一、如何理解本條內容:
一個“簡單”和“復雜”的例子
在我和開發人員溝通一個項目需求的時候,他們頻頻慨歎Mockup的設計所考慮情況之細致,很多程序要實現的預判和“非基礎功能點”讓開發人員望而卻步不情願去實現。相比較設計師為了讓用戶避免出錯而絞盡腦汁去設想和考慮,開發人員更傾向於直接給到一個只能容許的操作行為,其他非法請求全部報錯:“程序是嚴謹的,他錯,我報錯,以不變應萬變。簡單一點不好嗎?”程序員們甚至笑言:“考慮他們的體驗那麼多,我們開發的體驗真不好,please,咱們能不能不要把事情搞那麼復雜”。
在這個例子裡,程序員看來,對於用戶在和系統交互的過程中可能出現的各種情況均予以考慮,找尋用戶理解起來最明確、操作最簡單的、用戶犯錯最少的設計是缺少效率且浪費時間的。設計師這樣做,是在將簡單的事情復雜化。OK,現在就有這樣一個問題,什麼是“錯誤”?每當程序要處理錯誤的請求,是否是用戶真的在“犯錯”?
1、問題一,是誰的錯?
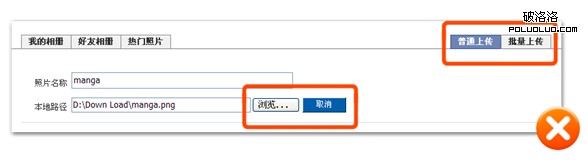
我在某一天使用了一個網站的相冊功能時,遇到了這樣的情況(如下圖):

“普通上傳”是當前的選中狀態,而上傳“取消”的Button也是同樣的樣式。因為選中狀態具有“肯定、確定”的潛在暗示,這樣消極操作和積極操作的狀態完全混淆了,用戶在上傳過程中很容易出現錯點“取消”Button當作確定完成上傳任務的誤操作。
如果真的發生了這樣的情況(應該不在少數,像我就發生了在本地好不容易選擇好的圖片誤點了很像“確認”功能的“取消”而做無用功的情況),是的,用戶犯錯了,但是責任難道在用戶嗎? “本來我不會犯錯,是你的設計使我犯錯,或起碼增加了我犯錯的幾率。”類似這樣的錯誤,系統可能會報錯,也可能不會;但真正應該檢討的卻是系統本身,即: 用戶對界面的理解和本身的系統意圖出現誤差,系統設計的歧義等固有缺陷導致用戶出錯。讓用戶頻繁碰壁、產生挫折感的設計,其原因不是用戶的愚蠢、而是設計的愚蠢。
2、問題二,這是不是一個錯?
關於“錯誤”一詞解釋的第二點主要針對用戶對系統的行為層來說,即:用戶在人機界面交互過程中的誤操作,系統未能通過更好的設計減少和避免用戶的誤操作帶來的損失。
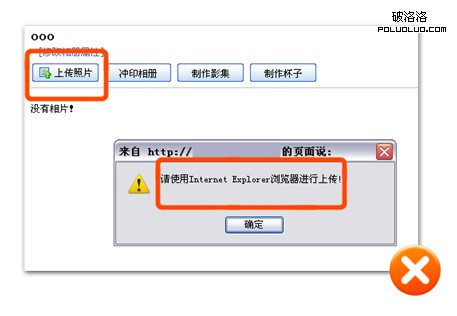
還是以“上傳照片”為例(如下圖):

