
QQ 概念版經過一年的秘密研發,終於掀開了她的神秘面紗,向世人展現了她的真實面目,做為一個全新的產品,以及內部封閉秘密研發的眾多因素,可能很多人想了解這個QQ概念版的研發設計過程以及產品的設計理念,在這裡我們將帶你全面的了解QQ概念版 這款產品的研發設計過程,也和大家一起分享我們項目團隊的研發設計經驗。
1.項目背景
QQ同時在線過“億”,騰訊開始正式步入“億”時代,正在大家沉浸在喜悅以及自豪的同時,我們一款全新的概念產品將破繭而出,因為我們知道過“億”,互聯網對我們來說意味了更大的期望,也給我們更大的責任,在這裡我們會去探索未來QQ的概念模型:
未來IM會發展成什麼樣?
未來用戶的溝通會呈現什麼樣?
什麼樣的體驗設計能更便捷地滿足用戶的溝通以及交流?
觸摸時代已經到來,我們如何提供用戶更好的體驗設計?
……
其實對於QQ 的探索,我們從來沒有停,前期的My QQ概念視頻的展示以及QQ搜索應用等概念視頻,都已經在網上風靡一時,而如何真正在概念設計的基礎上,結合即時通訊強大的技術力量孵化出一個真正能讓用戶體驗的產品,是大家最為期待的。
2.研發設計過程
QQ概念版 在研發設計之初,由於投入開發資源比較少,項目戰線拉得比較長,雖然前階段沒有產品經理的參與,但是只有設計師及開發人員的團隊,或許是讓設計師能更好的發揮想象力的機遇,雖然流程沒有如研發QQ時的規范,但這樣能采用更加敏捷的開發方式。從秘密研發到最終亮相,期間誕生了很多富有創新性的設計體驗,在產品成型後我們也積累沉澱了很多有價值的經驗、技術及創新點,這也是騰訊首款NUI(自然用戶交互)產品,結合了人機工學知識,實現了多點觸摸操作。在實現IM(即時通訊)的基礎功能之外,QQ 概念版還推出了動感相框、動態背景、多Tab聊天窗口、3D交互、矢量界面、桌面好友等一系列新功能、新體驗以及Windows7的重要新特性。相信大家更關注QQ 概念版研發的過程以及細節,在這裡我將簡單對QQ 概念版的研發設計過程跟大家分享。
QQ概念版團隊在一開始設計之初就定下了自己的設計目標:
創新性的界面能讓人眼前一亮,需要承載用戶更多的情感,讓用戶感受到界面的生命力,更需要傳遞一個時間和空間上的應用,帶給用戶更多想象的空間,讓界面的表現更加豐富多彩,通過對人機工學的知識運用,更好的支持鼠標操作及多點觸摸操作。
我們在設計過程中提煉了兩個未來趨勢設計:擬人化和擬物化,其中涉及到的核心關鍵詞為:生命力、時間感和空間感,生命力就是通過擬人化的情感溝通,是產品更具有親和力,簡單來說就是在交互的操作上有呼吸效果,在視覺的感受上有更貼近人的實際生活場景,而時間感和空間感就是通過擬物化的產品界面,是用戶更貼切生活,讓用戶在使用過程更好與產品進行互動。
體現在設計會隨著時間的變化而產生不同的界面效果,而空間感則是通過wpf的新技術,體現出多維的空間表現力。
而我們研發的一個重要的目的就是開始研究多點觸摸對界面帶來的革新及挑戰。
整個設計的過程將有以下幾個步驟:
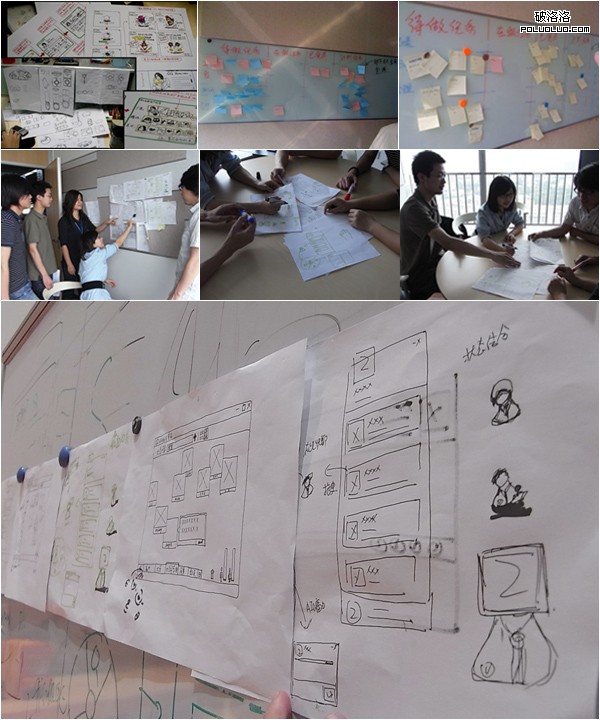
A.概念IM的創意腦暴:
當然,看到如此光鮮的界面並不是一朝一夕能出來的,期間經過了反復的腦暴,有來自CDC內部的設計火花的碰撞,也有平時項目積累的的創意,更有來自技術團隊對前沿技術的探索和分享,所有的一切才成就了目前的界面,看下我們部分腦暴在白板上留下的一次次天馬行空的概念火花:

