
佳人有約網易婚戀交友網站,經過精心策劃和團隊努力合作,終於打造出風格精美、功能強大及人性化體驗的交友網站產品。
整個項目流程:
![]()
從時間流來看整個過程:

1. 改版計劃
佳人有約改版目標
·明確產品定位,優化設計風格以便提升產品品牌認知度。
·優化任務流程、產品架構,使之更符合用戶需求。
·提高產品易用性,改善用戶體驗。
·優化源代碼,使網站執行效率更高。
2. 用研和評估
工作分為三部分:
第一是用戶研究,主要針對抽樣用戶對象進行訪問和交談,並記錄他們基本網上交友行為,初步了解需求,得出結論。
第二是對自身網站的數據進行統計和分析,挖取潛在用戶行為和需求。
第三是收集第三方交友方面的用戶分析數據,結合第一、二點寫出符合自身的用戶研究報告。
由於這一方面的信息量比較大,就只羅列個大綱。
任務1 . 用戶研究
·在idate篩選代表性用戶進行深度訪談
- 用戶座談會流程
- 用戶基本網上交友行為
- 網上交友行為的生活角色化分析
- 交友網站最重要的功能
- 情感解析和設計建議
·對idate現有後台數據進行挖掘
《佳人有約用戶概述》 定義我們的目標用戶 《數據資料》 Idate網站用戶數據·通過二級研究,網絡資源搜索及研究,客服數據研究,撰寫交友用戶研究報告
任務2. 自我評估
評估方式以打分形式進行,並對每一點做說明。
·導航評估(與同行戀愛交友網站競爭對手做對比進行評估)
·PET評估 (從說服,情感,信任三方面,觀察同行網站對象和自身網站的評估)
·交友網站設計評分(和同行戀愛交友網站對比評估)
·idate交互設計評估(對注冊模塊,約會模塊,搜索,留言,個人管理評估)
·idate頁面設計評估(未登錄首頁,我的首頁,搜索約會,約會管理,留言禮物,我的朋友,話題頁面,個人展示頁面評估)
任務3. 專家評估
微型專家評估,請外部專業用戶體驗公司對網站進行一次小型的評估,對idate網站有待改善之處大概羅列出來。
3. 角色情景
我們直接省略了這塊,主要是考慮時間關系,加上目前的工作是改版,基於原來的網站基礎上進行工作,所以就省略了這塊,也由於省了這塊,導致後期會有挺多的概念模型不夠清晰和需求不夠准確而增加一些討論的時間。
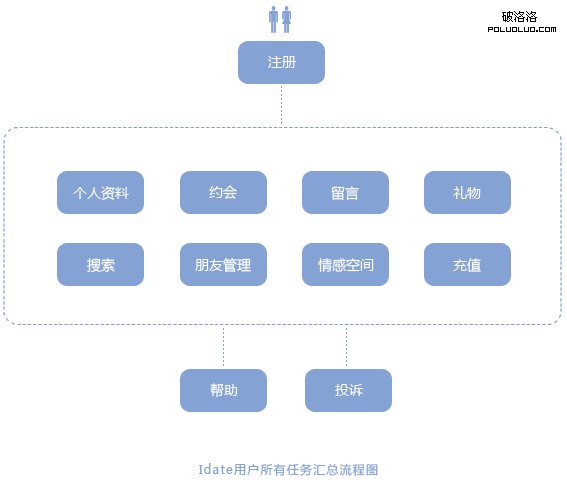
4. 任務流程
整理Idate用戶對網站所有任務匯總並繪制流程圖。這部分的工作的結果,是程序開發功能模塊的依據。隨著進度和小組工作的進行,隨時對任務流程進行修訂和與程序溝通。

