傳統網站都是以顯示器屏幕為基准設計,然而隨著手機互聯網的普及,越來越多傳統網站開始向手機屏幕遷移,本文將討論三種這個過程實現步驟
由於手機終端紛繁復雜,各種分辨率的屏幕,各種適配不同機型的特殊規則,都對手機網站的設計提出了更多的要求。大屏幕上已有的網站向小屏幕的設備上遷移,是需要經過一些調整的,今天就來探討三種可用的遷移方式。
- 拍扁式
- 手風琴式
- 棋盤式
一. 第一種 拍扁式
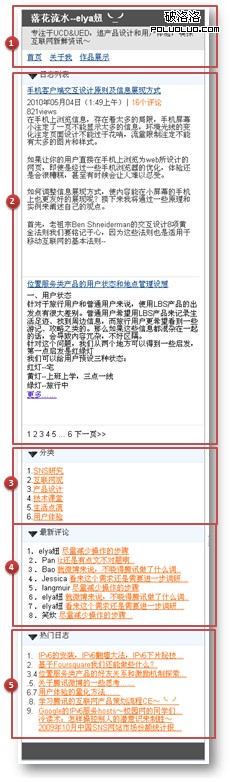
這種形式最簡單,也是目前web遷移到wap采用的最多的一種形式,就是把主流的1:2:1三欄布局的web網頁拍扁成一個線性的一維的wap頁面,比如看這張圖1-1

圖1-1
這是elya自己的網站,如何將它轉化為一種線性的形式呢?
一種有效的方法,就是將主要的導航欄移至頁面的頂部,然後在下方,按照區塊的重要程度依次排列起來,文章以標題顯示,導航可以反復出現,讓用戶可以在頁面的任何位置都能方便的調整,頁面太長也可以在頁尾設置一個返回頂端的按鈕。比如我們按照圖1-2的形式

圖1-2
按照1、2、3、4、5的重要層級把web網站縱向排列成一個豎條,就成了wap網站,如圖1-3:

圖1-3
有很多浏覽器是能夠自動做出這種轉換的,比如Oprea浏覽器,它能自動的將web內容呈現形式轉化為線性的。然而這種自適應遠不能替代你的設計工作。
二. 第二種 手風琴式
線性視圖是能夠解決一個信息排列的問題,但是無法解決大量的信息堆積在一個小屏幕上,用戶怎樣才能獲得網站的全貌這個問題。為了減少冗余的信息,我們需要學會利用歸納或隱藏內容的技術,或者說是利用摘要。用戶首先看到的僅僅是一個簡單的摘要,但是可以隨著層層展開,可以看到更多更詳細的信息。最理想的狀態是,當用戶將內容展開以後,展開的內容可以沿著垂直軸收縮。
正如傳說中的“手風琴摘要(accondion summarization)”的浏覽方法,就像手風琴一樣,它可以讓內容展開或者收縮以便看到更詳細或更摘要的內容。
如果你想通過摘要的形式,把web網站轉換成wap,可以采用很多種方法,比如Mobile Interaction Design中提到的:
- 遞增的——一開始只顯示文本的第一行,隨後顯示前三行,最後顯示整個文本
- 關鍵詞——首先自動顯示從文本中提取的關鍵詞,然後顯示前三行,最後顯示整個文檔
- 概要——一開始顯示最重要的句子,在第二次點擊後會顯示出全文內容
- 關鍵詞/概要——綜合了關鍵詞和概要的方法,先顯示出關鍵詞,然後是關鍵句子,再點擊一次會顯示全文內容
舉個簡單的例子,如圖2-1,就是把圖1-3的elyaaa.com的wap網頁做了縮略處理。

圖2-1
三. 第三種 棋盤式
第三種方法則比較藝術,我們都知道,用戶的空間記憶能力遠比文字記憶能力強的多得多,也就是說網站的大概布局,那部分是什麼內容,用戶基本上是知道呢,那麼如果想讓用戶在進入頁面後仍然保存著對全局的感知,同時能縮放局部達到浏覽細節的效果,豈不是很好呢?
這裡有兩種方法,第一種是局部點擊縮放法:
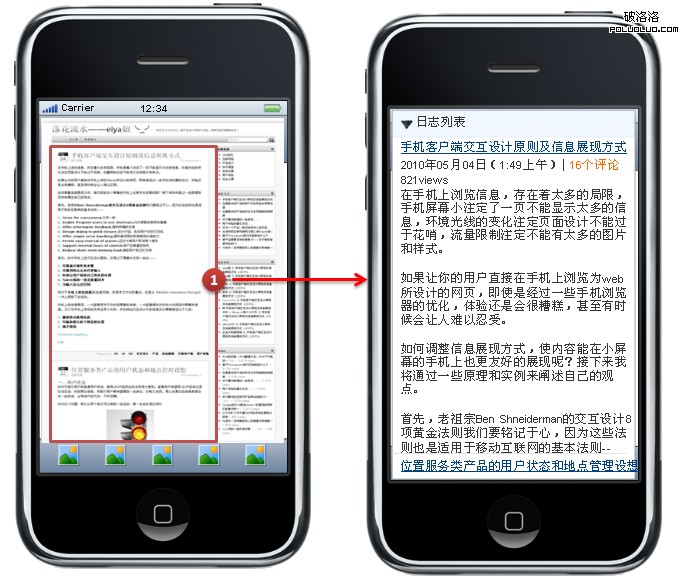
比如我們仍然用elyaaa.com的頁面舉例,見圖3-1:

圖3-1
這個方法是加載了頁面全局之後,點擊局部放大成右側的詳細內容。當然這對沒有使用過web而直接使用wap的人來說可能會造成一定的負擔,因為小屏幕確實無法看清詳細的文字。
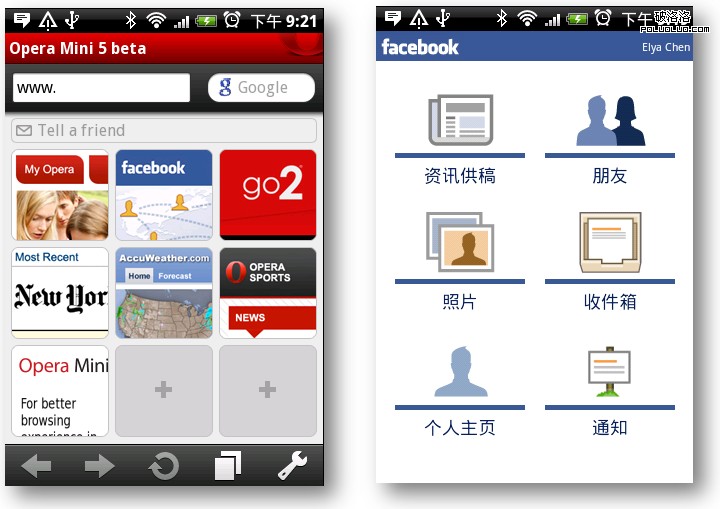
第二種是九宮格法:
具體的例子不詳述了,可以借鑒Facebook客戶端和Opera浏覽器的樣式和思想,不多說,見圖3-2:

圖3-2
以上是最近的一些收獲和思考,還沒有具體實踐到操作層面,總結如下,大屏幕到小屏幕的遷移方法主要有如下三個:
- 拍扁式
- 手風琴式
- 棋盤式
如果有不符合實踐層面的地方,還請大家批評指正,希望積累更多實戰經驗,分享更多設計心得體會。