大量的多行段落本身就會降低可讀性,同時空行分段也比空格分段有更高的可適應性...
前文討論的熱烈程度遠超我預期,正好還有之前查閱資料拍的幾張實物照片可以拿出來繼續探討。以此證明我是有過深思熟慮的過程,而不是拍腦袋的“武斷”。前文我提出了個很重要的核心觀點,並且寫到了新改模板的“摘要”裡,可惜好像很少有人看懂:
從信息組織角度來看,段落內行之間的關系要比段落之間的關系低一個級別,所以在呈現上段落之間的“段距”應該大於段落之內的“行距”,如此才能一目了然。
再深入剖析,我認為良好排版應該滿足如下更直白的關系:字距 < 行距 < 段距
段落往上的組織單元應該是小節,小節與小節之間間隔也不用某人想象的空兩行,你難道忘了HTML裡有h1-h6的標題麼?不懂HTML至少應該也用過Word吧?標題系列組織的可讀性不在本文涉及內容范疇之內,先打住。
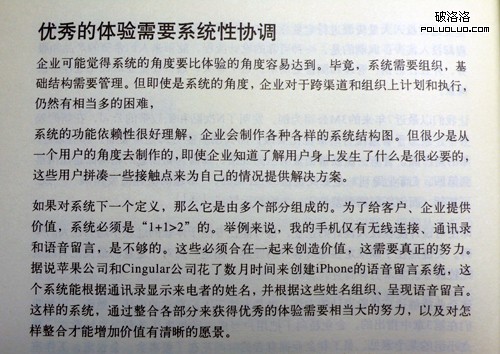
以上是為什麼我理解中文段首不需要空兩格中截圖1和2效果差不多,3和4要好很多的原因。同時,因為換行已經實現了標示段落的目標,所以不需要再段首空格來強調差異。邏輯上的推理完全沒有問題,並且我也“隨手翻開一本中文書”找到了實物證據並長期體驗認為果然不錯。所以,不是我在挑戰傳統,相反我只是個末學後進。
《應需而變》的空行不空格式排版效果,行間距小於段間距(下圖)

具體中文的排印效果如何,我想需要廣大中文排印領域的從業者和專家來具體實踐。我當時做《設計網事》發現了問題(可惜沒有解決),並且結合了互聯網信息組織理論來對比思考,如同我觀察《應需而變》找到的答案,有興趣的同學可以買本試試“空行不空格式”排版的可讀性(其他書也許還有效果更好的)。
有網友提到,在多行段落為主的情況下,使用“段首空格+段尾空行”的方式標示段落比較合適。這個觀點我不做評論,但我認為大量的多行段落本身就會降低可讀性,同時空行分段也比空格分段有更高的可適應性。據我觀察,舊式小說文學和很多世界名著都是大量的多行段落,而新式文學這方面有極大改善。我不知道兩者是否因為年代和風格而有絕對的關系,或者因為我書讀的本身就不多。
文在十行以上者,應酌量分段,其有意義自成段落者,雖不滿十行,亦可分段。
——1930年《教育部劃一教育機關公文格式辦法》
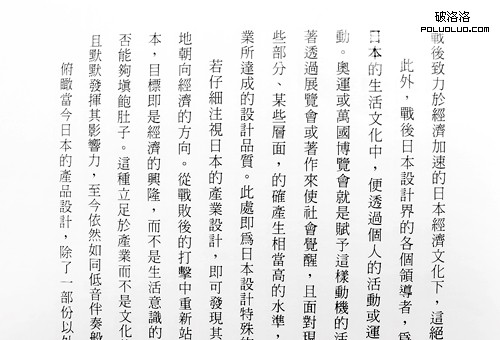
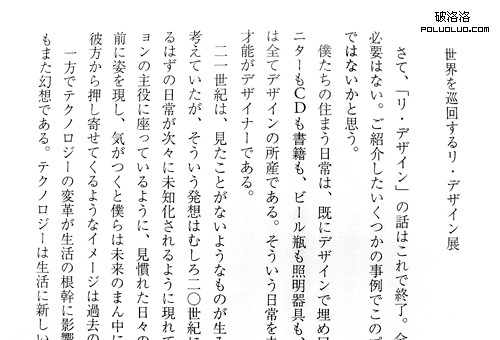
至於有網友認為空行太多造成空間浪費的問題,我只想提醒大家,侃設計理論時,無數人振臂高呼“留白!留白!”但到具體頁面設計時,完全不知“留白”為何物,不懂“留白”從何而來。翻了翻比較有代表性的《設計中的設計》,繁體中文和日文的豎排傳統差不多,我同樣認為這不是最好的排版,雖然他們行間距和字間距都設計的比較考究。
《設計中的設計》繁體中文版《設計中的設計》段首空兩格,行間距等於段間距(下圖)

《設計中的設計》日文原版《デザインのデザイン》段首空一格,行間距等於段間距(下圖)

曾經有個笑話說“看古書都是對的,因為在點頭;看今書都是錯的,因為在搖頭。”到現在為止,中文從繁體到簡體,從豎排到橫排,一直都在為良好傳達的目標嘗試改進。尤其在信息爆炸的互聯網中,可讀性問題正在凸顯其所占用戶體驗指標的重要性。