5. 信息架構
任務1. 在Idate篩選代表性用戶進行焦點小組卡片分類
任務2. 對Idate登錄用戶進行網上改版調查
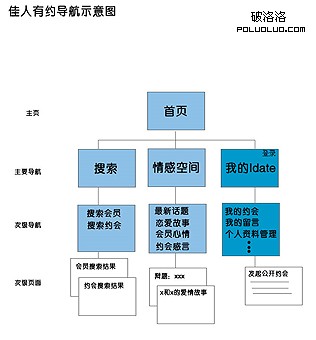
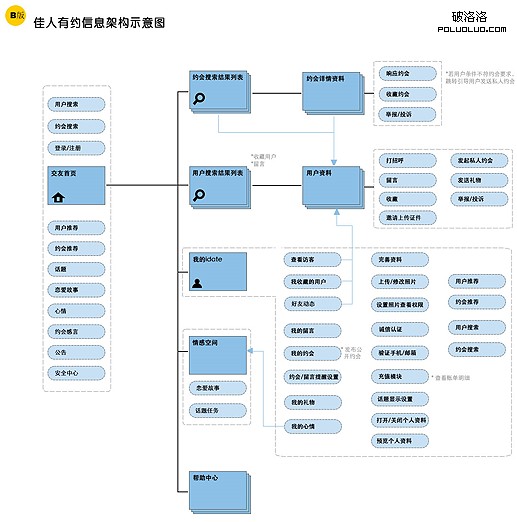
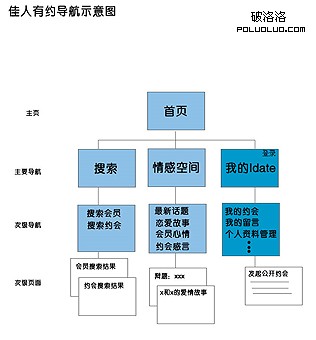
任務3. 繪制產品信息架構圖


主要是自上而下架設了頁面架構和一些功能模塊,從橫向和縱向進行了分解。對重點導航重新進行定位和移動,挑選出重要的功能模塊和淡出次要模塊。只有定位好頁面結構層次和導航關系,視覺設計師在這個時間才能進行有效的主次關系定位和導航表現形式的設計,甚至關系到整個網站視覺方向的設計等。
6. 產品原型

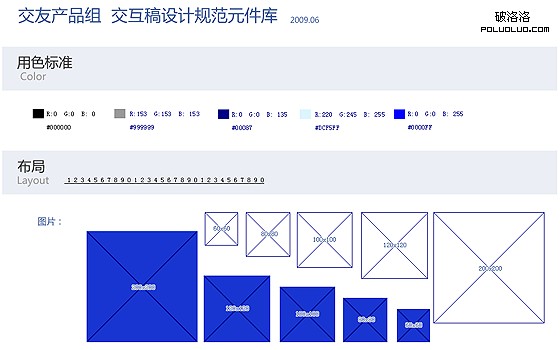
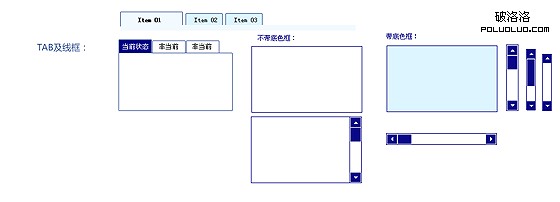
具備一套標准的基礎交互元件庫是很重要的,特別對於幾個策劃同事分工合作來說,保證了最起碼的樣式一致性。打包好的元件以組件形式,方便拖放在firework工作區間裡移動和擺放,提高網站原型的開發效率。同時也為日後的交互稿管理維護等工作帶來方便性。


這次的原型開發應用了Axure pro 5.5原型開發工具

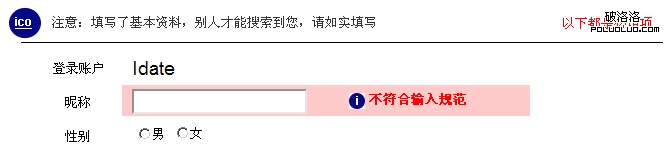
由於時間關系,原型並沒有發揮其重要的作用,只是用它實現一個簡陋的帶點交互的初始原型而已,可以看下面的注冊步驟效果圖。

