iPad用戶體驗最主要體現在內容和交互:
- 淡化程序UI,以便用戶關注所需的內容。
- 美觀的內容形式,富有真實感。
- 充分利用設備的性能來增強內容的交互性。
支持所有方位
優秀iPad程序的其中一個重要因素是可以在所有方位上運行。豎向的大屏幕可以滿足用戶浏覽內容的需求(當豎屏幕較小時,用戶就會將屏幕旋轉為橫屏幕,這樣一行就可以顯示較多的文字)。用戶不太會注意最小設備結構(minimaldevice frame;使用iPhone時,用戶單手握住手機時,屏幕多為豎向顯示;而雙手使用iPad,屏幕的顯示方位並不能確定)或者home按鍵的位置,他們不認為設備有默認方位。這就導致用戶期望程序可以在當前方位上運行。所以程序盡量滿足iPad各方位的運行要求。
保證以首要內容為重點。當旋轉iPad的方位時,如重點顯示的內容發生變化,用戶會感覺對程序失去控制。
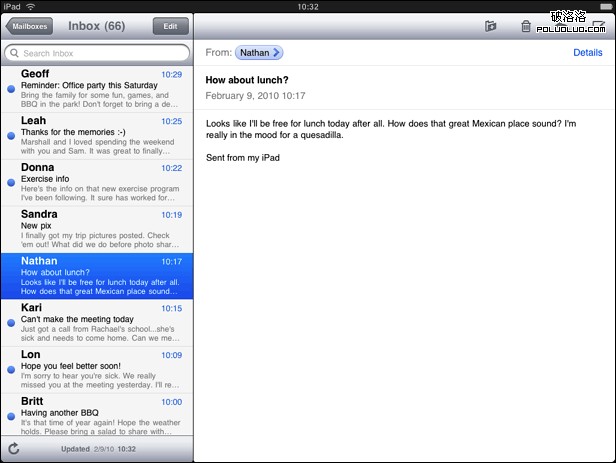
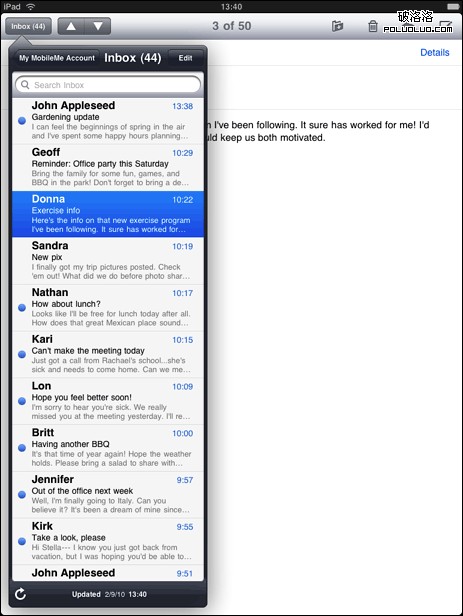
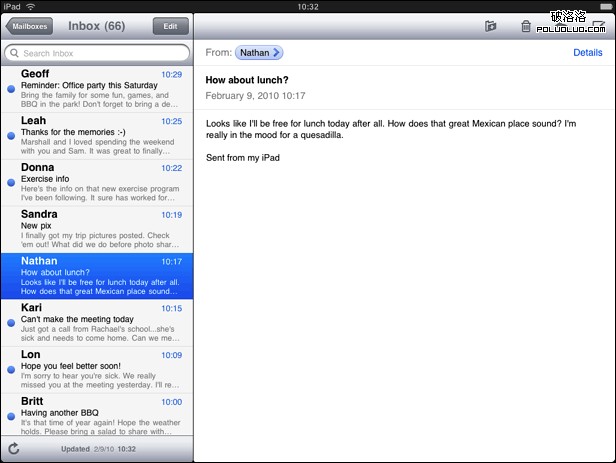
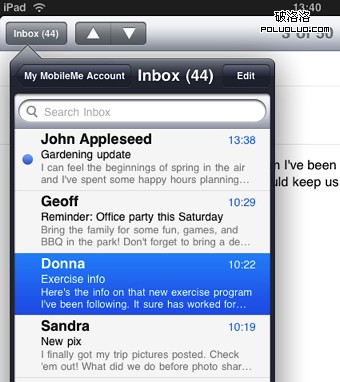
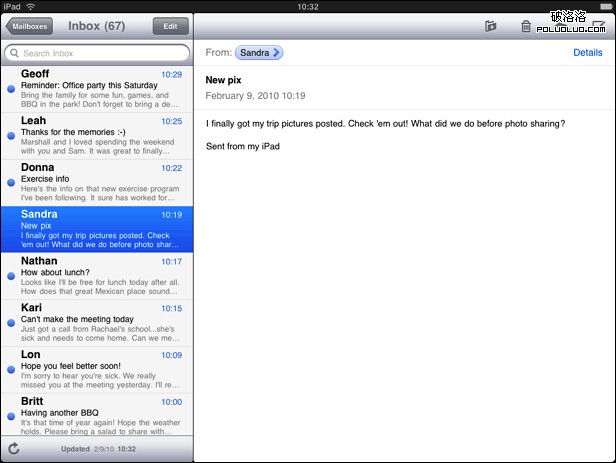
旋轉時如何顯示輔助信息或者功能。盡管能保證上一條,還要考慮如何顯示較為次要的信息。例如郵箱功能中,首要內容時發郵件,次要內容是聯系人和收件箱的列表。

