今天淘寶首頁的導航又改版了,和上一次淘寶商城改版一樣,微博上的朋友七嘴八舌給了不少意見,粗粗看來大多是負面的意見。我一向認為負面意見大家都會提,重要的是能提出有建設性的意見。剛好現在已經離開淘寶,反倒可以公開地說說我的意見,對錯都請大家多指教了。
這兩次改版,從交互上來說沒有大的問題。大首頁中規中矩,橫向Tab為主導航、左側縱向Tab為輔導航(非二級導航,如為二級,最好還是橫的),把淘寶目前的“主業”、“輔業”說得非常清楚了。
商城首頁交互更有“出彩”的地方,就是左上角的“所有商品分類”。這個交互在搜索結果頁面可以體現出它的優勢來,算是一個很好的借鑒(應該來自amazon )。
但是,從視覺設計上來講,兩個頁面都有一些問題。特別是大首頁的視覺設計,可以算得上是重大失誤。
我們說“設計=解決問題”,而視覺設計,就是“用視覺語言去解決邏輯問題”。舉一個很簡單的例 子,如果一個東西重要,我們會讓它居中、留白、加大、加粗等等。居中(位置)、留白(色彩)這些都是視覺語言,我們用它來解決一個邏輯問題——“重要”。
視覺設計師在做設計的時候,一定要牢牢記住這句話。打開PS之前心裡應該很明白:我要解決的邏輯問題是什麼?然後再打開PS,開始選擇你掌握的視覺語言。
在這裡我只以商城首頁為例來具體講講它的問題。只說商城首頁是因為我知道它的設計師是我曾經的徒弟飛飛,她是淘寶最出色的視覺設計師之一,也是我帶過的視覺設計師中最有靈氣的一位。
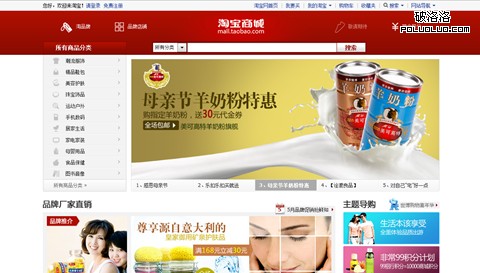
這是目前的商城首頁(點擊放大):

這個頁面視覺沖擊力強,主次分明,品牌形象表達極富張力。特別是頂部的大色塊,用得非常大膽,而且效果出色(無論下面的banner怎麼花哨,都不會搶過它了)。
但此頁面有兩個致命傷:
- 搜索框不明顯,有“被淹沒”的感覺;
- 左側的分類菜單,起的是導航的作用,但沒有與“主導航”產生任何的視覺關聯。
這兩個致命傷,嚴重地削弱了商城首頁最主要的功能:引導流量。
所有電子商務網站首頁,對流量的引導功能,都少不了這三樣:搜索、分類、推薦。搜索和分類是用戶主動自我引導,是精准流量。如果對這部分流量不能很好地把握,一定會從最終的銷售數字上看到後果。
接下來我們分別分析這兩個問題產生的原因。
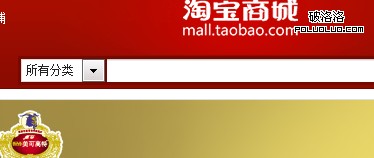
先看這個搜索框的局部:

發現問題了麼?還沒有?^_^ 這樣看應該非常明顯了。這裡有兩個白色長條,一個是非常有用的搜索框,另一個是幾乎無用的留白。它們在這麼近的距離上同時出現(間隔太近),兩側又都是這麼重、這麼花哨的色彩,我們的眼睛和大腦,鐵定會把它們歸為一組。注意我的說法是——“歸為一組”,也就是在邏輯上把它們歸作了一類,這還能不出問題麼?當然被淹了。
要解決這個問題也不難,同樣是運用視覺語言來解決。比如讓它們在空間上分開一點、讓其中一個條換個顏色等等。
再來看菜單的局部:

我們用同樣的思路來看,這裡面哪些東西是一組的? 很明顯“淘品牌”和“所有商品分類”是一組,下面的菜單是另一組。從邏輯的角度來看它,問題是不是顯而易見?
另一個問題就不是那麼明顯了,這要在搜索結果頁面才能看到,也就是我上面提到“出彩的交互”。當用戶鼠標hover在“所有商品分類”按鈕上的時候。下面灰色的分類菜單會以Dropdown Menu的形式向下展開。所以這裡還有一個隱含的邏輯問題需要解決,就是“按鈕”與“下拉菜單”是一組。
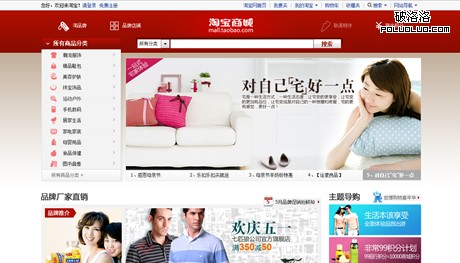
這是我改的效果圖(點擊放大),看看是不是好了些:

一共有四處小改動:
- 加了個漸變背景,這樣搜索框下面的白色長條就沒有了;
- 把搜索框向上移了一點,繼續拉開與下方空白之間的距離。這樣一來,它就不會被淹了;
- 菜單的圖標改成了紅色,與頂上的導航呼應,形成一組;
- 把菜單向上移了十來個像素,沖進了大色塊,並加了一點點投影,體現出它的“下拉菜單”特性。
所以視覺設計實際上在解決的還是交互問題——或者極端一點說——是邏輯問題。
某些設計師做了幾年甚至十幾年網頁設計,卻仍然認為網頁設計是一個藝術問題,這是大錯特錯的。
淘寶大首頁的問題就不說了,大家有興趣的話可以跟著討論討論,也希望看到它盡快的完善。
淘寶的設計師已經是行業中千挑萬選的精英,實際經驗豐富,如果整個團隊的“設計理念”和“設計哲學”的大方向正確,一定能繼續保持領頭羊的地位。
- 上一頁:手機網站交互設計中的信息設計
- 下一頁:B2C網站商品銷售排行榜設計的思考