個別原因至使應用原型疊代方法並沒有在這次改版當中應用到,畢竟開發一個原型接近於真實網站來說,所花時間成本還是比較高的。相信熟悉掌握了這個工具和方法,必對開發高效實用的網站起到很好的作用。
這次的改版的交互稿基本上都是策劃同事制作的,他們的表現都很不錯。策劃制作交互稿有其自身的原因和團隊發展的考慮:
第一:策劃最了解自己的產品,對需求比較明確。
第二:吸取第一次項目工作的經驗,提高交互能力。
交互這塊所花的時間比重也是相對比較多,但也是應該的,這部分的工作相當於建樓要打好地基一樣,減少後期返工修改過多的問題。
7. UI視覺設計
7.1 找參考
視覺設計從立項目就開始著手項目的工作。前期收集相關同行網站視覺
OKCUPID

eHarmony

Match速配日本站

慢慢形成自己的一套視覺色和風格:網易佳人有約區別於國內同行戀愛交友網站,以國內單身白領階層為主要用戶的約會網站。清新簡潔,安全舒適,秀氣大方。
7.2 定寬度
網站寬屏950像素,最好效果應該是960,可以完美應用柵欄設計,了解更多柵欄設計,請查看:http://960.gs/ 詳細介紹了柵欄設計的原理和效果,包括柵欄下載。
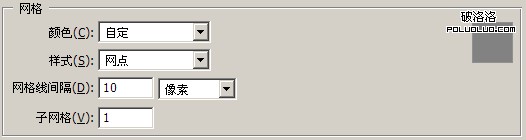
Idate應用了網格的設計來對齊和布局元素等。定義了每一個格子為10px,安CTRL+ K和CTRL+6快捷鍵就可以調出Photoshop首選項,設置網格。

預覽的效果如下圖示:

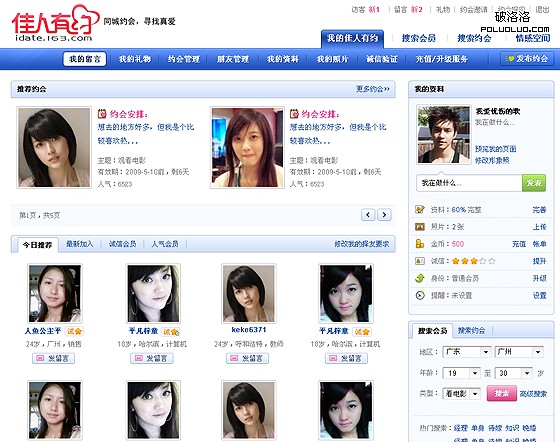
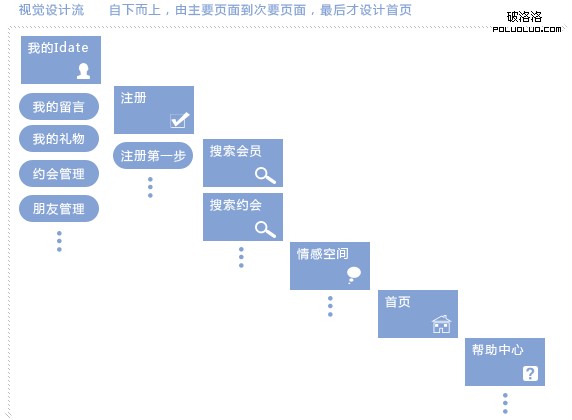
7.3 自下而上的設計
應用自下而上的方式進行設計,從最重要的個人管理頁面開始展開。我的佳人有約進過了大大小小十幾次的修改,每一次的修改就產生十個以下的視覺稿,不斷的不滿意,不斷的執著修改,以追求最合理的架構、最合理的視覺、最合理的用色為目標,但不以此為終點,因為視覺設計是沒有終點的,回顧最後的設計還是會看出問題和不合理。
初期的效果:

