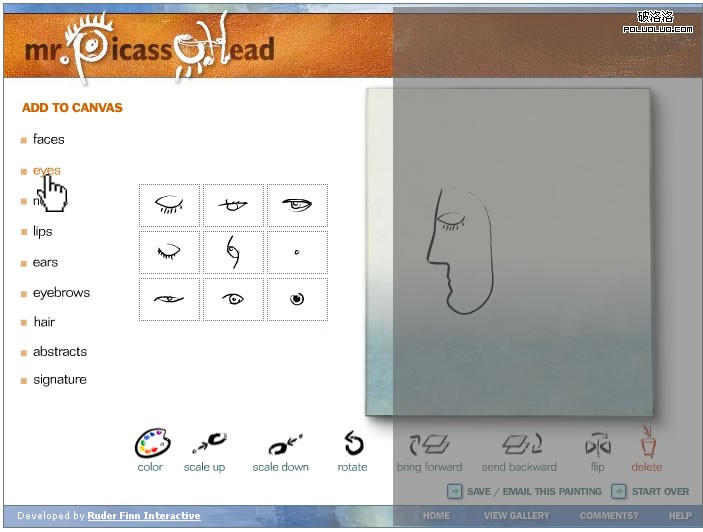
(網址:http://www.mrpicassohead.com/create.html)
顯而易見的,這個工具運用了畫布加工具條的模式,由兩組工具條和一個畫布組成。同時,這個網頁工具還結合了雙面板選擇模式,通過TAB把工具條進行了分類,當單擊“face”、“noses”、“lips”時,工具條一次變化,並顯示這些對象:

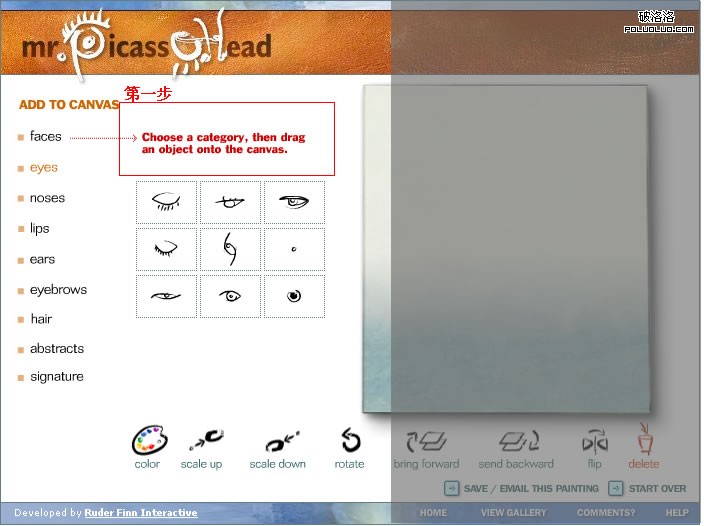
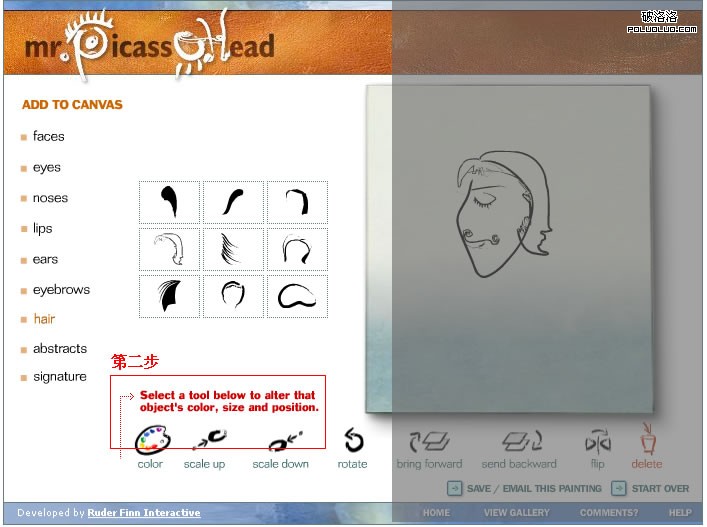
並且在操作步驟的提示上,采用了向導模式的響應式展開:當用戶第一次選擇TAB中的類型是,會提示用戶從工具條中選擇合適的元素到畫布當中,而當用戶作出選擇之後,則會顯示下一個步驟的提示:


- 上一頁:用戶體驗設計實例:用驚喜打動用戶
- 下一頁:手機交互設計原則:信息扁平化