據國外知名博客消息,Google 在針對某些用戶測試其新版的網站風格,這裡讓我們先睹為快吧。從以下新舊版本的對比可以看出,Google的新版本網站更加注重操作性和可視性等用戶體驗方面。
1,Logo設計
Google的新Logo更大了,看起來更也比現在的老版本Logo更亮了,並且最大程度上減少了字母陰影效果,使得新版的Logo更有現代感了。
新Logo

當前Logo

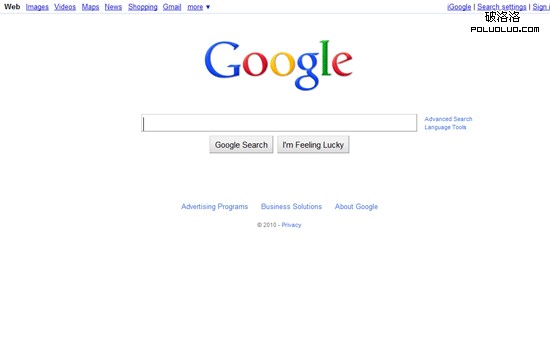
2,首頁
Google首頁的搜索框更大了,兩個搜索按鈕也從默認的浏覽器按鈕樣式,美化為新的CSS樣式,使得其在不同的操作系統和不同浏覽器中可以保持顯示效果的一致性。
新版本

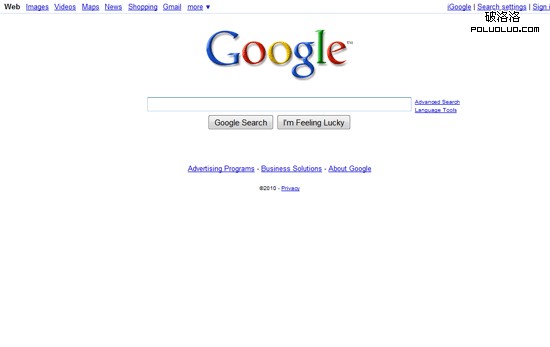
當前版本

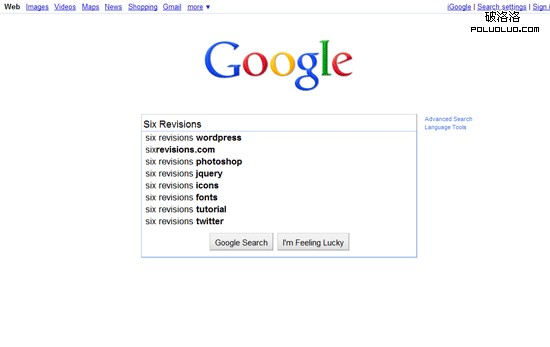
3, 搜索關鍵字提示功能
在首頁的Ajax搜索關鍵字提示功能上,新版設計和當前版本區別不大,主要是關鍵字提示列表的樣式發生了細微變化,從以前的灰色外框變成新的藍色外框。
新版本