B.交互流程、線框圖及紙面原型
從五花八門的腦暴以及天馬行空的概念腦暴圖中可看出,有些可能並不實用或符合我們的版本需要,我們會集中起來對腦暴概念圖進行篩選,將有發展空間的圖進行更加細致的交互流程設計,即具體的概念線框圖設計,以此來確定用戶使用場景及具體功能的交互操作。對於篩選掉的腦暴圖,我們不會丟棄,所有的創意點我們都儲備保存,因為這些很可能是下一個新的創意設計。當然,更加需要考慮的就是我們的產品是既適應於鼠標也適用於手的觸摸操作的,因此將給我們帶來更大的挑戰。
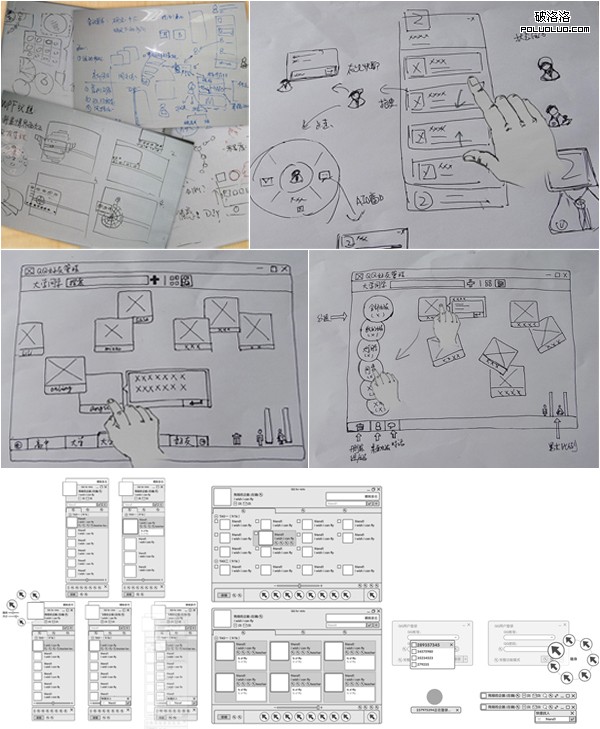
我們通過手繪線框圖的方式來展示產品中的某些功能是如何操作和使用的,鼠標交互操作方式則是沿用了多年的經驗及規范來制定,在這裡不加贅述,而觸摸則需要用戶更多的以指尖的動作來達到操作的目的。
具體的觸摸操作在我們產品中的體現有:單擊、滑動(滾屏)、拖放(選中、按住、移動)、兩指拉伸(縮放)、長按等。這些都將在我們的QQ概念版中有所體現。對於平板電腦觸摸方式及應用場景我們都在進一步的研究當中,包括結合人機工學等知識,結合使用平板電腦的使用場景,如何讓人能更加舒適的進行操作,都是我們的研究方向。

在流程圖及線框圖出來之後,我們會開始進行紙面原型的設計,這個過程可以幫助我們模擬使用時的具體場景,更完善操作時的交互流程。在此過程中我們會發現之前的線框圖上設計不合理的地方,從而加以改進。通過這樣的紙面原型的方式,更能體現在使用觸摸操作時所遇到的問題,從而產生更加完善的設計。當然,這樣的方式也體現了設計師的一個思考過程,更直觀、方便的實現我們的目的,以更大的視野提供解決問題的思路,完成了最初的原型設計。