初期的效果主次不夠清晰,圖片較多地壓在下面,頭輕腳重。沒有一種解脫感。大概經過了十幾輪的幾十個效果的對比修改,發展出了以下效果:

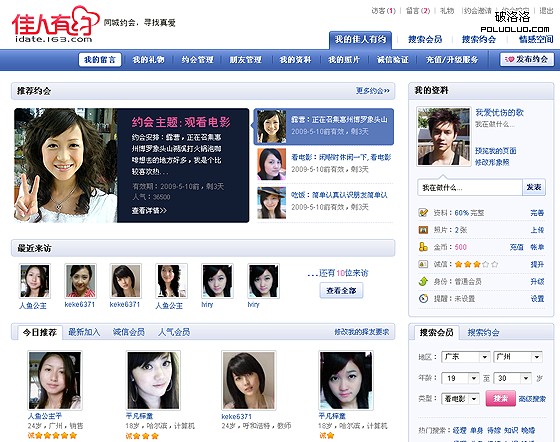
大體上這個方向和細節已經成形了,但還存在一些問題,如推薦約會太一般,跟今日推薦差不多形式,不夠突出。於是做出最後嘗試:

透氣,有主次,不要過多的色調和設計。最後定下了這個方案。
7.4 設計順籐摸瓜
其它頁面以這個權重較高的個人管理頁面為主,展開出去設計。

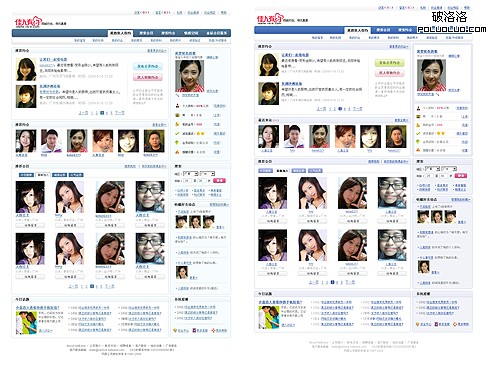
7.5 首頁的設計過程
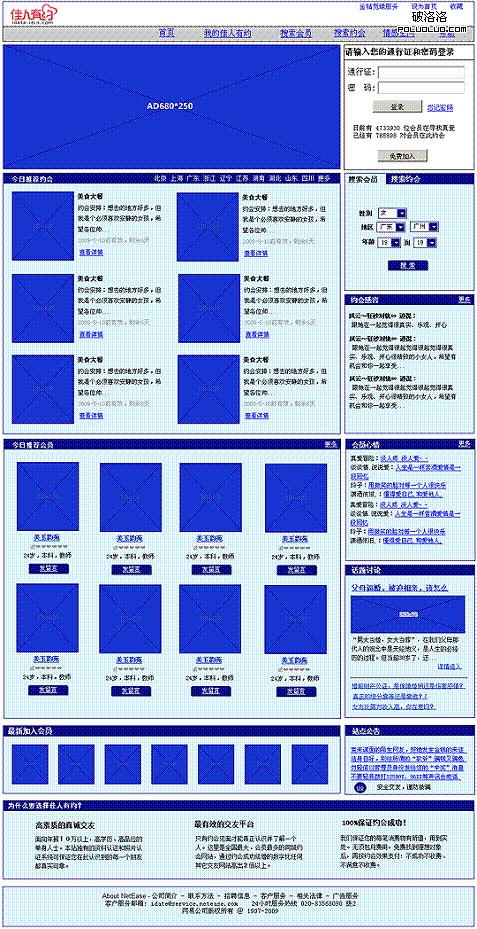
首頁也是經過了好幾輪的嘗試,希望設計出別於國內的交友網,但最後還是有點離不開交友網在國內的國情:把盡量多的會員信息展示在首頁,用最真城的信息和最靠譜的視覺來表達這就是全國最安全,最成功的交友戀愛網站,吸引用戶點擊和注冊。
所以一開始的交互定位了這樣的結構:

