前幾天曾將信息扁平化列為五條手機交互設計原則其中之一,未查找到相關內容,個人嘗試從概念、緣由和實現方法等方面分析。
概念
較少的信息層級關系,用戶通過操作跳轉較少的頁面即能找到想要的信息。
緣由
1.信息結構以深度為主。從淘寶UED的文章中看出web注重深廣度平衡:
在整個樹形結構中,鏈接的層數被稱為網頁鏈接的深度(depth)。而在樹形結構裡,最底層頁面包含的頁面總數被稱為網頁鏈接的廣度(breadth)。
但此條對於淘寶的網頁和手機客戶端並不適用,這兩者實現的功能是:選擇商品種類→找到商品→購買→付款,信息框架中最底層的界面大多扭轉到付款界面,並不是正常的樹型結構。此概念對於豆瓣到挺適用,網頁結構是樹型,首頁是樹根,小組中的話題、電影評論和書評是樹枝;而淘寶網頁是倒樹型結構,熱門商品、搜索入口和商品目錄是樹枝,付款是樹根。
由於手機屏幕的限制,淘寶隨身購的主界面只有選擇商品和搜索商品,較弱的廣度入口,信息深度更為明顯。
2.每跳轉一次界面,都會損失用戶流量。隨身購的目的在於引導用戶查找到想要的商品並且支付,如完成操作要跳轉5個界面比跳轉7個界面的訂單量會更多。
3.界面跳轉比網頁復雜。手機客戶端中沒有像面包屑那樣顯示路徑的功能,必須一層層返回。

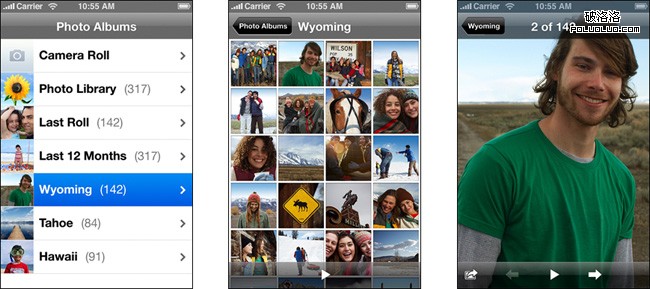
↑如在iPhone中查看照片,從照片返回到照片目錄需要點擊兩次導航欄上的返回。

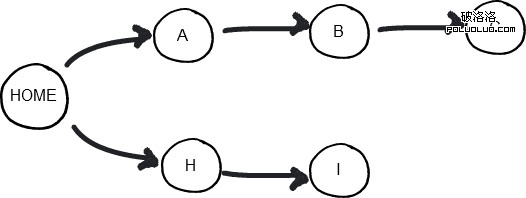
↑從上圖的手機客戶端的信息結構示意圖中可以看出,從“界面C”跳轉到“界面I”的路徑為:C→B→A→HOME→H→I。
另外,手機客戶端沒有像web那樣操作方便的導航方式,如目錄、樹狀導航和面包屑等。如iPhone的照片目錄與照片顯示在兩個界面中,在web的照片目錄和照片可以顯示在同一個界面中。如樹狀導航顯示在手機界面中,會導致頁面過長。
![]()
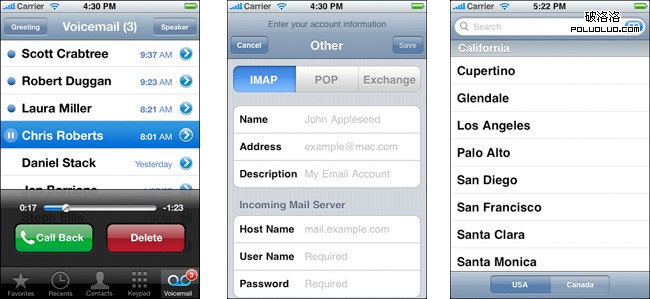
↑如在iPhone程序中使用上圖的面包屑,會導致如下幾個問題:
- 占據標題的顯示空間。
- 無法顯示單個內容的狀態。
- 面包屑越多,顯示區域越少,也就難以點擊。
- 難以表示用戶所處信息的深度。
以上的問題與web面包屑的作用相違背的,如果擔心用戶容易在程序中迷失,不用“back”按鈕而才采用面包屑路徑,這可能就意味著用戶進入深層次的信息才能找到他們想要的,這時更應該做的是減少信息的深度。
方法

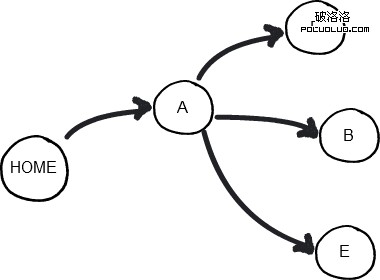
↑增加tab。將並列的信息顯示在同一個界面中,減少頁面的跳轉。

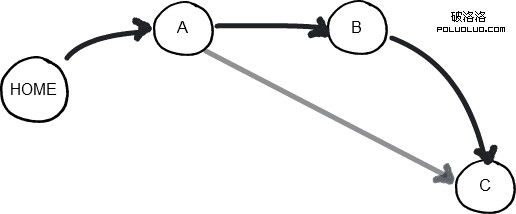
↑從“界面C”跳轉到“界面I”的路徑為:C→B→A→H→I。此時A是真正意義上的HOME界面,C的層次由原先的第4級變為第3級。

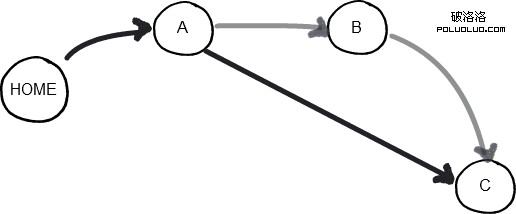
↑流程的快捷通道。在界面A中增加達到C的快捷方式,雖然在邏輯上C還是第4級,但是對於用戶而言,C是第3級。如購買電影票的流程是:選擇電影(A)→選擇電影院(B)→選擇場次(C),如果在A界面中顯示,XX電影院正在熱映《諸神之戰》,點擊之後直接跳轉到選擇場次(C)。

↑區分流程的主次。假設數據顯示8成以上的用戶都選擇使用快捷方式,那麼B就不是流程中的必要環節,而是次要的流程,那麼原先第4級的C界面變為第3級。
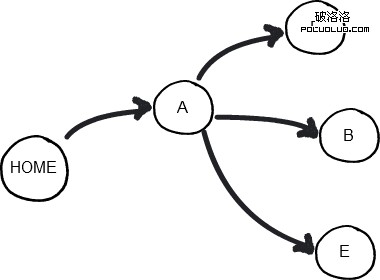
↑提取重要信息。第3級有3個界面BFE,用戶要查看這3個界面才能決定哪個界面是需要的,在邏輯上BFE是並列的,如能提取BEF的重要信息,用戶在A界面就能決定選擇第3級的哪個界面。假設A為選擇電影界面,BEF是各個電影的放映場次及電影票價,如在A界面中即能得知BEF電影的最低票價,就能幫助用戶省去對比票價的過程。這種做法並不能使得信息扁平化,BEF屬於廣度的信息,如能從用戶的角度區分BEF的重要性,同樣能壓扁廣度,減少點擊的次數。如果用戶選擇了B流程,B流程也是最簡單的,跳轉2次界面就能完成任務,而E和F跳轉4次才能完成同樣的任務,那麼也能實現信息扁平化的目的。