為了體現QQ 概念版觸摸的特性,我們也對用戶界面也進行了前所未有的調整,對界面的控件進行了拓展,控件的尺寸大小進行了調整,使之既能滿足鼠標操作也能適應觸摸的操作方式,在期間尋找平衡點,這個協調過程相當困難,業界也沒有相關的指引和類似案例,全都需要設計師自己來整理和解決這些矛盾的問題,我們已在整理觸摸和鼠標操作的規范,讓其做出更詳細的區分和融合。希望通過梳理,能解決觸摸對於面板的尺寸大小要求和視覺感受的沖突,使得產品的使用、操作及視覺感受更加合理、舒適和美觀。
這個過程會出一些Blend或Flash交互原型概念模型,這些高仿真的原型在交互設計概念階段討論是非常有必要的,他可以最直觀地感受到體驗創新帶來的操作變化,也為後期的原型設計節省很多時間,不至於會大部分的返工和修改,這裡以表情界面的一些最初的原型給大家簡單展示下,也因為有這一步儲備,我們沉澱很多很有價值的創新demo:

C.視覺風格設定
在完成主要功能的定位和交互設計之後,開始視覺風格上的設計以及創新,在界面風格設定的時候,盡量去思考擬人以及擬物的場景運用,結合了Blend平台優秀的動畫展示及交互能力,在視覺上融入交互體驗和創新的元素,讓概念設計以及腦暴的創意點得到充分的發揮,早期的視覺風格對整個版本定下了基本格調,這裡推薦一款軟件:Expression Design,這款軟件繪制出的效果都是矢量圖,並且可以直接運用到原型系統開發,她所繪制的矢量圖將做為元素來使用,可以縮減很多不必要的設計流程,給大家展示下我們最早的概念風格稿,在這其中我們能看到QQ概念版的雛形。

事實上視覺上的創新對用戶的沖擊力是非常大的,在設計過程中,我們也秉承“生命力、空間感、時間感”這幾個關鍵詞進行創新設計,例如:
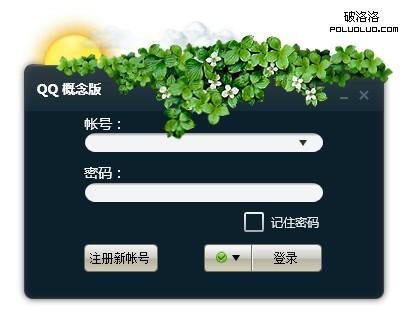
1.全新的登錄面板在面板上對動態的節日展示,提供了空間和時間上的切換,在設計之初我們規劃了每天的多時段的實時天氣展示提供了空間和時間上的切換,這個後續版本可以敬請期待,這樣就為用戶從時間上感受到QQ概念版的魅力。

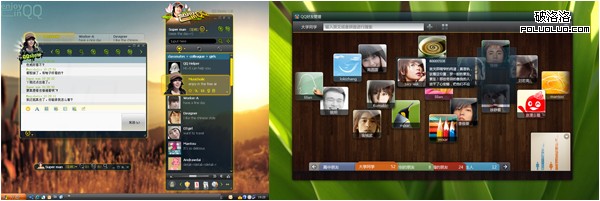
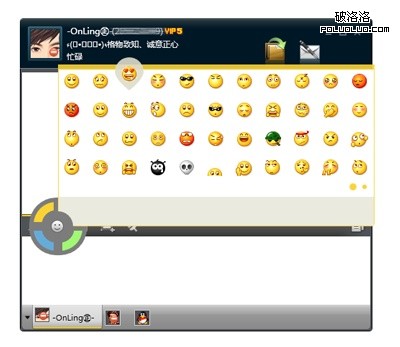
2.圓盤式的表情管理界面,通過顏色的視覺感應,激起用戶對表情品牌的識別,也更加方便觸摸操作,在底部灰色模塊區域,用戶近期使用的表情會自動保存,方便用戶使用。當然這裡空間的分配以及面板的擴展性的設計也是我們下一階段會去完善的,包括QQ概念版獨有的QQ動態表情也會在下一版本做一個統一規劃。

