我每天至少有4個小時的時間是在音樂的陪伴中度過的,同時我也是一個重度的音樂網站使用者。但是我依然發現離不開我的 Winamp Pro,盡管形形色色的音樂網站上的內容遠遠多於我本地硬盤上的存儲,但是我對它們不滿意,一點或多點,one way or another。
好吧,讓我們動手——或者說動腦,架構一個無限趨於完美的音樂網站,它應該包容一切長處,有華美的界面,絕佳的速度,完善的曲庫,免費或者盡量低的價格。歸納起來,我想說的有四點。
社會化
一個濫俗但繞不開的話題,現在的網站已經發展到“無社會化不成事”的地步。但是音樂網站的社會化,目的在哪裡?如果做才能做到“音樂社會化”?
音樂網站的社會化,向上追溯可以追溯到“好友關系”這一枝干,一個很淺顯的道理是這樣的:
社會化 -> 更多的好友 -> 更多的用戶 -> 更多的試聽/下載量 -> 更多的訪問量 ->更好的前景
本質上說來,社會化不過是擴大用戶群的一個借口或者障眼法罷了。網站才不會在乎你的朋友們會不會喜歡你推薦給他們的歌,也對你們叽叽喳喳的興趣小組沒有半點興趣,網站需要的是用戶群,和一個好口碑。而這些,來源於堅實的用戶群,如何留住並擴大用戶群?社會化。
於是我們打開熟知的這些音樂網站,看看他們的社會化進展如何?
Last.fm – “令人絕望的社會化”
作為頂尖的、同時號稱自己最 social 的 Last.fm 在社會化的努力上是極端失敗的。最簡單的一個案例:好友之間的留言還是 Web 1.0 的模式,“我”來到“你”的頁面,在“你”的留言本上留言,然後“你”來到“我”的頁面,在“我”的留言本上進行回復。這是令人壓抑的行為,於是我從來沒有在 Last.fm 上跟好友們打過招呼,更不用說聊音樂相關的話題了。
同時,作為登錄用戶,打開 Last.fm 的首頁,完全看不到好友們的最近動態,好吧,你的社會化元素何來?
Lala.com – “恰似 Twitter timeline,等等,沒有回復功能”
Lala.com 是個聰明的網站,我喜歡他們的一切細節。登錄之後,你會看到的是你關注的朋友們的最近試聽等等一切最新活動,但是,我知道聚合信息並減少閱讀壓力是很難的,但總要做出些努力,至少不要像這樣把對方聽過的歌一股腦地丟給我吧?
同時 Lala.com 幾乎不重視用戶之間的互動,A 與 B 之間僅僅是互相關注的關系,能獲知的信息僅僅是你聽了什麼,我聽了什麼。
可能他們眼中看到的不過是將利益最大化,恨不得你的好友會把你推薦的歌通通買下來——這部分體驗他們倒是做的不錯,嗯。
接下來看看我預想中完美的社會化是怎麼樣的呢?很簡單,一個例子:Facebook。

打開首頁,顯示給我的應該是我關心的內容:我關注/喜歡的藝人的新專輯?不錯,我的好友今天聽了幾首歌,買了那張專輯,喜歡上了哪些藝人?這些我同樣關心,不過要壓縮信息量,在我想知道詳情的時候能夠點擊展開是最好不過的了。
同時,要有一個 Timeline 的樣子,就像 Facebook 首頁那樣,按照權重、時間排成一行,我可以對每個新鮮事進行單獨操作,刪除、關注、留言、贊,以及直接帶我前往這個藝人的頁面或者歌曲頁面。
蝦米在這點上做的不錯,但是,在互動性上好像差了那麼一點兒… 嘿,你喜歡這個藝人,我也喜歡,嗯,鏈接呢?好吧,我只看到一個指向藝人頁面的鏈接,如果有不同類型的鏈接針對不同的目的就更好了,不是麼?我的好友推薦了一首歌,旁邊顯示的是“試聽”;他喜歡了一個藝人,旁邊顯示“喜歡”;他下載了一整張專輯,知道我要說什麼了吧?

如果懶的做這些,或者百尺竿頭更進一步——干脆跟現成的社交網站聯姻,國外的可以傍上 Facebook,國內的跟人人網、開心網合作合作也不是不行。想想,在人人網的 timeline 上顯示我在XXX聽了YYY,不也是挺酷的一件事兒麼?
自動化
這是一個算法橫行的時代。研究出一個聚合內容的算法——管它是什麼類型的內容,你就可以出來開網站賺錢了。音樂網站更是如此。
想到上個世紀的那一批老的音樂門戶,最多是有幾個值班的編輯,累死累活地玩兒命更新歌手們的新專輯新活動,更多時候它們只是一個平台,要干什麼還是由用戶自己決定。
時至今日,到了用戶決定內容的年代,這一套似乎走不通了。於是各種“自動化推薦”、“根據你的音樂品位自動猜測”滿地開花。也有反其道而行的,比如 thesixtyone,這個酷極了的新銳音樂網站則完全是毫無算法可言(如果隨機也是算法的話…),一股腦把隨機的音樂推到你面前,對那些對自己的音樂品位沒有完全探知或者沒信心的家伙們來說,倒是 fair enough。
對於類 Last.fm 的 Audioscrobbler 式的內容推薦引擎我實在是難以苟同。我已經在聽一個 Lady Gaga 了,你憑什麼會以為我會喜歡 Beyoncé?這種“相似性推薦”並不是適合每一個人的,“帶有指導意義的未知探索”是推薦算法的最高境界。不過正如 Last.fm 的 tag 功能一樣,這個算法的出世需要太多來自真實用戶的積累和提高,本來嘛,品位這個東西怎麼拔高都是可以理解的。音樂網站能夠同時兼顧推薦質量和提高自身利益,就可以打一百分了。
新體驗
這才是我想大書特書的部分。相信音樂網站的技術一直是走在時代前列的,交互方式、網站架構、後台技術、無處不在的用戶體驗想想都是令人興奮的東西。
今天在這裡我只想提幾個比較酷的點子,做得到做不到我們拭目以待。
無縫收聽