橫屏的次要內容顯示在左邊的分視圖中

豎屏的次要內容顯示在氣泡框中。
再如,橫屏時,一款游戲以長方形顯示,當旋轉到豎屏時,需要調整屏幕上的顯示區域,游戲顯示邊框的上面或者下面增加顯示空間,用於顯示輔助信息,而不是垂直拉伸顯示區域來撐滿整個屏幕。
避免布局變化過大或者無緣由地改變。所有方位中都顯示相似的UI布局旋轉時盡可能保留信息和文本的原有格式。尤其閱讀文本時,重要的是避免旋轉之後用戶找不到讀到哪兒了。如果非要對頁面重新布局,可以使用動畫幫助用戶理解當前頁面的變化。例如,當旋轉時要必須增加或者移除文本框時,可以選擇隱藏動作並在新布局中簡單地淡出。為了有助於合理地設計旋轉動作,可考慮在真實的生活中是如何和它們交互的。
避免使用UI元素或者定義一個旋轉的手勢來完成旋轉動作。應該是內容隨著iPad的旋轉而旋轉。
為每個顯示方位各提供一個啟動圖片。比如提供1004×768和748×1024的圖片來滿足兩個方位的顯示要求。
仔細考慮程序是否可以在所有方位上運行。有些程序只能在橫屏或者豎屏下顯示,此時:
- 顯示程序為正常顯示方式,無論當前iPad是什麼方位。避免使用UI元素來告知用戶旋轉設備。支持180度旋轉。
- 可以特殊處理輸入式旋轉動作。有些游戲把旋轉設備當成操作方式,這時候橫豎屏切換時,可不改變游戲的顯示方位。
增強交互
最好的iPad程序在用戶執行明確的任務時提供新穎的交互方式。不要為了填滿整個大屏幕而增加一些和主要任務沒有直接關聯的功能,而是提升程序的用戶體驗。
例如讀書程序中容許用戶閱讀時如能保留路徑會提升閱讀體驗,不需要跳轉到另外一個頁面而是使用氣泡框來變更路徑。程序可以讓用戶在文本中增加書簽和注釋,幫助用戶交換書目或者對比閱讀進度。
信息扁平化
iPad的大屏幕和新UI元素可以顯示更多的信息,使用的得當可以避免尋找信息時跳轉的次數過多,因此也改變iPhone的單屏顯示結構。

使用分欄。兩級的內容同時顯示使得信息扁平化。

使用氣泡框。頂部的氣泡框可以顯示控件或者工具,不必切換屏幕即可完成操作。

工具欄中顯示分段控件。分段控件可以顯示並列的信息。

使用標簽欄。標簽欄顯示不同種類信息或者是不同的程序模塊。
減少全屏切換
相似的視覺元素,而在某一區域變更內容。普遍的規則是寧願轉換單獨的視圖或者組件,也不全屏切換,保證視覺穩定性,幫助用戶理解自己所處的位置。
增強協作和聯系
用戶將iPad視為私人設備,但是它合宜的尺寸可以加強真實的協作和分享。真實感