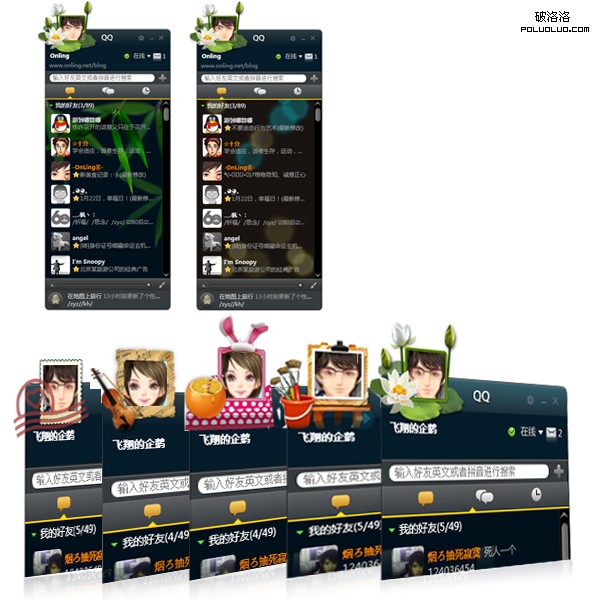
3.桌面好友的拖曳拉出表現,對於男女的表現區分以及會員特性的表現和動態圓盤菜單的展示都體現了視覺創新對用戶帶來的愉悅以及尊貴感,最早桌面小人如何讓用戶感受到好友的氣息,但又能形成統一的品牌特色,在視覺風格之處也嘗試了很多的方案,最終我們以桌面小人為原型展開一系列的創新設計,我們在創新規劃的過程中也考慮了如何與桌面好友互動,目前好友在聽音樂,小人頭像就會頭戴耳機晃動,有動聽悅耳的音符飄出,你可以快速跟好友快聊等等,後期我們會做更多對與好友互動的溝通方式的嘗試,包括游戲狀態以及一些更深入的好友動態信息的挖掘。

4.好友管理是這次創新過程中用戶界面革新變化最大的一個界面,在這裡可視化的好友管理,以及便於觸摸的操作體驗得到了很好的融合。為了讓用戶有更好的沉浸感,我們用了桌面以及卡片等真實的擬物化場景設計來讓用戶沉浸在這個控件中。但由於開發時間尚短,好友管理功能不是很完善,我們將使她更加完善。在後續的版本中,更多的去挖掘用戶的關系鏈以及如何去呈現她,通過更加可視的方式進行展示好友的溝通方式會是我們需要去推敲和發展的,好友管理將會更加便捷,敬請期待!

……
動態背景,動態的圖標展示以及動感相框,用戶可以自定義去切換自己喜歡的皮膚風格,設計初衷也是希望讓用戶感受到我們的界面是有生命力的,很多的創新設計,其實在視覺上融合交互會有更多的創新以及更有趣的設計,後續我們將不斷去尋找切入點,對界面注入情感,使之更加富有生命力。

