原文:http://www.useit.com/alertbox/horizontal-attention.html
譯文:http://web.woai.com.cn/horizontal-attention/
我以前的專欄討論過Web的垂直注意力分布尺寸(這個部分偶還沒來得及翻譯)。總之,進入人們視野的前半部分信息比下面一部分被掩藏起來的信息更多。
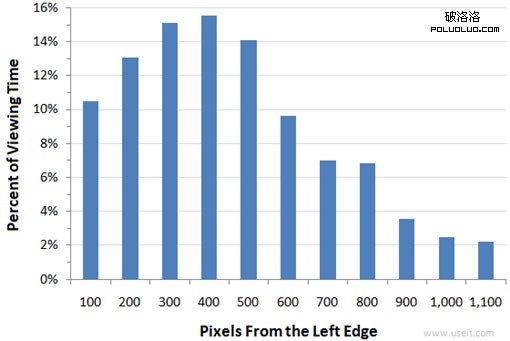
在這裡,我們來了一個90度大轉彎,來看看用戶在水平層面上的注意力分布情況。用我們以前收集的數據庫,很容易發現用戶在浏覽網頁時候,從左到右的注意力分配權重:

在這個圖表中,每一個條文橫坐標代表的是100像素,縱坐標的100%表示用戶從最左側開始浏覽直到跳出浏覽的時間。
人們花了兩倍以上於右側的時間花在左側,他們做出了理所當然的選擇:
- 左半邊花了69%的時間;
- 右半邊花了30%的時間;
這剩下的1%的浏覽時間花在最先前可浏覽的1024像素裡了,一些信息只能當水平滾動後才能看到,這個信息建議我們最好能固定水平欄,以避免水平滾動(錯誤#3 2002(還沒來得及翻譯~))。
這裡我們所說的信息在“下面欄”其實是在被遮蔽的右邊超過屏幕的部分,而不是字面上的“下面”。從另外一方面看,如果比較水平和垂直的浏覽,垂直方向用戶大概會略過20%的信息,而水平方向他們僅僅會忽略大概1%的信息。(我想事實上多達二十次的說水平滾輪的糟糕,因為它真的會讓用戶煩惱,而且吸引的是更少的注意力。)
我們的研究使用了1,024 × 768的顯示器。用更大的顯示器,我們希望花更少的滾動看到更多的右側內容,無論怎麼樣普通模式下面也是同樣的情況。
最左側的一部分通常包括一個導航欄,所以它在200像素後的關注增長也就不足為奇了,加上這最受關注的300-500像素。正如我們從我們的視線追蹤研究到F-pattern of reading Web content(還麼有翻譯這個文章~),人們往往一開始就把注意力放在第一行的主要內容區域。
語言從左到右的閱讀方向
我們在從由到左閱讀習慣的地區進行的可用性研究發現人們更加注重一行的開始部分。顯然,在這些語言中,文本一開始便從右側開始的。即使如此,我們不一定會找到對應的Eyetracking進行,比如說,阿拉伯語和希伯來語同樣有以上圖表身影。(大概意思就是說當一個國家或地區的閱讀習慣是從右到左,那麼他們的注意力時間分布圖則會與上面的圖形成鏡像關系,即橫坐標寫的是從右往左。)
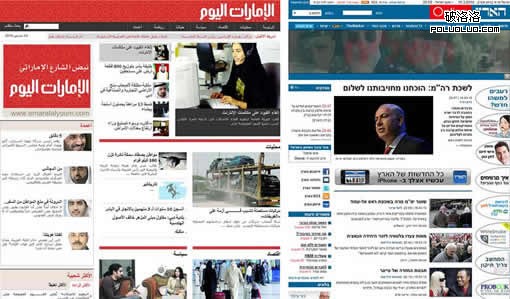
原因是從右到左閱讀語言的網站不總是采用從左到右的布局設計。下面是來自迪拜報紙 Emarat Al Youm 和以色列報紙Haaretz網站的布局:

點擊放大
Emarat Al Youm是一個真正的右對齊網站。與此不同的是,Haaretz是一個文本右對齊的網站,但仍有一個左側導航欄。所以,這個視線追蹤(Eyetracking,我暫且這樣翻譯)研究相比於我們普通的英文網站可能更為復雜。(不雇傭我們到以色列進行視野集中研究,我們也就不能確定的了解了。)
優先常規布局
返回到我們常規的從左到右閱讀習慣的語言,比如說中文,英語,俄文,甚至是日語——我們的發現意味著什麼?
簡單的說,堅持傳統的網站布局,因為它完美的符合人們浏覽網頁的習慣。
- 保持導航的一致在左側,這是人們希望找到的一個清單;
- 更加注重主要內容的從左至右排列;
- 最重要的內容應該占到整個頁面寬度的三分之一甚至是一半。這是用戶最關注的地方;
- 保持次要內容在右側。它不會被過多的關注的,不過已經夠了——不是每一個內容都能獲得頭等位置,你需要一個位置放置並不那麼重要的內容。
有趣的是,這個大圖所顯示的網站布局和主流的內聯網布局極其相似。但是這只是一個網站。
占主導地位的浏覽模式和網頁布局顯然演變成了一種從屬關系:
- 人們被訓練要注意某些地方是因為那裡通常分布有最重要的信息;
- 就目前,公司創造網站的布局時,他們的信息是按照人們如何分配其整個頁面的關注度來排布的。至少,如果他們能讀到這篇文章 :-)
如果與傳統的布局向背的話,一些用戶在浏覽你的網站時候將改變關注的習慣。如果你放置重要的東西在右側, 那麼可能碰巧那些(更少)用戶在那個區域相比於典型的用戶域發現這種信息將花費更多的時間。
這並非是如果用戶事先決定:“我將我從左到右看的時間只花2.5%,浏覽1000和1100的像素這一段。”
無論如何,你偏離傳統設計的代價是:當用戶最初浏覽你的網頁,他們將花費大量時間尋找他們所需要的東西。
如果你的網頁布局符合用戶的浏覽需求,而不是放在非傳統的位置,傳統布局他們可能不知不覺的輕松找到信息,完成他們想要的意願。
而且,當你的網站讓用戶覺得理所當然的時候,你的業務也將會更順利。下面的Web可用性公約意味著更多的錢。
初次翻譯,不妥之處請多多指正