好吧這個點子來自 Lala(其實 thesixtyone 也是全局 ajax 的),我簡直愛死了他們的收聽體驗。再也不用擔心不小心點到什麼鏈接讓音樂戛然而止,我可以隨便點來點去,探索更多的未知。
我心目中的音樂網站體驗是這樣的:播放窗口永遠在一個固定的位置,最多可以 minimize 成更小的尺寸,但絕不會被關掉,然後不管我如何浏覽頁面,播放始終不會被打斷,可以理解為播放窗口跟浏覽窗口是平行而獨立的。
隨著 JS 控制 Flash 技術的成熟,做到這些並不難,而且為了照顧低級浏覽器的用戶,完全可以做到平滑降級,為他們提供間斷式的播放體驗,而為高端和要求高的用戶提供更完善的服務體驗。等到 HTML5 完全普及的那一天,在不考慮版權、盜鏈的情況下,相信用戶體驗更會有飛躍性的提高。
擬物化交互
時至今日,“歌曲”兩個字已經變成了一堆堆 bit,一個個鏈接,點擊開來,聲音開始播放,音樂也不過是這樣。在交互設計上完全可以有另外一種創新,把每一個 object 在網站上盡最大努力還原它們本來的樣子,舉個例子可以說明。

相信不少人都對 IconDock 創新性的購買體驗贊不絕口,想想在音樂網站的每一個頁面,都有一個固定不變的區域,我看到的任何鏈接,包括專輯、單曲,甚至僅僅是某個風格或者某個歌手的名字,我通通丟到裡面去,然後它會自動為我生成一個 playlist,是不是聽起來很酷?嗯,技術上也是不難的,只不過,為了照顧浏覽器用戶群,很多本來可以很酷的功能就這麼被砍掉了,真是悲哀。
一個更炫的播放界面,嗯…
自從“播放器”這個東西在電腦上誕生以來,那套萬年不變的邏輯只不過是換湯不換藥地發展著,有播放就一定有暫停,有上一首就一定有下一首(好吧 Last.fm 和豆瓣電台你們贏了),我想說的是,這些看似成熟完備的邏輯和設計,都是突破潛力存在的地方。
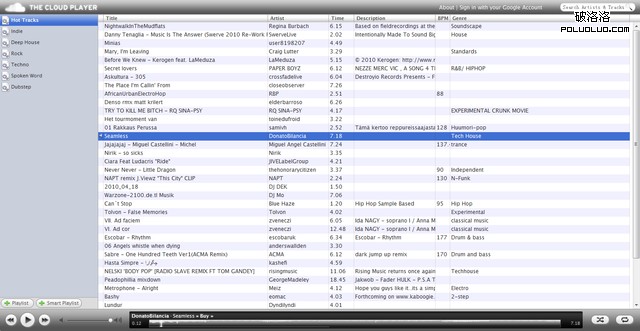
借助目前的 JS 技術,其實無需 Flash 幫忙就可以做出很炫的效果,比如 The Cloud Player。

正版化
有一天,我拉著一個對電腦幾乎一竅不通的家伙,跟他大講特講用 Roku 看 Netflix 是多麼爽的一件事兒,我說:“嘿,你甚至可以在 XBOX 360 上看高清電影,只需一個月XX美元”,他傻笑著說迅雷上都下載的到。
於是我一直在考慮一件事:究竟是那些“用著 IE6、不會為“聽歌”這件事花一分錢、用百度MP3找要聽的歌”的用戶們,還是“用著支持標准的浏覽器、可以體驗到一切先進的技術、擁有完整甚至高端的音樂品位、會堅定不移地花錢購買更好的服務和享受”的這部分人給網站帶來的利益更多一些呢?我將非常有興趣地關注這部分市場調研,希望結果會讓我大跌眼鏡。
好吧,沒有借以上結論自吹自擂的意味,我只想說:iTunes Store 很貴,如果直接照匯率搬過來的話,買的時候也是要狠狠心、咬咬牙的,但如果降低到一首歌不再是 0.99 美分而是 0.9 RMB 的時候,你會購買正版嗎?或者說,花5元RMB在某個電子商店租賃一部只能看兩天或X次的電影呢?相信我會,但我的要求是,不低於 iTunes Store 質量的購買、收聽、觀看、同步體驗。
談這些都太高太遠。在這個神奇的國度,大部分的音樂網站還都是靠打擦邊球為生,各種潛規則橫行,正版盜版之間的灰色領域,你告我我告你到大家抱團過冬然後又突然反目,看這些比看美劇還要驚心動魄。
只是那些在陰暗的天色下堅持著音樂夢想的家伙們,被莫名其妙的規矩折磨的奄奄一息,但是低迷的雙眼總會看見光明,我抬起頭,看著陰霾的天邊,雷霆已經成長起來,那場巨變正在到來。