D.原型DEMO開發
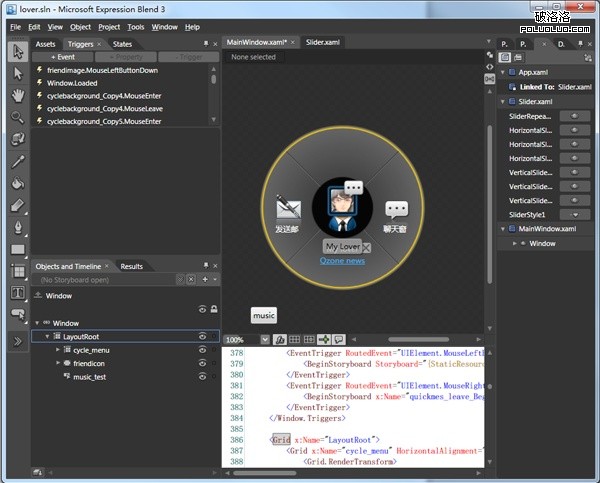
之前已經有所介紹,QQ 概念版是在WPF Blend平台下開發的,這個平台下開發一個好處就是設計師設計的原型可以直接給到技術人員進行實際開發,目前QQ概念版界面上可視的交互以及視覺表現很多都是有我們設計師提供原型開發模型給到技術人員,再由技術人員加以技術內容實現而生成的,當然這個過程就對設計師提出了更高的要求,給到技術人員的不能只是靜態圖片,而是帶有操作性的原型。在設計的過程中,需要規范化控件模塊,使得研發更加便捷。一個很簡單的button也是需要無數的事件以及狀態的設計,最終給到技術人員的就是一個控件和實體的界面原型,所以這個過程對我們設計師來說還是滿煎熬的,我們除了為版本設計一些原型DEMO,還會盡量把之前腦暴的一些概念沉澱下來做為下一波腦暴的應用點,將會作為我們設計的儲備資源。
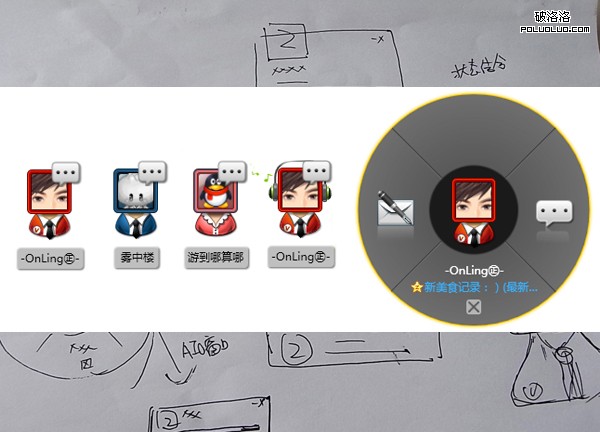
桌面好友示意:


這只是個簡單的桌面好友的demo,但是事實上我們所有界面都是有這些有機分割的模塊原型提供到技術人員那邊開發的,技術人員會根據我們的設計原型去結合技術因素,捆綁相關數據以及將最新的技術體驗融合到原型中研發出最新的版本。
E.產品的研發設計
當我們提供給技術人員原型設計模型時,他們可以在此基礎上去完善實際的操作數據捆綁以及實現這些模塊直至運用。雖然我們設計的原型基本上可以直接使用,但是實際開發的環境可能更為復雜,很多控件可能需要評估開發環境,設計師通過協助技術人員基於實際的控件對原型demo進行調整,使之能達到開發環境的要求,技術人員在不斷優化原型系統裡面的代碼及對一些仿真的特效進行真實環境的轉化中,也不斷去優化技術層面的探索,包括多點觸摸以及內部邏輯的研發。
這裡我們跟技術人員也積累下來了一種加強程序員和設計師協同工作的技術方案,可以讓技術人員和設計師更加無縫地進行協同合作,這個後面有機會再向大家分享下裡面的協同合作方法。
F.功能和性能測試
在產品功能設計完成後,就開始了一系列的功能以及性能測試,對於這種概念創新的產品,功能以及性能的測試是非常有必要的。她可以不斷驅使我們技術以及設計去優化產品本身的性能以及完善我們的創新點,當然爆發出來的大規模的bug也是令我們頭疼,我們團隊在後期經過測試產生了上千個的 bug,可想而知,這個版本對我們開發以及測試的挑戰,雖然目前性能上還有待於優化,但是由於本身WPF性能和版本的創新需求過於多,需要比較多的體驗融合,可能對版本性能稍微有些影響,但是我們在下一階段也會不斷在性能以及體驗上不斷優化,使之能在用戶可接受的范圍達到一個平衡。
G.推廣主頁以及視頻制作
對於概念創新的產品,很多時候用戶會因為操作習慣的原因,可能不是很了解,所以後期的概念視頻展示是非常有必要的。視頻演示能最直觀地給用戶演示出創新功能的新特性,以及功能界面的展示,在後期我們也開始了視頻的設計、錄制以及剪輯,充分體現在真實環境裡面產品各個功能點的展示。
oK估計說這麼多,看了都煩,來吧,看下我們的QQ概念版體驗創新視頻,就在這裡,你可以一窺我們的產品,體驗下我們精心為你打造的一款具有創新性IM產品:
“路漫漫其修遠兮,吾將上下而求索“體驗創新是個長久的設計,我們在後面也會不斷去優化現有的版本的性能以及完善一些功能,當然我們不會忘了我們的初衷,我們會繼續去攀爬創新型IM產品的開始新一輪的概念設計的高峰,敬請期待下次的體驗熱潮。