程序顯示和現實生活越為相似,用戶就越容易理解程序如何操作並喜歡使用。但也不必過於精確,通常誇張的事物看起來更為真實並能傳遞更多的意義,當做是和用戶交流並表述程序本質的一次機會。使用動畫進一步地增強程序的真實感。通常,動作的真實感比程序的外觀更為重要,不符合物理規律的動作會讓用戶感覺到迷惑。
令人驚歎的圖形

高分辨率的iPad屏幕所支持豐富、美觀和動人的圖形對用戶富有吸引力,因此可以嘗試增加程序中圖形的深度和細節。
弱化界面控件
通過設計程序中的UI來組織信息框架,減少控件的數量和淡化顯示效果,創建和程序風格相符的控件,這樣既不突出,但又易於發現。
最少的模態對話框
模態對話框打斷用戶的工作流,需用在合適的情況下:- 有必要吸引用戶注意力的時候。
- 避免用戶因誤操作而導致的數據丟失。
重新思考列表
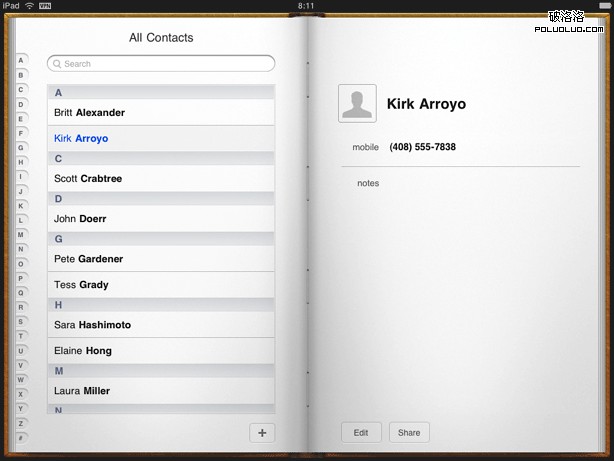
列表(也就是表視圖)在iPhone中常用於顯示大量的數據信息,在iPad也是非常有用。但是還可以使用一個更豐富的方式來顯示同樣的信息。例如:iPhone中的聯系方式是一個很有效率的列表。而在iPad中的聯系方式看起來是一個美觀的通訊錄,iPad的列表可以顯示更多的信息。
多點觸摸
大屏幕支持自定義的多點觸摸,即使是多人同時使用iPad,牢記不用響應不標准的觸摸手勢,如果有的話,也只用一種方式來執行命令。
氣泡框
氣泡框和模態視圖有些相似,當氣泡框顯示時,不能操作主視圖。但模態視圖是模態的。然而氣泡框可以用在兩種途徑:- 模態。氣泡框出現時,周圍的界面淡化,需要一個明確的操作取消。
- 非模態。點擊氣泡框周圍的界面也可以取消氣泡框。
- 是否需要不同類型的輸入?如果是,使用氣泡框。氣泡框更適合顯示一個選擇器或者列表選項。
- 是否需要用戶穿過多級視圖。如果是,使用氣泡框。氣泡框的結果適合顯示多級頁面,因為對主視圖的改變較小。
- 可能在主視圖操作才可以完成任務嗎?如果是,使用非模態氣泡框。因為用戶點擊主視圖即可取消氣泡框,容許用戶中止操作氣泡框並返回主視圖。
- 任務需要用戶深度投入並且是程序的一個主要功能?如果是,可能需要使用模態視圖。模態視圖的語境轉換幫助用戶在任務上集中注意力,較大模態視圖便於用戶輸入大量的字符段。
從另一方面而言,這個任務代表程序功能的重要一部分,但要是不需要用戶深度投入注意力的話,氣泡框是更好的選擇,輕量級的視覺對於頻繁執行的任務而言更為親切。
是否任務執行只有一次或者很少,就像安裝任務。如果是,考慮使用模態視圖。用戶不會介意為了完成此類任務而停留在當前界面。
限制模態任務的復雜度