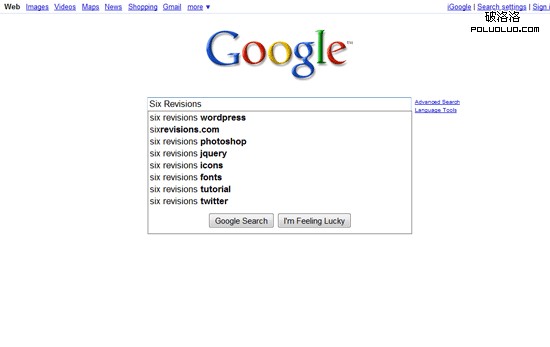
當前版本

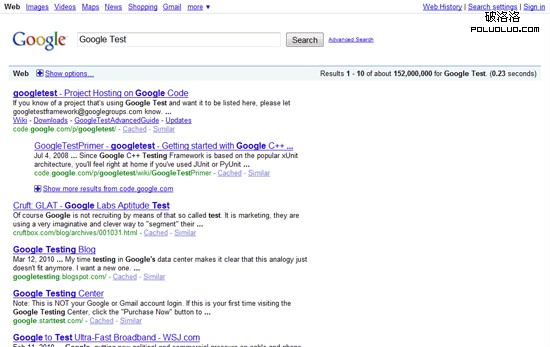
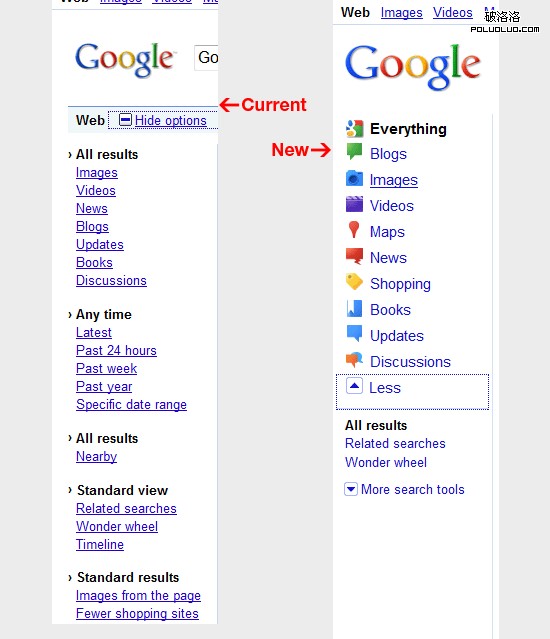
4,搜索結果頁
當前的搜索結果頁的操作方式是必須手動點擊“顯示更多選項”鏈接,才會出現左側側邊欄的百寶箱;而新版本則默認打開。
新版本

當前版本

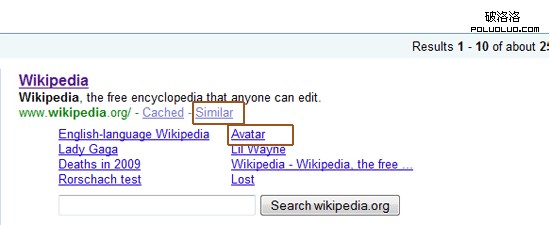
5,搜索結果的內容
在搜索結果頁面,除了項目的標題還保留下劃線超鏈接形式外,其他的鏈接文本都取消了下劃線樣式。
新版本

當前版本

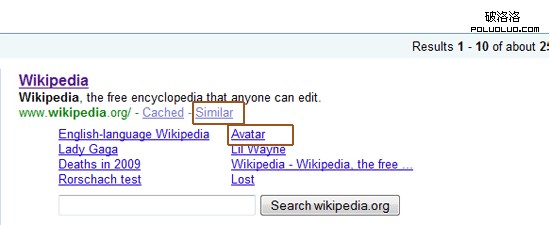
6,左側邊欄
相比當前的左側邊聊,新版本中左側邊欄的項目中,添加了圖標內容鏈接,使得鏈接區域變的更大,更方便點擊操作了。

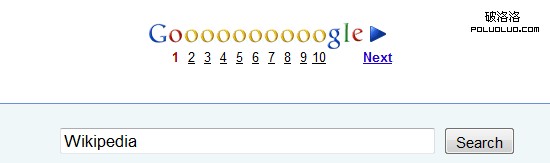
7,頁腳
新版本的頁腳搜索框變的更大了,搜索按鈕也進行了CSS樣式化,並且使得翻頁樣式和新版本的Logo進行了匹配。
新版本

當前版本

雖然我們還沒有看到真正的新版Google網站,但是從上面的特色來看,Google在網站的用戶體驗方面又有了非常大的進步,那麼,你喜歡新版本的Google嗎?
相關文章
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax跨域訪問Cookie丟失問題的解決方法
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點