一個模態的警示框,赫然告訴你,你想在這裡上傳相片,根本不該使用除了ie之外的浏覽器!除了事先不打算通知你之外,同時也沒的商量,因為我沒有給你提供別的替代性方案和其他選擇。
可以想象,用戶想要使用這個上傳相片的功能,之前已經需要經歷過許多步驟,比如要打開自己相冊存放的線上地址、要成功登錄進入管理後台、要尋找到上傳相片的功能模塊等等,已經付出了相當一部分的操作成本。但是系統卻很殘酷的讓用戶的所有工作都白做了,不僅如此,還很野蠻的方式告訴用戶:你從一開始就錯了!在這個情況下,用戶對系統的理解並不存在誤差,但還是在交互過程中產生了嚴重的挫折感。但是,這真的是用戶的錯誤和需要承擔的責任嗎?我認為不是:“嚴格說來,我不是犯錯,我只是不清楚我能做什麼、以及應該怎麼做的規則。”
由以上兩方面的案例,我想已經可以初步回答程序員同學的問題了:“是的,簡單總是好的,但是在交互過程中,事件永遠是復雜的,所可能發生的情況的可能性永遠是那麼多的,不是你為他考慮的多,讓他簡單;就是他自己試驗和受挫的經歷更多,更復雜,體驗更差”。
3、問題三、該如何做:
關於容錯設計的三個境界:
1、保證不是我們自己的錯:屏蔽會引起歧義的設計、本身不合理的設計,不讓用戶因為系統的設計缺陷而導致犯錯。
2、把簡單留給用戶,把復雜留給自己:通過系統的優良設計約束和指引用戶的操作,把出現錯誤的可能降到最低。
3、減小錯誤的代價,幫助用戶做對:當用戶還是犯了錯誤,通過設計引導用戶走向正確的方向。
對交互設計師而言,第一條是本應遵守的設計底線,二三兩條是設計時可供遵循的設計指南。其中的第三條,關於出現錯誤後如何幫助和引導用戶做對,尚軒同學接下來會專門撰文探討這個問題,此處暫不贅述,下面主要就第二條談一些看法:
二、如何做到避免用戶出錯:
1、給予用戶適當的行為約束——為用戶封閉掉不正確的道路
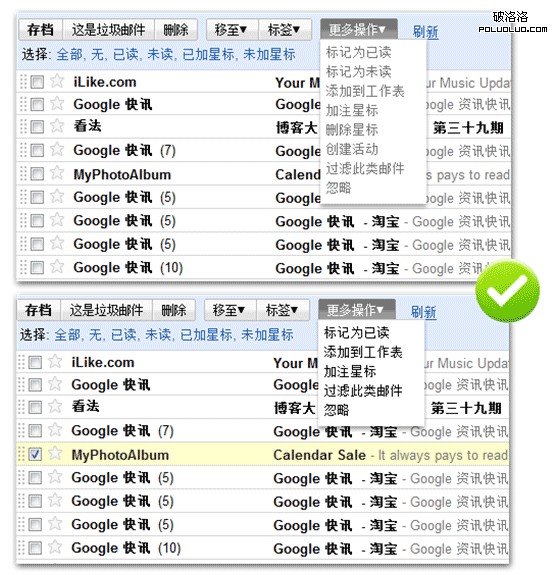
這是Gmail的郵件處理區。

上圖表示當沒有選擇任何一封郵件的時候,操作項被置灰,不可點選。這樣在有效避免了誤操作的同時,也展示和預告了當符合操作要求時,“更多操作”內提供的全部功能的內容。
下圖則是已有選擇郵件的時候,操作項全部激活為可用狀態時的情況。對比上一張圖未激活的狀態,可以注意到除了激活與否的狀態差別,還有其中的 “加注星標”功能在初始激活狀態下是只有加注而隱藏了刪除功能的、充分考慮了加注和刪除功能的互斥性而予以隱藏。
通過用戶的使用狀態,通過有選擇性的設置功能項激活、待激活的狀態,以及功能項展示、隱藏的狀態,是有效避免用戶誤操作的常用手段。這個考慮細心周到的設計在很大程度上預防了用戶可能發生的操作失誤。
2、給予用戶必要的預判性錯誤提示——告訴用戶,這樣走可能會錯
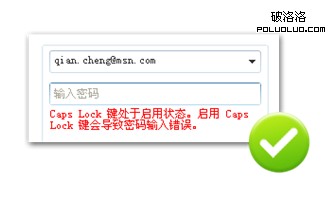
這是Msn的登錄界面。

當光標定位於密碼輸入區時,如果此時鍵盤的大寫鎖被不小心打開了,界面會提示用戶此時處於Caps Lock處於啟用的狀態,很可能會出現密碼輸入的錯誤。
這樣處理比用戶輸入完成點擊提交之後再提示用戶出了什麼問題要來的友好和有效很多;比只是一味的批評用戶 “你錯了”從頭至尾完全不告訴用戶出了什麼狀況的界面要友好太多。
當用戶的一個行為很可能會引發預見性的錯誤,越早提示用戶,並給出可行性的建議,錯誤越容易被接受和改正,用戶的損失也就越小。
3、告訴用戶操作所處的狀態和正確的操作方式——告訴用戶,怎麼走才對
Flickr的媒體上傳頁面。

對於用戶在這個頁面需要做什麼、可以做什麼有清晰的劃分,對現在需要進行的、當前所處的操作階段予以高亮顯示,吸引人進行操作;對於還未進行到的操作階段也預先做了一個介紹,很清晰的介紹了完整的任務流程。
讓用戶知道在一個流程之中,自己已經完成了什麼,將要做什麼,還有什麼沒有做和應該怎樣做,才能使任務成功,是避免用戶出錯的很積極的一個應對方式。
讓我們摒棄作為設計師的中高級用戶視角,深入挖掘用戶行為習慣和心智模型,真正從用戶的角度去分析使用上可能會出現問題,通過系統的設計去盡量避免錯誤的發生——“把簡單留給用戶、把復雜留給自己”。About face3.0 第25章“錯誤、警告和確認”中講到一條重要的設計原則:讓錯誤成為不可能。很美好。以此與各位設計同仁共勉之。
- 上一頁:用戶體驗設計:激活郵件頁面的設計
- 下一頁:架構一個無限趨於完美的音樂網站