用戶樂於在一個模態視圖中完成一個子任務,因為語境的轉換清晰和短暫的。但是如果子任務太復雜,用戶會忽視主任務,當模態視圖全屏顯示並包含多個子視圖時,這種危險會增加。如果模態任務非要包含子視圖,確保給予用戶一個單獨和層次清晰的路徑,避免迂回。提供一個明顯和安全的方式退出模態任務,用戶能預見此操作的後果。
淡化文件管理
盡管iPad程序容許用戶創建和操作文件,這並不意味著用戶應該對於文件系統有意識。iPad沒有像Mac OS一樣的文件搜索,用戶也不必想在電腦上一樣和文件進行交互。用戶不應該考慮文件類型和位置,比如:
- 打開和保存對話框中出現文件層級關系。
- 文件的訪問權限信息。
一個文件處理程序鼓勵用戶預覽內容。如果iPad程序容許用戶創建和編輯文檔,最好提供文檔種類選擇器便於用戶打開一個現有文檔或者創建新文檔。理想情況下的文檔選擇器為:
- 高度圖形化。用戶看到文檔的視覺形式時能很容易識別出需要的文檔。
- 用戶使用最少的觸摸手勢找到需要的內容。例如打開一個文檔只需平移水平滾動條和輕擊文檔。
- 創建新文檔的功能。當用戶沒有找到想要的文檔時,選擇器提供一個創建文檔的功能而不是到其他界面尋找此功能。
只有需要的時候才要求用戶保存
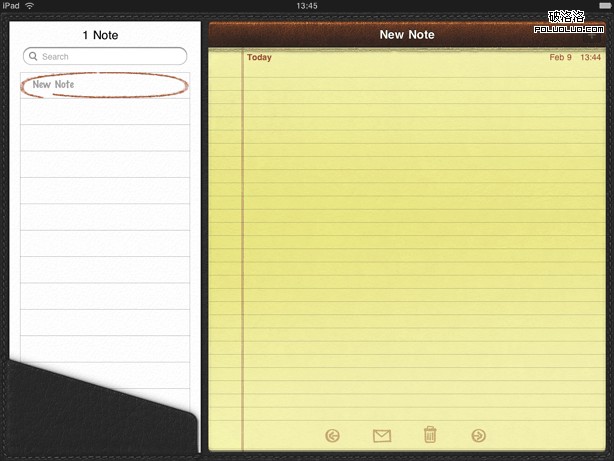
用戶應該確信他們的工作是實時地被保存,除非他們明確取消或者刪除。如果程序幫助用戶創建和編輯文檔,保證用戶不需要明確地執行保存命令。如果程序的主要功能不是創建內容,但要容許用戶切換浏覽和編輯模式,這時可以明確要求用戶保存修改內容。在這種情況下,信息顯示的視圖中提供“編輯”按鈕,輕擊之後,該按鈕變為“保存”按鈕和“取消”按鈕。“編輯”按鈕的轉換提醒用戶當前界面為編輯模式,“刪除”按鈕讓用戶不保存修改內容的情況下退出程序。
工具欄移至頂部

與iPhone程序不同,iPad的工具欄在頂部,iPad寬大屏幕可以顯示工具欄中的所有功能。
立即啟動
iPad程序啟動時用戶無須等待即可開始操作。當啟動時,iPad程序:
- 顯示程序在當前方位上的啟動圖片,減輕用戶的等待感,讓用戶知道程序仍在運行。
- 避免程序啟動變慢。啟動圖片(launch image)中顯示品牌信息是容許的,但是銘記用戶啟動程序時每次都會看到這個內容。如果非要使用啟動畫面(splash screen),明確顯示時候不是過長並且無需任何用戶交互。
- 恢復程序上一次運行狀況。
- 避免要求用戶提供啟動信息。取而代之的是:
- 關注80%的用戶需求。
- 從系統中獲取更多的信息。從系統中調取信息可以避免輸入。
- 用戶在輸入前受益。如果輸入不可避免,那也要在用戶先讓獲取有效信息。
隨時准備停止
和iPhone一樣,iPad程序在用戶按“Home”鍵之後,因此:
- 盡快和合理地保存數據。
- 退出時保存界面的每一個細節。