
這個發現很讓人吃驚,因為貌似99.9%的電商網站都把(加入)購物車按鈕放到右邊,你原以為用戶已經被”教育”的會在那個位置找”購物車”按鈕.但是根據Jakob Nielsen最近那篇發現在水平方向上,注意力分布更靠左邊的研究報告,BabyAge的這個測試結果又好像不那麼意外.
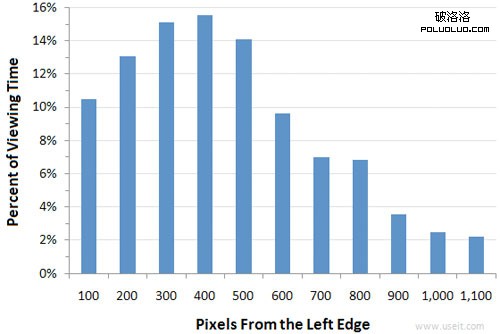
Nielsen的報告指出”在浏覽網站中,用戶看頁面左半側花費的時間占69%,看右半側的時間占30%”.是不是正是因為用戶的眼球相對更喜歡關注頁面左側,所以把按鈕放到左邊會提高轉化率?

向FutureNow的Brendan Regan致敬,他在Conversion Voodoo 的博客找到了一個可以下載的”透視圖工具(overlay tool)”.這是一種基於Nielsen調研結果的熱點圖,你可以把這個覆蓋到你的網頁(landing page)上,看看大部分時間用戶的注意力放到哪.你可以下載這個工具的png版本或者jpg版本.
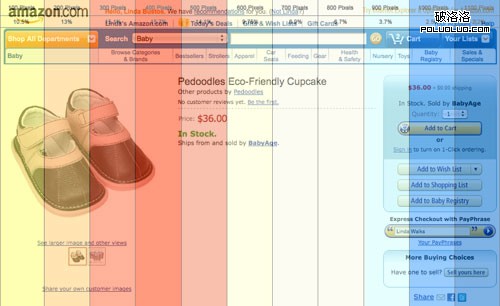
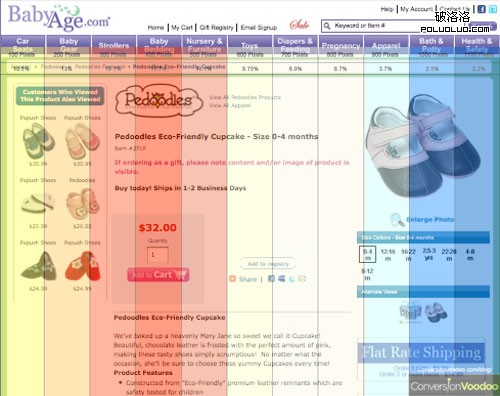
通過這個透視圖,看看跟Amazon傳統的右側按鈕比起來,BabyAge的商品頁上看去如何.


問題是,如果BabyAge測試一下購物車按鈕放到”最有效點(sweet spot,這個詞匯來源於棒球)”上會怎麼樣?

或者問的更好些,如果你在你的電商網站上測試這個會怎麼樣?
PS: ConversionVoodoo提到了一個重點,Nielsen的測試用的是固定寬度的1024*768的頁面,可能這樣並沒有反應出網絡上的主流用戶,同時測試的焦點是”內容站”,不一定是電子商務的頁面.但是這個研究可能仍然會讓你有一個新的方向:試著將call to action(call to action是一類按鈕的總稱)和網站上其他的重要元素放到左邊,而不再放到右邊,並且試試是否可以提高轉化率.