整體結構就是傳統交友網站,其中一個小問題是沒有體現出交友的約會特色和品位定位,並沒有區別於國內的其它交友網站。於是做了些嘗試,結果如下。

顯然整體結構和上半部分的感覺上是可以的,大量留白,以簡潔手法去表達大氣。但從另一個角度去看的話,內容區對於高檔次的戀愛會員來說,是失敗的,方向也是不符合白白領高級階層,快速一看,還以為會是非主流。不合國內交友的國情就是這個意思。
經過無數的嘗試,才回歸到了以內容為主,兼推網站形象的視覺,效果如下:

特色約會,視覺層次也分明開來。
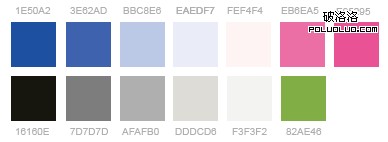
整個網站匯總一下視覺元素:
配色:

文字用色:

導航視覺風格:



按鈕風格:

Icon:

形象照尺寸:

通過本地共享管理整個項目,實現資源共享,協同工作和進度的跟進等。

8. 佳人有約LOGO升級為同城約會
原始LOGO 
要求延續原有風格和特色,轉變為同城約會。結合同城約會的市場定位和用戶定位,走白領單身高級用戶,以穩重大方為主導,保留原來簡潔風格,應用戀愛交友特色的飄帶來點飾整個LOGO。難點:“約會”兩個字,約字背對著會字,整個飄基本上要在這兩個字上做處理。

初步的嘗試,不成功。

接近要的感覺,同城保持簡潔大氣,但約會還不夠連貫。

於是大膽嘗試把約會用半心包起來經過簡化,形成如下:

基本成形。但是這個效果並不能滿足要求,第一心形不明顯,第二約會還是結合不夠好。最後還是回歸原來的想法。把約的絞絲旁與會的左一撇結合起來。
最後的效果:

整個LOGO的設計也得到了其它幾位同事和策劃的協助才得到最後效果。
9. 開發測試
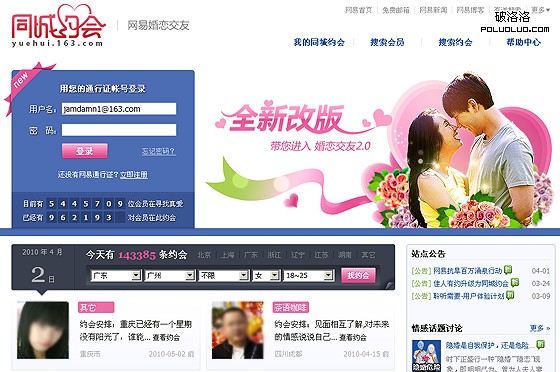
前期花了比較多的時間進行討論,包括對交互的討論和視覺的討論,後期開發和測試就變得比較緊迫,最後的個別功能還要繼續進行,BUG也在後期真實用戶應用中,被修正。改版後的首頁效果圖:

我的同城約會

搜索會員

搜索約會

情感中心即將上線,敬請期待。
10. 總結
沒有正確的程序,也沒有不用維護的項目,只有不斷地發現,修正,包括程序和視覺設計,不斷提升完善。項目雖然花了很多時間,但整個團隊的能力也得到了很大的提升,相信對日後的項目開發有很大的幫助。另外,對於設計來說,長時間盯住一個頁面看,容易產審美疲勞,只有跳出來才能看出問題所在,甚至要請教他人來審視自己的視覺稿。只有對產品的多方面充分了解,掌握產品的核心需求,才能抓住視覺的本質,設計出好的產品。