概念不能成為我們設計產品的索套,即使設計出人頭馬面、掛羊頭賣狗肉,只要滿足了用戶需求。在設計中不是犯了什麼原則錯誤,而是排版的方式沒有在什麼地方見到過;但提出來的問題一定要重視。
概念VS功能:在幾次產品會議中,經常會聽到同事說XX產品就應該像XX的樣、不能沒有YY、ZZ功能。感覺有些太概念化。
雖然一個成型的產品,例如SNS就應該有好友關系、日志等功能,如果沒有這些功能可能就沒有人說它是SNS了。但是,當我們需要設計一個產品的時候,是否需要先套概念,明確做什麼東西後,然後再根據自己的需要修改這個概念產品下的功能;
我想大家都不會這麼認為,不論我們做一個什麼產品,都需要先確定其要滿足什麼需求、用什麼功能來滿足,確定主要功能後,再回頭看看和什麼產品或概念類似,能否從中借鑒一些設計思想,或者看看能否用現有的產品來實現;
概念不能成為我們設計產品的索套,即使設計出人頭馬面、掛羊頭賣狗肉,只要滿足了用戶需求,相信沒有用戶會說這像什麼啊,換句話說,有幾個用戶懂得一些“概念”,這些概念都是我們業內方便溝通,簡述一個功能組的詞語罷了;
原則VS易用:與一位新到公司實習的、非常有個人見解的視覺設計師討論其設計的效果圖時,經常會聽到她說產品原型中的一些設計不太符合邏輯、沒見過這樣的排版…
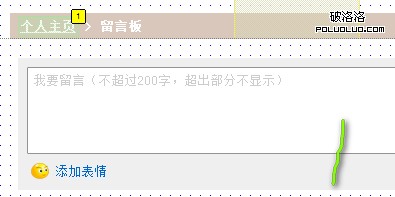
以前只有同事提出設計有問題或者需要改進,但沒有遇到“原則”有問題,當然在設計中不是犯了什麼原則錯誤,而是排版的方式沒有在什麼地方見到過;但提出來的問題一定要重視,例如下面這個標簽頁與面包屑的位置,從邏輯上確實不對:

設計目的是這樣的:部分附屬頁面本來不屬於首頁,為了保持頁面的統一並讓用戶始終知曉自己的位置而將這些頁面“掛”在了首頁下面,但又擔心一些用戶在此情況下不知道如何回主頁,更可能出現不敢點已經選中的主頁標簽,所以在下面加了類似面包屑導航的條目,這樣看上去似乎很明確,但確不符合了邏輯或原則;
找了一些同事對相關頁面的此區域做了測試,他們沒有提出問題,並且能一目了然,那麼是否可以這樣設計呢?
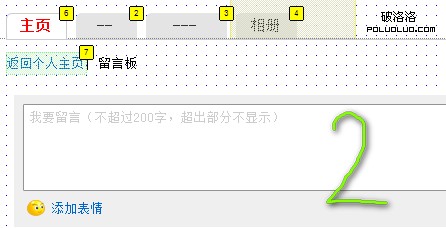
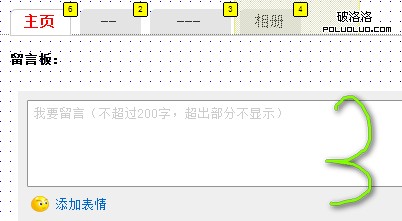
在此版本之前還有以下幾個版本:

↑此排版的缺點是頁面不統一,失去了最主要的標簽頁(導航欄)

↑此排版的缺點是結構不清晰,不能告知用戶當前位置

↑此排版的缺點是…看著就怪! 並且用戶不知道如何回首頁(很多用戶不會去點已經選中的標簽)
對比看看,應該還是最上面的較為明確吧,雖然還有很多更好的,但小D還沒有想到的解決方法。
既然如此,那設計失去點原則還是可以的嘛,只要易用就好~